CREATE GAME FLAPPY FRIEND
Bài đăng này đã không được cập nhật trong 4 năm
File apk : https://www.dropbox.com/s/0aq13m26wtuwio9/FlappyFriend.apk?dl=0
Video demo : https://www.youtube.com/watch?v=HrKTtzCLnys&feature=youtu.be
Với mục tiêu để game của mình làm ra đến được với nhiều người chơi hơn hiện nay một cách phổ biến của những game mobile là tận dụng lợi thế của các mạng xã hội để quảng bá game. Trong các mạng xã hội thì Facebook là có nhiều người dùng nhất vì vậy đây chính là nơi ta nên quảng bá game của mình .
Giới Thiệu Game
Game có cách chơi gần giống như game FlappyBird .Người chơi sẽ chạm vào màn hình để điều khiển chú chim mang hình ảnh là ảnh đại diện facebook của mình để tránh các vật cản là các khối hộp mang hình ảnh bạn bè trên facebook của mình. Mỗi lần bay lên sẽ bắn tên lửa vào mục tiêu để phá vật cản

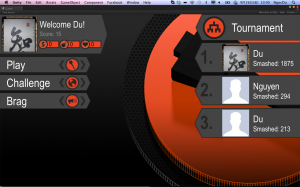
Trong game bạn sẽ nhìn thấy hình ảnh bạn bè của bạn thường xuyên hơn, bạn có thể mời bạn bè chơi game , chia sẻ điểm của mình qua Facebook , hiển thị danh sách bạn bè đã chơi game và số điểm của họ được sắp xếp như một bảng xếp hạng .

Các bước cài đặt game
-Trước tiên tải project từ link sau : https://github.com/ngocdu/FriendFlappyNew
-Tiếp theo làm theo hướng dẫn trên trang chủ của Facebook developer : https://developers.facebook.com/docs/games/unity/unity-tutorial
Đầu tiên ta đăng ký một tài khoản Developer của Facebook. Sau đó tạo một ứng dụng Facebook để sử dụng trong game

Tiếp theo ta tải FacebookSDK về theo link sau : https://developers.facebook.com/docs/unity/downloads
sau đó Import vào trong project vừa tải về ở trên . Trong project này đã import FacebookSDK vào rồi nên ta không cần làm bước này nữa.
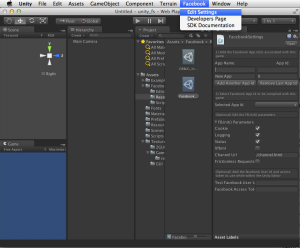
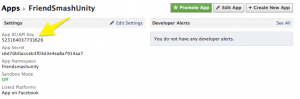
Tiếp theo ta tìm Facebook AppID của app facebook vừa tạo để thêm vào game theo hình hướng dẫn dưới .


Game có hai màn hình chính :
- Scene “MainMenu” để hiển thị danh sách bạn bè và điểm cao nhất của họ trong game ,các nút chia sẻ điểm và mời bạn bè chơi game.
- Scene “GamePlay” là màn hình chơi game .
Để lấy ảnh từ Facebook về ta sử dụng :(file MainMenu.cs)
Lấy ảnh của mình
FB.API(Util.GetPictureURL("me", 128, 128), Facebook.HttpMethod.GET, MyPictureCallback);
Lấy ảnh của bạn bè thông qua id :
FB.API(Util.GetPictureURL((string)friend["id"], 128, 128), Facebook.HttpMethod.GET, Util.FriendPictureCallback);
-Để chia sẻ điểm, mời bạn bè chơi game ta dùng : (file MainMenu.cs) Chia sẻ điểm trên tường facebook của mình :
private void onBragClicked()
{
FbDebug.Log("onBragClicked");
FB.Feed(
linkCaption: "I just smashed " + GameStateManager.Score.ToString() + " friends! Can you beat it?",
picture: "",
linkName: "Checkout my Friend Smash greatness!",
link: ""
);
}
Gửi lời mời chơi game với bạn bè của mình:
private void onChallengeClicked()
{
FbDebug.Log("onChallengeClicked");
if (GameStateManager.Score != 0 && GameStateManager.FriendID != null)
{
string[] recipient = { GameStateManager.FriendID };
FB.AppRequest(
message: "I just smashed you " + GameStateManager.Score.ToString() + " times! Can you beat it? " +
"link game",
to: recipient,
filters : "",
excludeIds : null,
maxRecipients : null,
data: "{\"challenge_score\":" + GameStateManager.Score.ToString() + "}",
title: "Friend Hit Challenge!",
callback:appRequestCallback
);
}
else
{
FB.AppRequest(
message: "Friend Smash is smashing! Check it out.",
title: "Play Friend Smash with me!",
callback:appRequestCallback
);
}
}
Ta sẽ dùng hình ảnh của bạn bè để làm vật cản trong game và cho chúng di chuyển về phía bên trái : (file FriendScript.cs)
tranform.position = new Vector3(tranform.position.x - speed * Time.detalTime, tranform.position.y, tranform.position.z);
Ta điều khiển chú chim bằng cách khi chạm vào màn hình thì tác dụng một lực để nó bay lên trên đồng thời bắn đạn để phá vật cản: (file PlayerScript.cs)
if(Input.GetMouseButtonDown(0) == true)
{
rigidbody.velocity = Vector3.zero;
rigidbody.AddForce(forceTouch);
GameObject bullet = (GameObject)Instantiate(
bulletPrefabs[Random.Range(0, bulletPrefabs.Length)],
transform.position,
Quaternion.identity
);
bullet.transform.Rotate(new Vector3(0,90,0));
}
All rights reserved