Chương 2: Locators
Bài đăng này đã không được cập nhật trong 4 năm
Locators(Định vị) cho phép tìm kiếm các phần tử trên trang, phục vị cho việc test. Ở chương trước, ta đã thành công khi làm việc với trang web có 1 vài locators. Ở HTML, thật tuyệt vời khi tất cả mọi phần tử bạn muốn tương tác đều có thuộc tính ID và Name. Nhưng không may là việc lấy chúng lại khá khó khăn đặc biệt khi build HTML động trên server trước khi gửi nó quay trở lại trình duyệt.
Ở chương này chúng ta sẽ:
-
Định vị phần tử bằng ID
-
Định vị phần tử bằng Name
-
Định vị phần tử bằng Link
-
Định vị phần tử bằng XPath
-
Định vị phần tử bằng CSS
-
Định vị phần tử bằng DOM
Hãy cùng bắt đầu nào…
Điểm khởi đầu quan trọng
Trước khi bắt đầu chương này, chúng ta cần chắc chắn những ứng dụng cần thiết đã được cài đặt. Những ứng dụng này không hề đơn giản và chúng chỉ ra cho ta một vài manh mối để xây dựng định vị dùng trong test .
Firebug đã trở thành công cụ hữu ích cho những nhà phát triển web do nó giúp tìm những phần tử trên trang bằng cách sử dụng chức năng tìm kiếm. Nó có JavaScript REPL (Read-Eval-Print-Loop) hoặc interactive shell+, cho phép bạn chạy JavaScript mà không phải tạo 1 trang hoàn thiện.
Một công cụ tuyệt vời để test XPath và CSS trên trang. Nó sẽ highlight tất cả các phần tử trên trang mà trùng khớp selector với vị trí phần tử của bạn.
- IE Developer Tools:
Công cụ này được built trên IE7, IE8, IE9. Có thể chạy bằng cách nhấn F12. Nó cũng có nhiều tính năng mà trên firebug cũng có.
- Google Chrome Developer Tools:
Cái này, giống IE, được built bên trong trình duyệt và cũng sẽ cho phép bạn tìm kiếm các phần tử trên trang và có thể làm việc với XPath.
Một khi đã làm công việc định vị thì bạn sẽ cần phải đưa nó vào Selenium IDE để test.
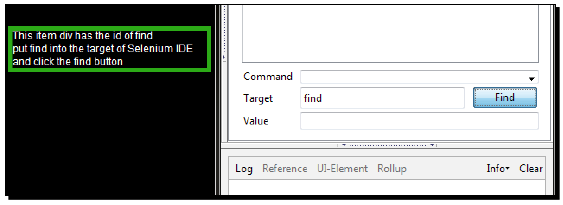
Ở chương đầu: Chapter 1, Getting Started with Selenium IDE , có 1 phần giải thích về layout của Selenium IDE. Một trong số các button trên trang có tên là Find. Khi textbox Value có giá trị, click vào button này thì nó sẽ highlight màu xanh mục này giống như ở hình chụp sau đây. Trên Mac OS X, màu nền sẽ nhấp nháy màu vàng.

