Chương 2: Locators (tiếp)
Bài đăng này đã không được cập nhật trong 4 năm
Sử dụng các thuộc tính phần tử trong truy vấn XPath
Chắc chắn sẽ có lúc bạn cần phải tìm kiếm phần tử giống nhau ngoại trừ một hoặc hai thuộc tính. Để thực hiện nó, chúng ta cần thêm các thuộc tính vào truy vấn để có thể tìm kiếm phần tử chính xác sử dụng cho việc test. Định dạng có thể sử dụng cho bất kỳ thuộc tính trên bất kỳ phần tử nào và luôn có dạng: xpath=//element[@attribute='attribute value'] . Ví dụ: nếu bạn có 2 phần tử div trên trang và chúng chỉ khác nhau ở thuộc tính class, lúc này câu lệnh XPath sẽ là xpath=//div[@class='classname']
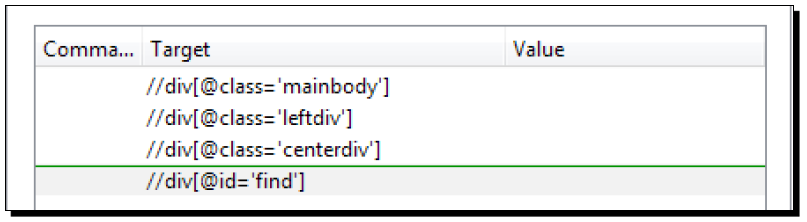
Hãy thử với Selenium bằng cách cố gắng nhận biết cái nào là duy nhất về các phần tử div trên trang. Khi hoàn thành, câu truy vấn của bạn sẽ giống với một trong những cái bên dưới trong hình chụp:

Thực hiện so khớp cục bộ trên nội dung thuộc tính
Như đã đề cập trước đó, không có cách nào để người phát triển có thể tạo ID động cho các phần tử trên trang. Thực tế là phần tử được load không đồng bộ bằng AJAX hoặc bởi vì nó đang sử dụng khóa của dữ liệu khi được lưu trong cơ sở dữ liệu. Chỉ 1 phần của ID là động. Điều này cho phép người phát triển có thể nhét thêm thông tin lên trang để người dùng có mọi thứ họ cần. Chúng ta sẽ cần có 1 cơ chế để làm việc với những phần tử này.
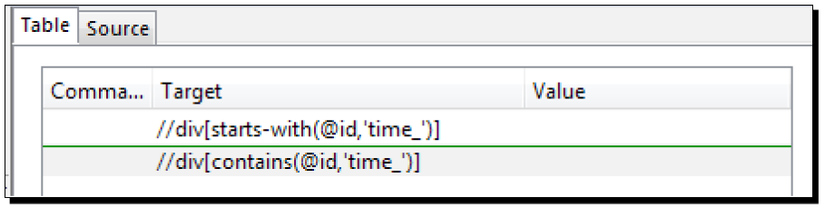
Để thực hiện so khớp nội bộ, câu truy vấn của bạn cần phải có từ contains với thuộc tính và so khớp cục bộ mà nó cần. Ví dụ, nếu bạn muốn truy cập phần tử chứa text "This element has an ID that changes every time the page is loaded", bạn sử dụng **//div[contains(@id,'time')]**_ . Ở đây phần đầu tiên ID luôn luôn là cố định. Định vị cũng có thể sử dụng starts-with thay vì contains để giúp cho truy vấn XPath chính xác hơn. Các câu truy vấn ở hình chụp bên dưới sẽ tìm ra phần tử giống nhau trên trang.

Tìm kiếm phần tử bằng kí tự nó bao gồm
Tìm kiếm phần tử bằng ký tự bên trong nó có thể khá hữu ích khi làm việc với trang web được tạo động. Các phần tử có thể từ việc sử dụng web dựa trên WYSIWYG editor hoặc bạn chỉ phải giống như tìm kiếm 1 đoạn văn bản trên trang với kí tự chi tiết để từ đó tiến hành các câu truy vấn xa hơn.
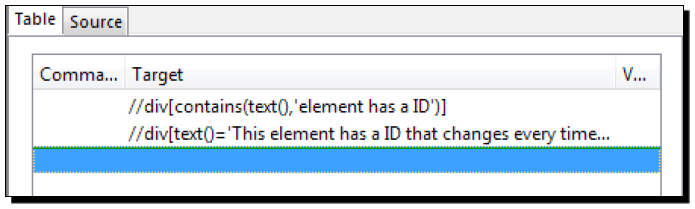
Để làm được điều này, câu truy vấn của bạn cần có phương thức text() . Nó sẽ khớp toàn bộ nội dung của nút nếu có định dạng //element[text()='inner text'] . Như đã thấy ở phần trước, câu truy vấn có thể sử dụng từ khóa contains để cho phép nó tìm kiếm rộng hơn. Tiếp đến bạn có thể thấy hình chụp các câu truy vấn tìm kiếm phần tử giống nhau như ở phần trước:

