Chương 1: Bắt đầu với Selenium IDE (tiếp)
Bài đăng này đã không được cập nhật trong 4 năm
Xác định hạng mục trên trang
Ở phần trước, ta đã có thể ghi lại luồng công việc mà mình muốn người dùng thực hiện. Nó sẽ kiểm tra xem phần tương ứng của chức năng có không, ví như các nút và link. Tuy nhiên, thật không may là lại không kiểm tra được liệu các hạng mục khác có trên trang không hay liệu chúng có bị trông thấy khi đúng ra chúng nên ẩn đi hay không. Chúng ta sẽ làm việc với trang như trước kia nhưng lần này sẽ chắc chắn rằng các mục khác có hiển thị trên trang.
Có 2 cơ chế để xác nhận các thành phần có sẵn trên ứng dụng.
Đầu tiên là assert (xác định). Cái này cho phép kiểm tra phần tử có trên trang web hay không. Nếu không có sẵn trên trang thì việc test sẽ dừng lại tại bước bị lỗi.
Thứ 2 là verify (xác nhận). Cái này cũng cho phép kiểm tra phần tử có trên trang web hay không, nhưng nếu không có thì việc test sẽ vẫn được tiếp tục.
Để thêm lệnh assert hay verify, ta cần sử dụng danh sách ngữ cảnh mà Selenium IDE thêm vào Firefox. Chỉ cần làm 1 việc là click phải vào element nếu trên Windows hoặc Linux. Còn nếu là Mac, bạn cần click 2 ngón để hiển thị ra danh sách ngữ cảnh.
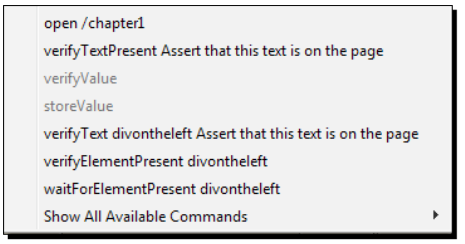
Khi danh sách ngữ cảnh xuất hiện, nó sẽ trông gần như ảnh chụp màn hình bên dưới với các hàm Firefox thông thường trên nó:

Thời điểm hành động- thay đổi kiểm thử để xác nhận hạng mục trên trang
Ở phần này, ta sẽ ghi lại 1 kiểm thử và sau đó sẽ chỉnh sửa để có 1 vài lệnh xác nhận:
- Mở IDE và bắt đầu ghi
- Di chuyển đến http://book.theautomatedtester.co.uk/chapter1
- Click ON radio button, chọn Selenium Grid từ hộp drop-down
- Click ON checkbox
- Xác nhận chữ “Assert that this text is on the page” có xuất hiện ở bên phía tay phải của hộp drop-down bằng việc click chuột phải vào chữ và chọn “VerifyTextPresent Assert that this text is on the page”. Bạn có thể nhìn thấy lệnh ở ảnh chụp màn hình trước đó.
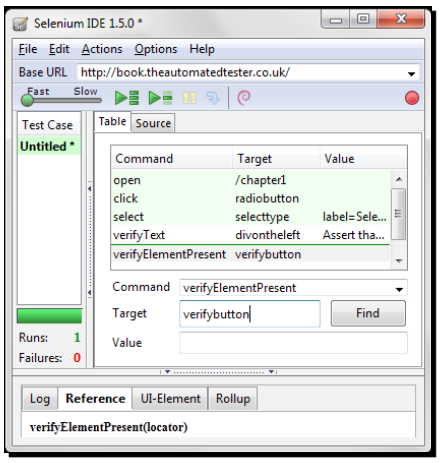
- Xác nhận nút trên trang. Trong Selenium IDE, bạn cần phải thêm lệnh mới là verifyElementPresent với target là verifybutton
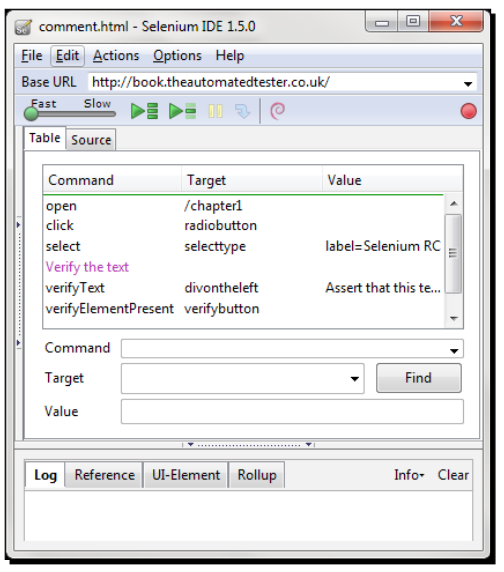
- Sau khi hoàn thành bước 6, Selenium IDE của bạn sẽ trông như hình chụp dưới đây:

