Codeception Phần 3: Acceptance test
Bài đăng này đã không được cập nhật trong 4 năm
Trong phần 2 Hướng dẫn cài đặt tool tôi đã hướng dẫn cách cài đặt, sau khi cài đặt xong chúng ta sẽ tiến hành viết test case cho Acceptance test.
1. Acceptance test 1
Yêu cầu của phần test này đơn giản như sau:
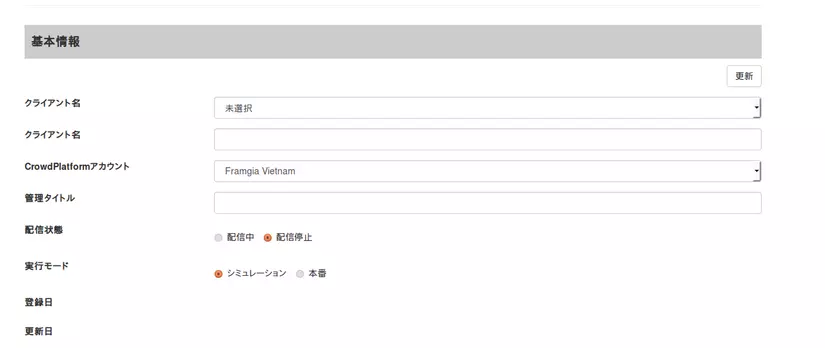
- Open màn hình như hình vẽ
- Click vào button ジョブ新規登録
- Open màn hình đăng ký như hình vẽ.


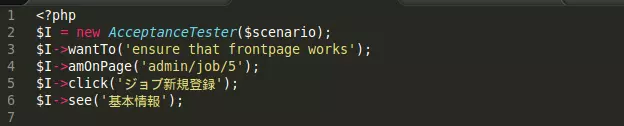
Thực hiện viết test code như sau:

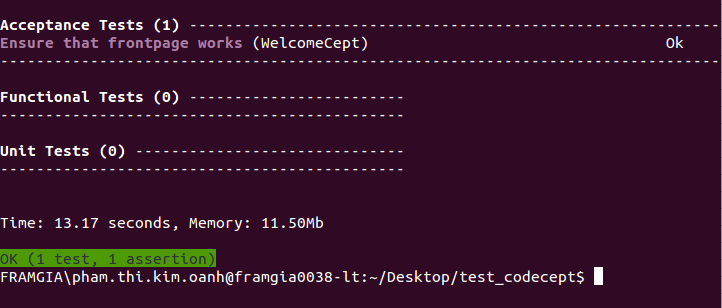
Tiến hành run test code và nhận được kết qủa như bên dưới. Như vậy test case đã thực hiện thành công.

2. Acceptance test 2
Yêu cầu phần này như sau:
- Input vào các trường: クライアント名, 管理タイトル
- Click button 更新
- Nếu không input vào các trường trên thì sẽ báo message.
- Nếu input đầy đủ thông tin sẽ có message thông báo đăng ký thành công.
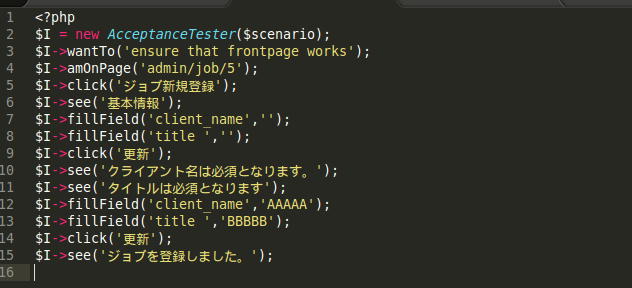
Test code được viết tiếp vào phần trên như sau:

Thực hiện lệnh run, ta sẽ tạo được 1 data như sau:

Kết qủa của lệnh run cho test code trên.

3. Acceptance test 3
Yêu cầu của phần này như sau:
- Input thông tin vào các trường 入稿タイトル, 配信日
- Upload file vào trường ファイル格納場所
- Click button アップロード
- Upload file thành công sẽ có message thông báo
- Khi không input đầy đủ thông tin sẽ có message thông báo.
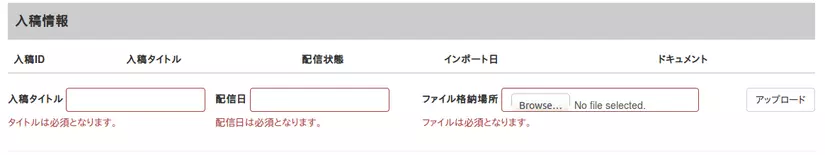
Định dạng form ban đầu khi chưa upload.