Sử dụng XPath Axis để tìm kiếm phần tử
Như bạn thấy, XPath về có bản chỉ được sử dụng nếu phần tử ta cần tương tác không thể truy cập bằng các cách thông thường. Ở phần này, ta sẽ có cái nhìn về sự tận dụng XPath Axis trong các câu truy vấn để tìm phần tử ta muốn tương tác cùng.
Một ví dụ đã từng sử dụng ở trong thực tế là tìm kiếm ô trong bảng có chứa ký tự cần tìm và sau đó đi qua cây lùi về phía sau để tìm nút edit có thể click vào. Điều này có thể giống với 1 ví dụ chỉ đơn giản là click vào nút edit nhưng lại cực kỳ phổ biến theo như diễn đàn Selenium Users trên Google Groups.
Thời điểm hành động - sử dụng XPath Axis
Ở ví dụ đầu tiên, ta sẽ đi tìm nút và sau đó tìm anh chị em của nó. Ở ví dụ này, câu truy vấn sẽ tương đương với xpath=//div[@class='leftdiv']/input[2]
-
Ta sẽ khởi động bằng cách tìm kiếm phần tử đầu tiên cho câu truy vấn //input[@value='Button with ID'] . Hãy đặt nó vào trong textbox Selenium IDE Target và bạn sẽ thấy phần tử đó được highlights lên.
-
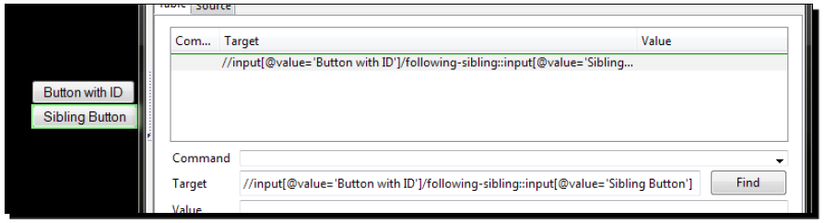
Có 1 nút khác bên dưới cái được highlight và đây chính là phần tử ta cần làm việc cùng ở phần này. Nút là mục input tiếp theo trong HTML, vì vậy nó là các phần tử following-sibling mà chúng ta cần. Định vị của chúng ta sẽ giống như //input[@value='Button with ID']/following-sibling::input[@value='Sibling Button'] và nếu nó được đặt ở trong Selenium IDE, nó có thể tìm kiếm phần tử chúng ta cần, hãy xem hình chụp bên dưới:

Điều gì vừa xảy ra?
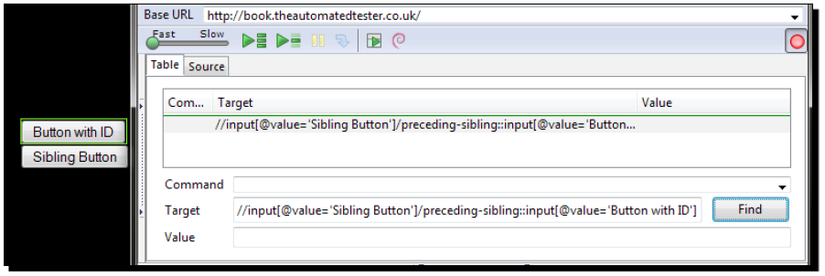
Chúng ta vừa thấy làm cách nào có thể sử dụng XPath axis để tìm phần tử cần dùng trong test. Ta cũng đã quản lý để tìm phần tử sử dụng following-sibling axis. Như đã đề cập trước đó, bạn có thể sử dụng XPath để tìm kiếm phần tử. Nếu bạn lấy ví dụ bạn vừa làm và nghịch đảo nó, bạn cần bắt đầu ở nút với giá trị Sibling Button và sau đó quay trở lại nút với giá trị Button with ID. Bạn có thể thấy nó tìm kiếm phần tử trong hình chụp dưới đây:

Dưới đây là danh sách Axis bạn có thể sử dụng trong các câu truy vấn XPath để tìm kiếm phần tử trên trang:
| Asis name | Kết quả |
|---|---|
| Ancestor | Lựa chọn tất cả ông bà tổ tiên (cha, ông ... ) của phần tử |
| Descendant | Lựa chọn tất cả con cháu (con, cháu ...) của phần tử |
| Following | Lựa chọn tất cả phần tử theo sau tab đóng của phần tử hiện tại |
| Following-sibling | Lựa chọn tất cả anh chị em sau phần tử hiện tại |
| Parent | Lựa chọn cha mẹ của phần tử hiện tại |
| Preceding | Lựa chọn tất cả phần tử ở trước phần tử hiện tại |
| Preceding-Sibling | Lựa chọn tất cả anh chị ở trước phần tử hiện tại |
Như ta thấy có vô số cách khác nhau để tìm phần tử giống nhau trên trang. Việc có câu truy vẫn XPath trong test của bạn có thể thực sự hữu dụng cho việc tìm kiếm phần tử trên trang nhưng có thể làm chậm quá trình chạy test. Những trình duyệt như Internet Explorer 6 không có thư viện XPath tích hợp và dựa vào việc thực hiện câu truy vẫn XPath bằng JavaScript. Điều đó có thể có nghĩa rằng test mà sử dụng XPath có thể chạy chậm hơn gấp 2 lần hoặc hơn so với một test với ID. XPath càng phức tạp thì test càng chậm vì nó cần phải thao tác quét DOM nhiều hơn mà mỗi thao tác lại là một hoạt động khá tốn kém.
Cũng có một cách khác để thực hiện XPath giống câu truy vấn đối với DOM và sử dụng thư viện tích hợp trong hầu hết các trình duyệt. Ta có thể sử dụng CSS selectors được đề cập đến ở phần tiếp theo của cuốn sách này.
Pop quiz – sử dụng XPath Axis
- Lựa chọn 2 trong số dưới đây nếu bạn muốn thực hiện kết nối cục bộ 1 thuộc tính trên phần tử:
a. contains()
b. starts-with()
c. ends-with()
Have a go hero – làm việc với XPath Axis
Di chuyển đến trang http://financial-dictionary.thefreedictionary.com/ và sử dụng contains(), starts-with(), và ends-with() . Sử dụng getXPathCount() để biết có bao nhiêu mục bạn có thể lấy được từ câu truy vấn XPath
Nguồn dịch:
Sách Selenium 2 Testing Tools- Beginner's Guide [eBook] - David Burns
Link chương trước:
All rights reserved