Canvas trong Android
Bài đăng này đã không được cập nhật trong 4 năm
I. Canvas là gì
Canvas được xem như là một bền mặt 2D (hình dung như tờ giấy, bảng) mà chúng ta có thể vẽ bất cứ thứ gì lên đó. Ví dụ như vẽ một điểm, đường thằng, hình chữ nhật, đường tròn, elip, văn bản, hay thậm chí là một hình ảnh và các hình ảnh phức tạp khác nữa.
Canvas trong Android có cung cấp cho chúng ta các method để vẽ tất cả các đối tượng như sau:
- Các đối tượng hình học cơ bản (point, line, oval, rect..)
- Vẽ hình ảnh (bitmap, drawable)
- Vẽ Path (Tập hợp các điểm)
- Vẽ Text
Canvas được dùng trong rất nhiều trường hợp. Nhưng ở đây mình sẽ dùng Canvas để custom view mà mình tự định nghĩa nhằm giúp các bạn hiểu sơ qua về cách thức hoạt động của Canvas.
Trong Android nếu bạn muốn tạo một view mới và tự vẽ lại tất cả các thành phần của view đó thì một điều chắc chắn rằng bạn phải sử dụng canvas. Những thành phần mà chúng ta vẽ đều được xử lý trong phương thức onDraw(Canvas canvas) của class View.
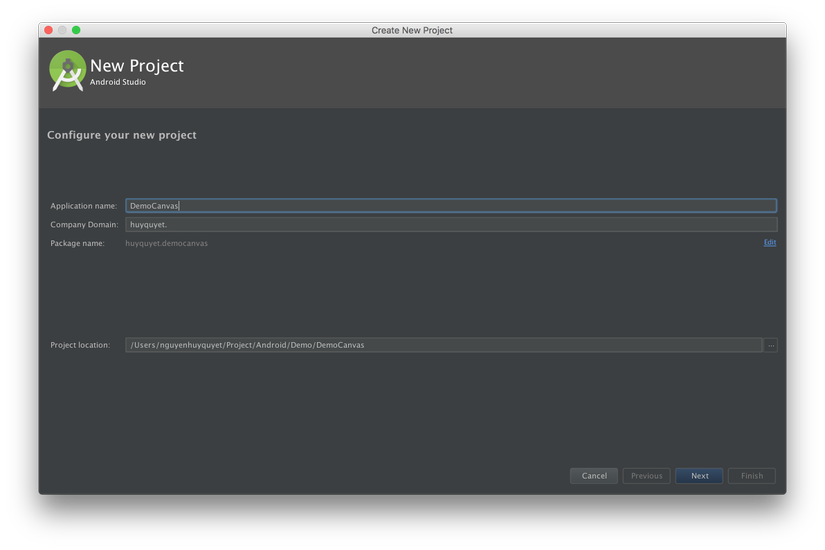
II. Khởi tạo project
Trong phần này mình sẽ làm nhanh để chúng ta khỏi tạo 1 project mới để làm việc với Canvas.