Khi không input đầy đủ thông tin sẽ có các message sau:

Khi upload file thành công sẽ có dạng như sau:

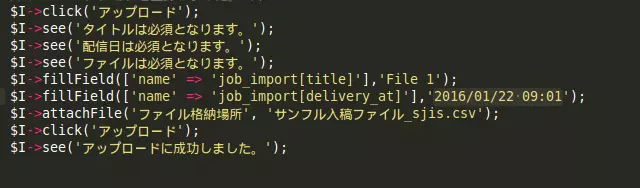
Test code được viết như sau:

Kết qủa chạy lệnh run của test code.

4. Acceptance test 4
Yêu cầu của phần này như sau:
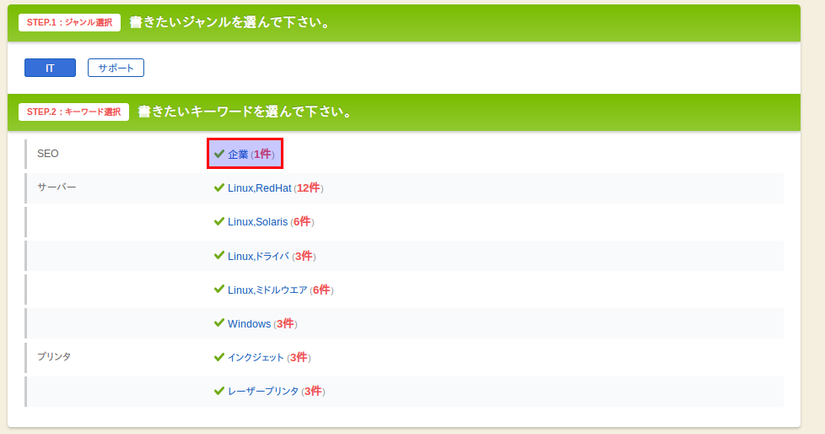
- Open màn hình front end là màn hình STEP.1:ジャンル選択
- Thực hiện chọn keyword 企業
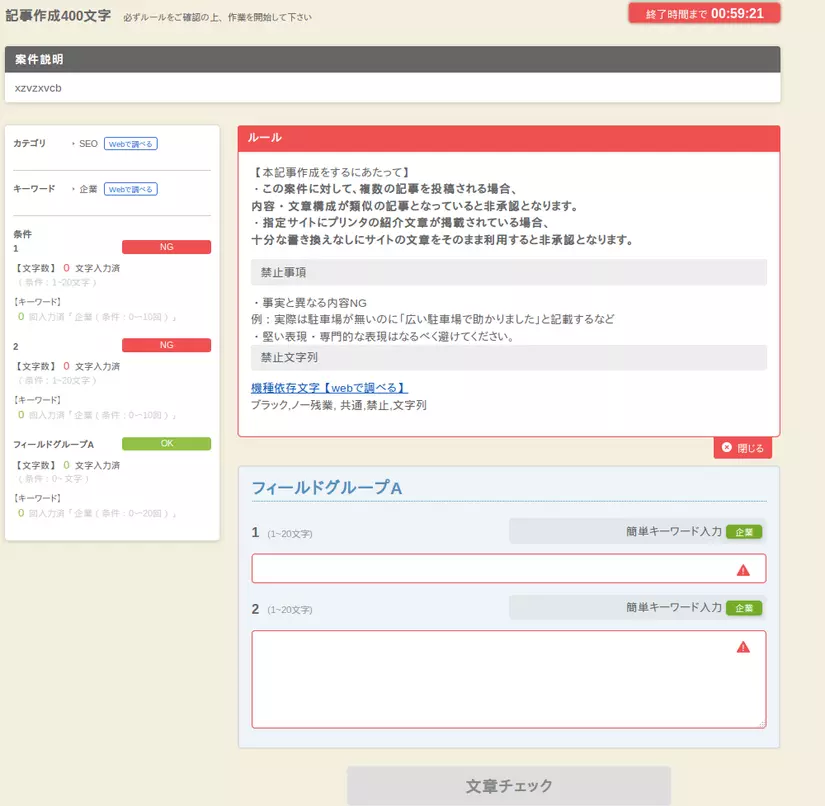
- Open màn hình công việc 記事作成400文字
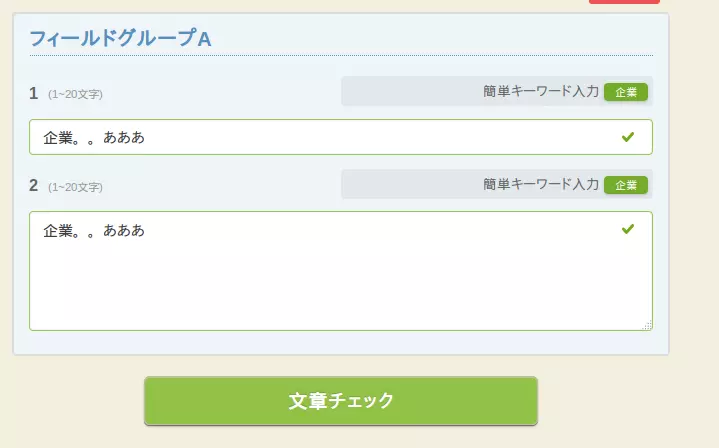
- Input thông tin trong màn hình công việc: field 1 và field 2
- Click button 文章チェック
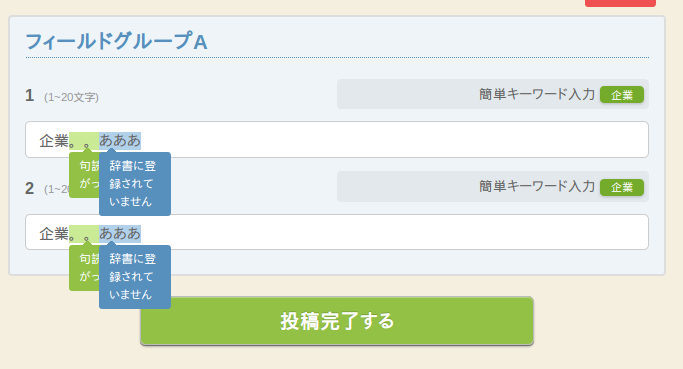
- Chuyển sang màn hình show message.
- Click button 投稿完了する
- Chuyển về màn hình ban đầu.
Từ màn hình back end chuyển sang màn hình front end

