CSS Preprocessors Compared: Sass vs. Stylus
Bài đăng này đã không được cập nhật trong 4 năm
Why Pre-Processing CSS?
Với CSS thuần tuý, việc xây dựng chức năng, tái sử dụng một định nghĩa hoặc thừa kế là khó đạt được. Đối với các dự án lớn hơn, hoặc các hệ thống phức tạp, bảo dưỡng là một vấn đề rất lớn. Mặt khác, ngày nay có nhiều trình duyệt khác nhau ra đời và mỗi trình duyệt đôi khi sử dụng riêng một kĩ thuật nào đó yêu cầu bạn phải viết các đoạn mã khác nhau để thực hiện cùng 1 chức năng trên các browser khác nhau.
Pre-processing, với các tính năng tiên tiến, đã giúp đỡ các developer xây dựng các module chức năng, bảo trì và tái sử dụng các đoạn mã dễ dàng hơn. Bằng cách sử dụng một CSS Preprocessors, bạn có thể dễ dàng tăng năng suất của bạn, và làm giảm số lượng mã bạn đang viết trong một dự án.
Hiện tại có nhiều CSS Preprocessors ra đời và được sử dụng, trong bài viết này, chúng ta sẽ đi so sánh 2 CSS Preprocessors được sử dụng nhiều là Sass và Stylus.

Basic Syntax
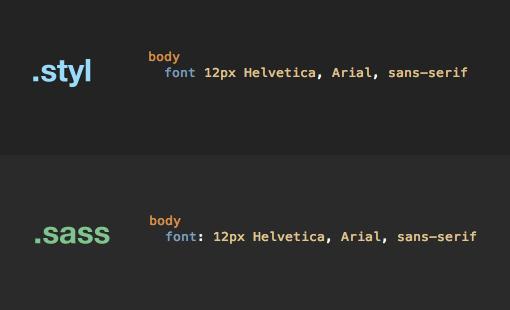
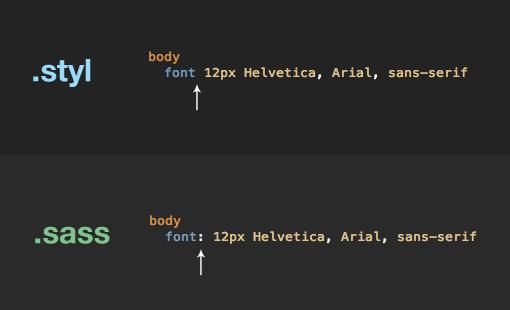
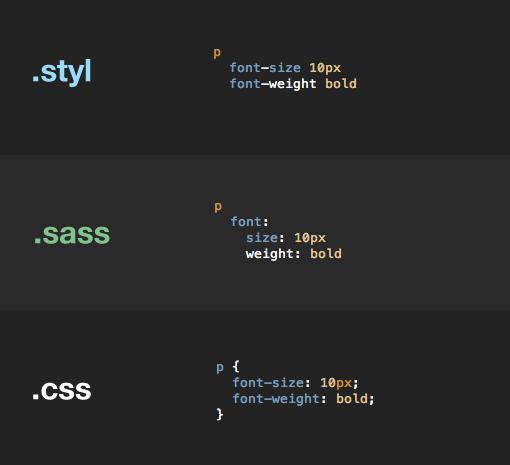
Hãy bắt đầu với một so sánh trực tiếp của cả hai cú pháp ở cấp độ cơ bản nhất của chúng. Chúng ta sẽ viết khai báo giống nhau cả hai ngôn ngữ và sẽ thấy nơi sự khác biệt nằm ở đâu.

Như bạn có thể thấy, chúng gần như giống hệt nhau. Chúng đều không đòi hỏi ngoặc hoặc dấu chấm phẩy, chúng đều khá phụ thuộc vào khoảng trắng để biên dịch. Sự khác biệt lớn mà chúng ta thấy vào thời điểm này là với dấu hai chấm: Sass đòi hỏi, Stylus không.

Flexibility
Một điều mà tôi đã luôn luôn đánh giá cao về LESS và SCSS là chúng ta vẫn có thể viết các đoạn code CSS đơn giản trong file css của chúng ta.
Theo như tôi có thể nói, Sass không có khả năng này nhưng stylus có vẻ có. Tuy nhiên, nếu chúng ta dùng CodeKit để biên dịch stylus mà trong code có một đoạn mã css thuần thì đoạn mã stylus sẽ không được biên dịch.