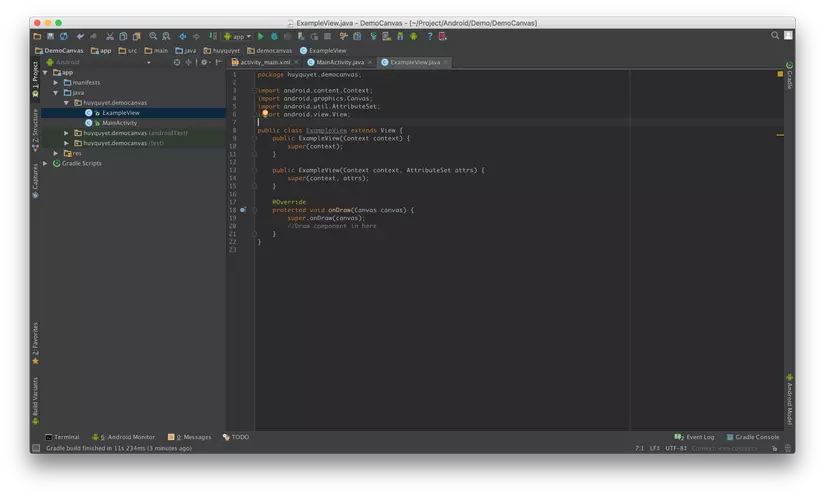
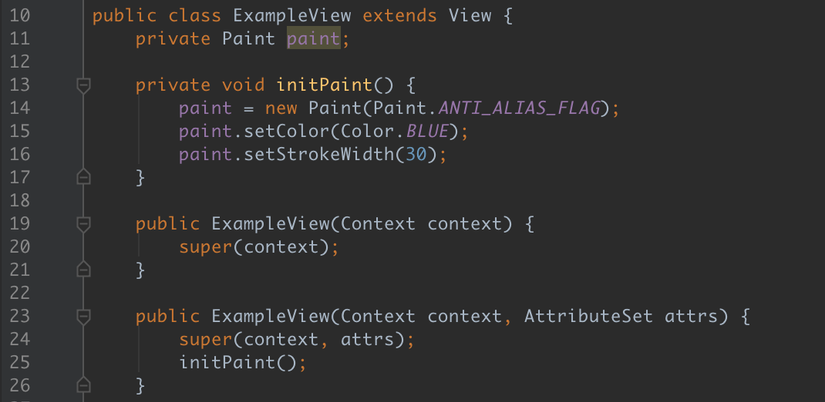
Khởi tạo 1 custom view và Override hàm onDraw

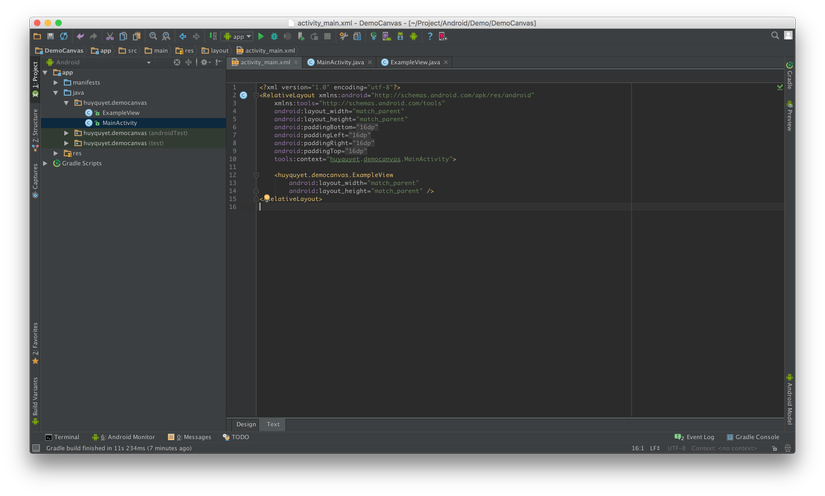
Thêm view mới tạo vào trong main_activity.xml

III. Paint
Paint trong java dùng để định nghĩa size, color, kiểu nét vẽ mà chúng ta sẽ sử dụng để vẽ bởi canvas (truyền vào method cavas.draw… trong phương thức onDraw của View).
- Khởi tạo Paint:
C1: Contructor không có đối số:
Paint mPaint = new Paint();
Cá2: Contructor có hai đối số:
Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
Biến cờ truyền vào ở trên chỉ định cho Paint rằng vẽ smooth các biên của các đối tượng. Ví dụ như vẽ hình tròn sẽ loại bỏ những hình răng cưa bao quanh hình tròn từ đó có cảm giác hình vẽ lên mượt mà hơn.
- Các Method của Paint :
setColor(int color); set màu cho nét vẽ.
setAlpha(int a); set giá trị Alpha cho nét vẽ. Chỉ chấp nhận các giá trị từ 0 đến 255. Thường sử dụng để làm animation fade in và fade out.
setStrokeWidth(float width); set giá trị độ rộng của net vẽ.
setStyle(Style style); set style cho nét vẽ. Có ba giá trị như sau:
- Paint.Style.FILL: Kiểu này dùng để tô đối tượng, ví dụ như tô hình tròn, elip, oval.
- Paint.Style.STROKE. Kiểu này dùng để vẽ đường. ví dụ như vẽ đường tròn mà không có tô.
- Paint.Style.FILL_AND_STROKE: Kiểu vừa vẻ vừa tô.
setStrokeCap(Cap cap); set style vẽ ở những điểm kết thúc của hai đường thẳng và có những giá trị sau:
- Cap.ROUND: Bo tròn nét vẽ ở hai đầu mút của đoạn thẳng.
- Cap.SQUARE: Vẽ nét vẽ bình thường. Nét vẽ sẽ sắc cạch ở hai đầu mút của đoạn thẳng.
setTypeface(Typeface typeface); set kiểu phong cho nét vẽ, sử dụng trong trường hợp chúng ta muốn vẽ text.
setTextSize(float textSize); set font size cho nét vẽ, sử dụng trong trường hợp vẽ text.
IV. Vẽ các đối tượng bằng Canvas
Canvas có cung cấp cho chúng ta rất nhiều các phương thức để chúng ta vẽ các đối tượng hình học bắt đầu bởi phương thức cavas.draw…
Trong phần bài viết này mình sẽ giới thiệu 1 số phương thức Draw cơ bản trên Canvas như: Draw Point, Draw Line, Draw Rect, Draw Circle, Draw Ovals...
Trước tiên mình tạo một đối tượng Paint và set các thuộc tính phục vụ cho mục đích vẽ.