Chọn keyword để vào màn hình công việc

Input thông tin vào màn hình công việc

Hiển thị các message check lỗi chính tả cho các thông tin vừa input

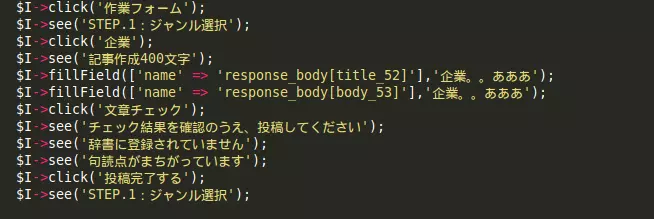
Test code được viết như sau:

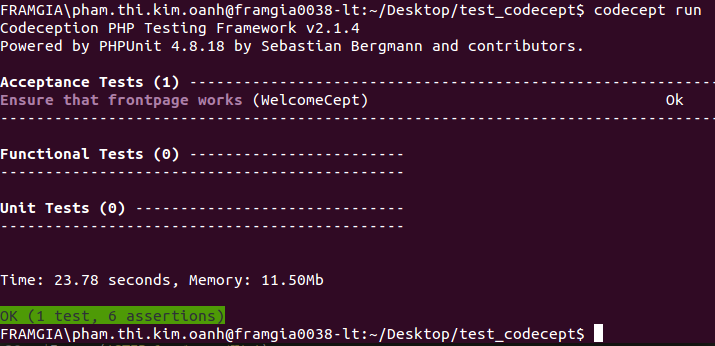
Kết qủa chạy lệnh run test code.

Như bên trên chúng ta thấy rằng có thể dùng tool này để tạo data test trong trường hợp test các case nomal. Tool sẽ tự động thực hiện việc tạo data thông qua test code. Do đó chỉ cần viết test code 1 lần, dùng test code đó tạo data được nhiều lần.
All rights reserved