Tóm lược, Stylus không đòi hỏi việc sử dụng dấu hai chấm hoặc dấu chấm phẩy, nhưng nó vẫn có thể biên dịch nếu cả hai được sử dụng. Sass thì khác, cần dấu hai chấm và sẽ không biên dịch nếu bạn sử dụng dấu chấm phẩy.

Basic Syntax Winner: Stylus
Nếu bạn đang sử dụng một cú pháp tiền xử lý rút gọn, stylus là tốt hơn nếu so sánh với sass. Tuy nhiên, cú pháp linh hoạt dễ dẫn đến sự cẩu thả trong việc code, mã hóa không phù hợp. Nếu bạn đang sử dụng Stylus, bạn nên chọn một phương thức code và chỉ sử dụng phương thức đó trong suốt project của bạn. Đừng viết hai dòng mã mà chỉ sử dụng dấu chấm phẩy, sau đó chuyển sang tung trong dấu hai chấm, sau đó chuyển lại để sử dụng không.
Nesting
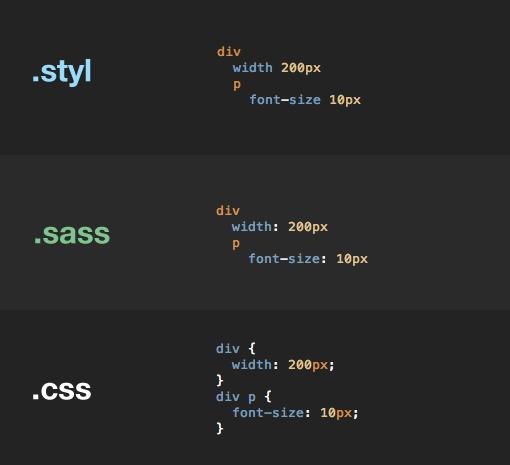
Nesting cho phép bạn để tiết kiệm cho mình một số mã hóa lặp đi lặp lại bằng cách lồng các selectors trong nhau. Cho nên, khi một "p" chọn được lồng trong một selector "div", kết quả biên dịch sẽ được cả hai "div" và "div p". Chức năng này là gần như giống hệt nhau trong Stylus và Sass.

Có thể nói sass có cách thức lồng code tiện lợi hơn và cho phép bạn để tiết kiệm cho mình những rắc rối của cách gõ tên thuộc lặp đi lặp lại. Ví dụ, hãy xem xét ví dụ dưới đây. Trong stylus, bạn phải lặp lại "font" một phần, nhưng sass cho phép như một phương pháp thay thế.

Winner: Sass
Sự thật đơn giản ở đây là sass có một tính năng cool hơn mà stylus không có. Nó sẽ thực sự hữu dụng khi chúng ta cần khai báo các thuộc tính như text-align, text-shadow, text-decoration, etc.
Variables
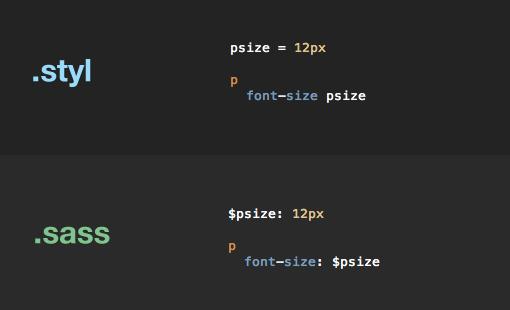
Một trong những tiện ích lớn nhất của các cú pháp tiền xử lý là nó có thể chứa các biến. Việc sử dụng biến trong tiền xử lý css sẽ giúp chúng ta có thể cập nhật code một cách dễ dàng hơn, quản lý code tiện lợi hơn và nhiều lợi ích khác nữa. Cả Stylus và Sass đều hỗ trợ sử dụng biến. Dưới đây là một ví dụ về sử dụng biến khao báo font-size cho một đoạn văn bản.