Khi chạy kiểm thử, bạn sẽ thấy nó xác nhận cái mà bạn mong muốn nhìn thấy trên trang . Chú ý rằng các câu lệnh verify có màu xanh đậm hơn. Điều này để chỉ ra rằng chúng quan trọng hơn các câu lệnh chỉ để di chuyển giữa các bước. Việc kiểm thử này để kiểm tra chữ và nút ta yêu cầu phải có thì hiện tại có trên trang hay không.
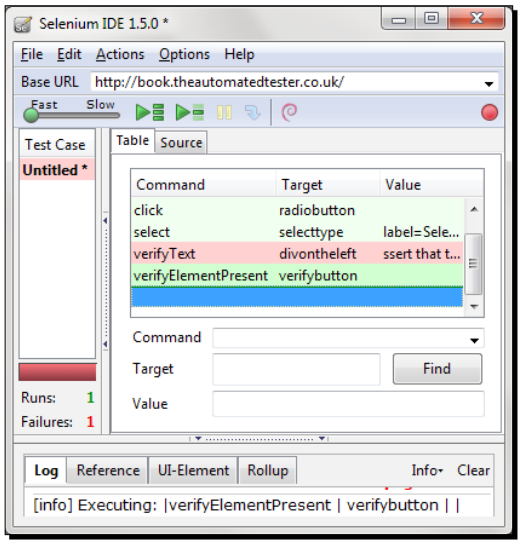
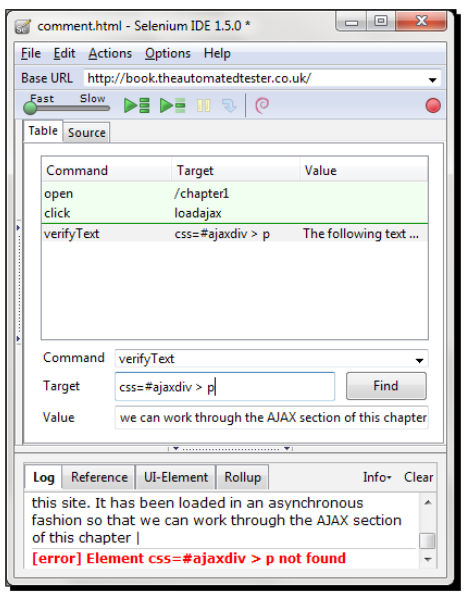
Điều gì sẽ xảy ra nếu lệnh verify không tìm thấy cái mong muốn? IDE sẽ ném ra trạng thái Error thông báo điều này, nhưng sẽ kéo theo việc tạm dừng việc kiểm thử. Ta có thể xem ví dụ về điều này ở hình chụp sau:

Điều gì vừa xảy ra?
Ta vừa thấy việc có thể thêm Asserts hoặc Verification vào trang. Selenium IDE không làm điều này khi ghi, vì vậy nó luôn luôn được làm bằng tay. Ta đã thấy rằng khi sử dụng lệnh assert, sẽ gây ra việc dừng kiểm thử nếu xảy ra lỗi, trong khi lệnh verify vẫn cho phép việc kiểm thử được tiếp tục. Mỗi cái đều có căn cứ của nó.
Tạo kiểm thử bằng các phương thức khác
Có một vài phương thức verify và assert như sau:
-
verifyElementPresent
-
assertElementPresent
-
verifyElementNotPresent
-
verifyAttribute
-
assertText
-
assertElementNotPresent
-
verifyText
-
verifyAttribute
-
assertAttribute
-
verifyChecked
-
assertChecked
-
verifyAlert
-
assertAlert
-
verifyTitle
-
assertTitle
Câu đố trắc nghiệm - verifying và asserting
-
Selenium xác nhận hạng mục trên trang khi nó đang ghi các bước :
a. True
b. False
-
Sự khác nhau giữa verify và assert là gì?
-
Nếu bạn muốn kiểm định xem 1 nút có xuất hiện trên trang không, 2 lệnh nào nên sử dụng?
a.verifyTextPresent/assertTextPresent
b.verifyElementPresent/assertElementPresent
c.verifyAlertPresent/assertAlertPresent
d.verifyAlert/assertAlert
Chú thích
Trước khi tiếp tục với phần tiếp theo của Selenium, ta nên đề cập đến việc làm thế nào để tạo chú thích cho các kiểm thử. Như tất cả những người phát triển phần mềm giỏi đều biết thì viết mã code dễ đọc và cho chú thích vào có thể làm cho việc bảo trì sau này dễ dàng hơn. Không giống với phát triển phần mềm, nó thật sự rất khó, hầu như là không thể viết mã tự tạo tài liệu. Do đó ta sẽ chỉ có thể đảm bảo rằng kiểm thử của mình có chú thích để người kiểm thử phần mềm sau này có thể sử dụng.
Thời điểm hành động - thêm chú thích Selenium IDE
Để thêm chú thích vào kiểm thử, bạn làm theo các bước sau:
- Ở kiểm thử bạn đã tạo trước đó, click phải vào 1 bước. Ví dụ : bước xác nhận
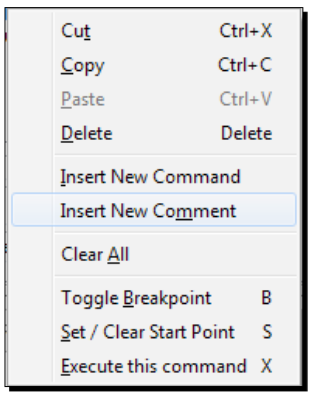
- Danh sách ngữ cảnh Selenium IDE sẽ hiển thị như hình chụp bên dưới:

- Click vào Insert New Comment. Kí tự trắng sẽ xuất hiện giữa các lệnh Selenium
- Click vào text box Command và nhập chú thích bất kỳ để bạn có thể sử dụng nó cho việc bảo trì sau này. Nó sẽ trông giống như hình chụp sau:

Điều gì vừa xảy ra?
Bạn vừa được xem làm thế nào để tạo ra chú thích. Chú thích luôn được xuất hiện với chữ màu đỏ tí trên IDE. Điều này, giống như hầu hết các IDE khác, sẽ giúp bạn nhận ra chú thích nhanh hơn khi lướt nhìn vào testcase. Giờ thì bạn đã biết làm thế nào để giúp cho kiểm thử của mình dễ bảo trì hơn với chú thích rồi chứ? Hãy tiếp tục làm việc với Selenium IDE để record(ghi)/tweak(ngắt)/replay(chạy lại) script(kịch bản) nhé.
**Nhiều cửa sổ **
Thật không may là các ứng dụng web không chỉ tồn tại ở 1 cửa sổ trên trình duyệt. Ví dụ như nơi hiển thị các báo cáo. Hầu hết các báo cáo sẽ có màn hình riêng của nó để người dùng có thể di chuyển dễ dàng hơn.
Không may nữa là trong phạm vi kiểm thử, điều đó khá khó làm, nhưng ở phần này, ta sẽ xem xét đến việc tạo kiểm thử có thể di chuyển giữa các màn hình.
Thời gian hành động - làm việc với nhiều màn hình
Làm việc với nhiều màn hình trình duyệt có thể là 1 trong những điều khó nhất với Selenium Test. Không thực tế lắm rằng trình duyệt cần cho phép Selenium biết có bao nhiêu tiến trình trình duyệt con đã được sinh ra.
Ở ví dụ dưới đây, ta sẽ thấy việc click vào 1 phần tử trên trang sẽ làm xuất hiện 1 cửa sổ mới. Khi thực hiện ví dụ này, nếu có popup-blocker đang chạy, ta nên disable nó đi.
- Mở Selenium IDE và chạy trang Chapter 1
- Click vào 1 trong các phần tử trên trang mà có chữ Click this link to launch other window. Sẽ có 1 cửa sổ nhỏ xuất hiện.
- Trong phạm vi màn hình popup, xác nhận chữ trong popup bằng việc click chuột phải và chọn “VerifyText id=popup text within the popup window”
- Click vào chữ “Close the Window” trên pop up
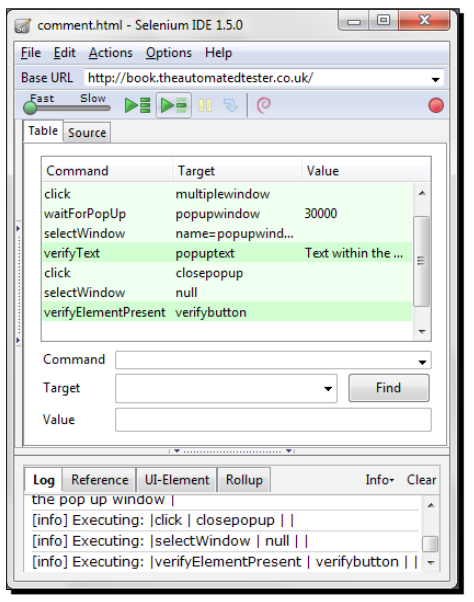
- Thêm lệnh xác nhận cho phần tử trên trang. Kiểm thử của bạn giờ nhìn giống như hình chụp bên dưới:

Đôi khi Selenium IDE sẽ thêm clickAndWait thay vì lệnh click. Điều này là vì nó quan tâm đến việc không phải tải lại trang đó. Nếu nó xảy ra, chỉ cần thay đổi clickAndWait thành click để không gây ra lỗi timeout trong khi kiểm thử.
Điều gì vừa xảy ra?
Trong kịch bản kiểm thử, ta có thể thấy bằng việc click vào hạng mục nào đấy sẽ tải màn hình mới sau đó chèn waitForPopUp. Điều này là để kiểm thử của bạn hiểu nó phải đợi web server xử lý yêu cầu và trình duyệt trả lại trang. Các lệnh yêu cầu trang tải từ webserver sẽ đều có lệnh waitFor.
Lệnh tiếp theo là selectWindow. Lệnh này chỉ ra cho Selenium IDE biết rằng cần chuyển ngữ cảnh sang cửa sổ, được gọi là popupwindow, và sẽ thực hiện tất cả các lệnh trên cửa sổ đó trừ phi có câu lệnh điều hướng khác.
Khi kiểm thử hoàn thành với màn hình popup, nó cần trở về màn hình cha nơi mà nó bắt đầu. Để làm điều này, ta cần xác nhận null như 1 của sổ. Điều này sẽ buộc selectWindow phải chuyển ngữ cảnh kiểm thử trở về màn hình cha của nó.
Thời điểm hành động - Kết hợp làm việc với nhiều màn hình
Ở ví dụ tiếp theo, chúng ta sẽ mở 2 màn hình popup, di chuyển giữa chúng và màn hình cha khi các bước được hoàn thành.
- Khởi động Selenium IDE và di chuyển đến Chapter 1
- Click vào Click this link to launch another window link. Một màn hình popup sẽ hiển thị
- Xác định chữ trên trang bằng cách click chuột phải và chọn assertText
- Quay trở lại màn hình cha và click vào link để khởi động màn hình pop-up thứ 2
- Xác nhận chữ trên trang
- Chuyển tới màn hình pop-up đầu tiên và đóng nó bằng close link. Giống như trước kia, hãy dùng clickAndWait thay vì click
- Chuyển tới màn hình pop-up thứ 2 rồi đóng sử dụng close link
- Quay trở lại màn hình cha và xác nhận phần tử trên trang
- Chạy kiểm thử và xem cách nó di chuyển giữa các màn hình. Khi hoàn thành, nó trông giống như hình chụp sau:

Điều gì vừa xảy ra?
Ta vừa thấy việc tạo 1 kiểm thử có thể di chuyển giữa nhiều màn hình. Ta cũng đã thấy làm thế nào để có thể di chuyển giữa các màn hình con và màn hình cha của nó.
(Tobe continued)
All rights reserved