Chúng ta đã có những công cụ và hiểu cách sử dụng chúng, giờ thì có thể bắt đầu thêm decent locators vào test scripts của mình rồi.
Định vị phần tử bằng ID
Trên các ứng dụng web ngày nay, các phần tử thường có 1 thuộc tính ID cho tất cả các control của chúng trên trang. Một control sẽ là 1 phần tử mà bạn có thể tương tác cùng và nó không phải văn bản tĩnh. Điều này cho phép Selenium tìm mục duy nhất, do đó ID nên là duy nhất, và sau đó hoàn thiện action nó cần làm đối với phần tử.
Thời điểm để hành đông – tìm kiếm ID của phần tử trên trang với Firebug
Ở phần này ta sẽ đi tìm một số lượng lớn các phần tử trên trang. Bạn cần phải cài đặt Firebug trước tiên. Chúng ta hãy xem làm cách nào để tìm ID của 1 phần tử sử dụng Firefox nhé.
-
Di chuyển đến http://book.theautomatedtester.co.uk/chapter2, click vào icon Firebug
-
Click icon Select Element trên Firebug
-
Di chuyển chuột vào phần tử bạn muốn xem
-
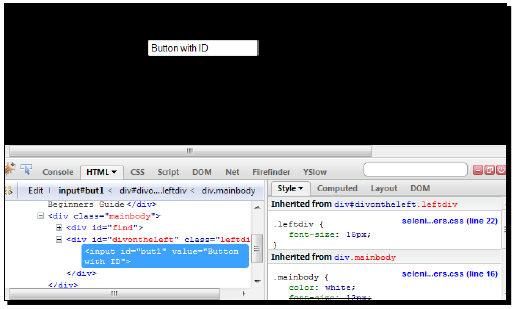
Di chuyển chuột vào phần tử khác. Như bạn có thể nhìn ở ảnh chụp dưới đây, firebug sẽ highlight từng phần tử bạn muốn xem:

Điều gì vừa xảy ra?
Khi 1 cái được select, bạn có thể thấy rằng phần tử và tất cả các thuộc tính khác nhau được nhìn thấy. Ta thấy rằng mục sẽ được highlighted, hay có màu quanh nó để bạn thấy được mục nào đang được select. Ta có thể thấy điều này ở ảnh chụp trước. Giờ thì bạn thoải mái tìm kiếm các phần tử và thuộc tính của chúng rồi, hãy bắt đầu sử dụng chúng trong Selenium nhé.
Pop quiz - cách sử dụng button Find
- Phần tử được bao viền bằng màu gì khi button Find được click trong Selenium IDE ?
a. Red
b. Green
c. Amber
d. Yellow
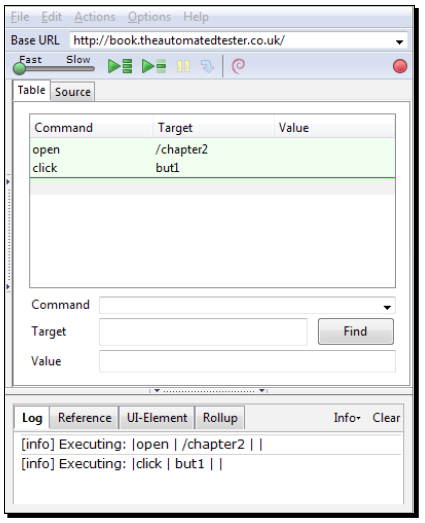
Thời điểm hành động – tìm kiếm phần tử bằng ID
Các phần tử thường có ID được sử dụng để định vị chúng. Ở textbox Target, nó trông giống id = Element. Hãy theo ví dụ đưa ra dưới đây để hiểu cách làm việc của nó.
-
Mở Selenium IDE
-
Di chuyển đến http://book.theautomatedtester.co.uk/chapter2 và click vào icon Firebug
-
Tìm bất kỳ phần tử nào bạn muốn tương tác cùng trên trang và ở textbox Target của Selenium IDE, nhập giá trị thuộc tính ID của nó . Bạn cần chắc chắn rằng nó có 1 thuộc tính ID. Ví dụ, sử dụng but1 như ở hình chụp trước đối với http://book.theautomatedtester.co.uk/chapter2.
-
Nhập lệnh click vào selectbox Command
-
Chạy script

Điều gì vừa xảy ra
Các bước kiểm thử của bạn chắc chắn đươc thực hiện thành công. Do kiểm thử đang sử dụng ID của phần tử nên nếu phần tử này đã bị xóa, nó sẽ tìm đến mục mà không có lỗi nào phát sinh cả. Đây là một trong những điểm cộng chính của Selenium vượt qua rất nhiều framework khác.
Nguồn dịch:
Sách Selenium 2 Testing Tools- Beginner's Guide [eBook] - David Burns
Link chương 1:
All rights reserved