Chúng ta tiếp tục thấy sự khác biệt giữa cú pháp của Stylus và Sass. Cú pháp của stylus có vẻ gọn gàng hơn một chút so với cú pháp của sass. Bạn có thể thấy cú pháp của sass yêu cầu sử dụng thêm kí tự $ khi khai báo biến (nó tương tự với PHP @@).
Cả 2 ngôn ngữ đều hỗ trợ các toán tử trên biến, bạn có thể cộng, trừ, nhân và chia các biến.
Winner: Draw
Các bạn có thể thấy, cú pháp của stylus có vẻ ngắn gọn hơn sass. Tuy nhiên đôi khi ngắn không phải tốt hơn. Việc sử dụng thêm kí tự $ sẽ giúp các biến nổi bật hơn và developer dễ dàng nhận ra nó hơn trong hàng trăm, hàng nghìn dòng code.
Property Lookup
Một điều thú vị trong stylus có mà sass không là bạn có thể sử dụng Property lookup trong cùng 1 block, tức là trong một block code, bạn có thể sử dụng các giá trị của một thuộc tính như là một tham chiếu cho giá trị của một thuộc tính khác. Ví dụ, chúng ta muốn set margin cho một element và padding có giá trị bằng một nửa margin. Với sass, bạn có thể sử dụng biến để thực hiện việc này, với stylus, bạn cũng có thể làm vậy tuy nhiên còn một cách khác là sử dụng cú pháp “@” để tham chiếu giá trị của một thuộc tính khác trong cùng một block code.

Winner: Stylus
Mixins & Functions
Tiếp theo, chúng ta sẽ tìm hiểu thêm về mixins trong cả stylus và sass. Mixins có lẽ là một trong những công cụ mạnh mẽ nhất mà các CSS preprocessors có, nó giúp chúng ta tiết kiệm rất nhiều thời gian và công sức khi viết css cho các browser khác nhau.
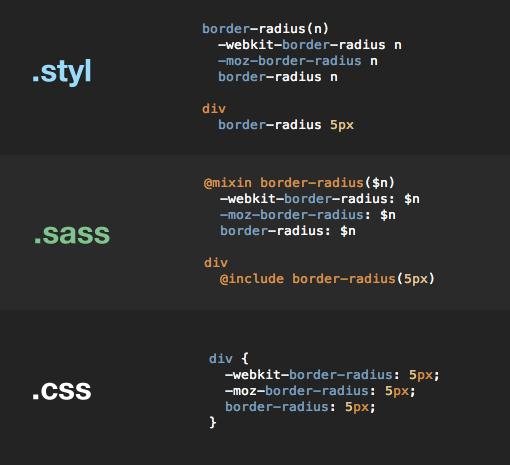
Hãy xem ví dụ khi sử dụng cú pháp Stylus và Sass trong việc set border-radius.

Một lần nữa chúng ta thấy rằng sass đòi hỏi thêm một loạt các biểu tượng và cú pháp trong khi sử dụng stylus giữ các đoạn mà gọn gàng hơn. Cũng lưu ý rằng trong stylus bạn có thể lựa chọn sử dụng "transparent mixins", nó cho phép bạn thậm chí không cần phải sử dụng dấu ngoặc đơn khi bạn gọi mixin. Nó giống như bạn chỉ sử dụng border-radius đơn thuần trong khi thực tế bạn đang sử dụng mixin của mình.
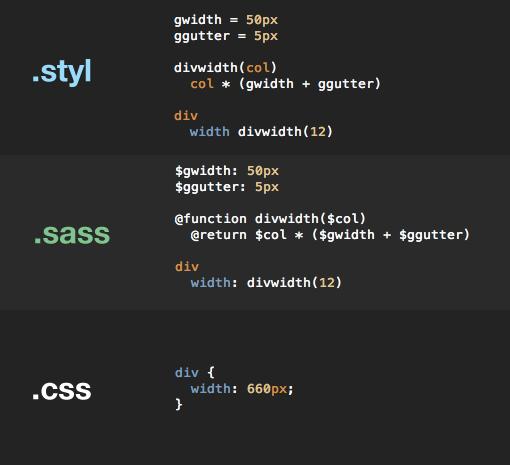
Đối với function, cả Stylus và Sass đều có cấu trúc tương tự nhau, dưới đây là cấu trúc function trong mỗi ngôn ngữ:

Winner: Stylus
Which Is Better?
Thực sự mà nói, mỗi người có nhiều cách để so sánh Stylus và Sass, và quan điểm của từng người cũng khác nhau. Có nhiều điểm, tính năng mà bạn có thể thấy Stylus và Sass giống hệt nhau trong cách tiếp cận như:
- Interpolation (nội suy)
- Selector Inheritance Through @extend (kế thừa thông qua @extend)
- If and else style conditionals (control directives)
- Built-in color functions
- Iteration (lặp)
- Import directives
Vậy nên việc quyết định cái nào tốt hơn hoàn toàn do bạn, những gì được đánh giá trong bài viết dựa trên ý kiến khách quan của người viết 
All rights reserved