Cấu hình app từ xa với Firebase Remote Config
Bài đăng này đã không được cập nhật trong 4 năm
Hi mọi người, nghe cái title có vẻ nguy hiểm phết nhỉ, nhưng thử xem chúng ta có thể là được gì nguy hiểm với cái Firebase Remote config này không nhé.
Trước đây có thể bạn gặp tình huống là muốn enable/disable một function nào đó của app tùy theo tâm trạng của bạn chẳng hạn. Vui thì mình enable lên cho người dùng sử dụng mà buồn thì mình disable đi cho vui =)) hoặc như mình thì tích hợp 2 mạng quảng cáo Admob và FAN nhưng mong muốn của mình là có thể tùy chỉnh được thứ tự hiển thị có thể Admob trước hoặc FAN trước tùy theo tâm trạng và CPM của mạng quảng cáo (haha).Có thể dự server riêng để cấu hình việc này nhưng với Firebase Remote Config mọi việc đã trở nên nhẹ nhàng hơn rất nhiều.
Để cho đơn giản thì mình sẽ làm một cái sample về đổi message welcome khi bật app remote thông qua Firebase nhé.
Bước 1: Tạo project trống, tất nhiên rồi  , khi chạy ra thì nó đơn giản kiểu kiểu như thế này này
, khi chạy ra thì nó đơn giản kiểu kiểu như thế này này

Bước 2: Add Firebase SDK vào project, có các bước quen thuộc, mình sẽ không hướng dẫn chi tiết nữa, nếu muốn tìm hiểu thêm bạn có thể lên Firebase docs:
- Tạo Project trên Firebase Console
- Thêm application vào project trên firebase với package name như appId của project Android và SHA1 key tương ứng với keystore debug hoặc release đang sử dụng.
- Download file google-services.json và đặt vào trong thư mục app/
- Thêm dependencies
compile 'com.google.firebase:firebase-core:10.0.0'
compile 'com.google.firebase:firebase-config:10.0.0'
Sync project là đã sẵn sàng code như ngựa. OK
Bước 3: Tạo một file xml để trong thư mục res/xml, file nãy sẽ chứa các config default nếu trên remote không có hoặc ko fetch được config về. định dạng như sau, mỗi giá trị dạng keyvalue tương ứng.
<?xml version="1.0" encoding="utf-8"?>
<defaultsMap>
<entry>
<key>welcome_message</key>
<value>Xin chào đại ca!</value>
</entry>
</defaultsMap>
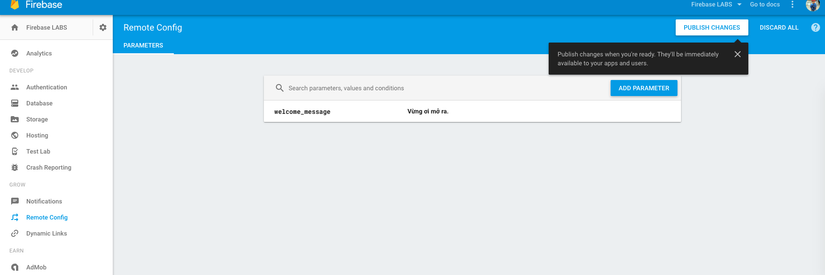
Bước 4: Config trên Firebase Console, nhớ sau khi add hoặc edit parameter phải nhấn Publish Changes để có tác dụng nhé.

Sau này bạn sẽ vào đây để thay đổi các giá trị cho các parameter để thay đổi config remote tới app 
Bước 5: implement trong source code java
- Khởi tạo instance Firebase Remote Config. Dưới đây là code và có comment đầy đủ.
public class MyApp extends Application {
// Khi chạy trong release mode thì config sẽ được cache tại app trong vòng 12 tiếng,
// có nghĩa là nếu bạn thay đổi giá trị trên console thì có thể cần 12 tiếng mới có tác dụng
// trên hết tất cả người dùng.
private static final long CONFIG_EXPIRE_SECOND = 12 * 3600;
@Override
public void onCreate() {
super.onCreate();
//Get instance của remote config
FirebaseRemoteConfig config = FirebaseRemoteConfig.getInstance();
//Vứt nó vào 1 class singleton dùng cho tiện
AppConfigs.getInstance().setConfig(config);
//Setting chế độ debug
FirebaseRemoteConfigSettings settings = new FirebaseRemoteConfigSettings.Builder()
.setDeveloperModeEnabled(BuildConfig.DEBUG).build();
config.setConfigSettings(settings);
//FirebaseRemoteConfig sử dụng các giá trị defaule trong file R.xml.default_config nếu không lấy được giá trị
config.setDefaults(R.xml.default_config);
//Vì chúng ta đang trong debug mode nên cần config được fetch và active ngay lập tức sau khi thay đổi trên console
long expireTime = config.getInfo().getConfigSettings().isDeveloperModeEnabled() ? 0 : CONFIG_EXPIRE_SECOND;
//Mỗi lần khởi chạy app sẽ fetch config về và nếu thành công thì sẽ active config vừa lấy về
config.fetch(expireTime)
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
AppConfigs.getInstance().getConfig().activateFetched();
}
}
});
}
}
Bước 6: Get các giá trị config, ở bước này khá đơn giản
public class MainActivity extends AppCompatActivity {
private TextView txtWelcomeMessage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtWelcomeMessage = (TextView)findViewById(R.id.txtWelcomeMessage);
String mesage = AppConfigs.getInstance().getConfig().getString(RemoteKey.WELCOME_MESSAGE);
txtWelcomeMessage.setText(mesage);
}
}
Chạy thử phát xem sao. Sau một hồi nhiễu với mất hình thì đã lên hình :v

Source code github
HẾT
All rights reserved