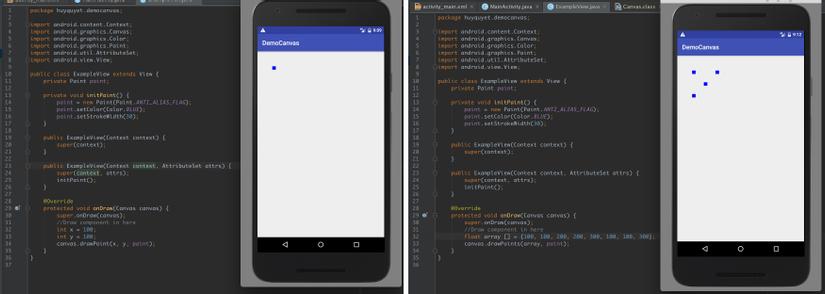
1. Draw Point
Các phương thức để vẽ Point trên canvas
drawPoint(float x, float y, @NonNull Paint paint)
Vẽ điểm tại đoạ độ x, y sử dụng đối tượng paint để vẽ.
drawPoints(@NonNull float[] pts, @NonNull Paint paint)
Vẽ danh sách các điểm trong mảng pts (có tọa độ x,y). Và sử dụng đối tượng paint để vẽ.
drawPoints(float[] pts, int offset, int count, @NonNull Paint paint)
Vẽ danh sách các điểm trong mảng pts và có giới hạn vẽ từ khoảng nào và độ dài là bao nhiêu.

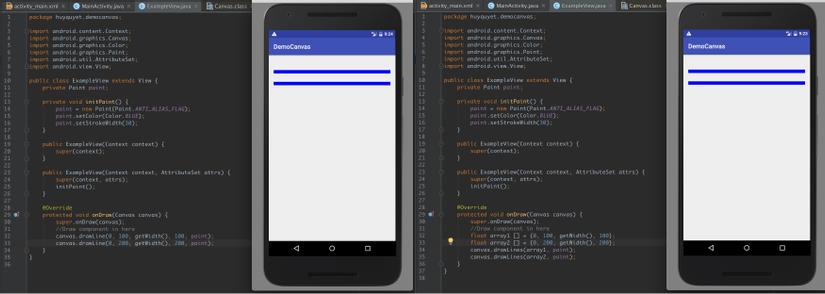
2. Draw Line
Các phương thức để vẽ line trên canvas:
drawLine(float startX, float startY, float stopX, float stopY, Paint paint)
Vẽ đoạn thẳng với 4 tham số là điểm x bắt đầu, điểm y bắt đầu, điểm x kết thúc, điểm y kết thúc.
drawLines(float[] pts, Paint paint)
Vẽ đoạn thẳng trong mảng pts với 4 phần tử liên tiếp sẽ là startX, startY, stopX, stopY sử dụng paint để vẽ.
drawLines(float[] pts, int offset, int count, Paint paint)
Vẽ đoạn thẳng trong mảng pts với 4 phần tử liên tiếp sẽ là startX, startY, stopX, stopY với độ dời offset bao nhiêu trong mảng và số phần tử để vẽ.

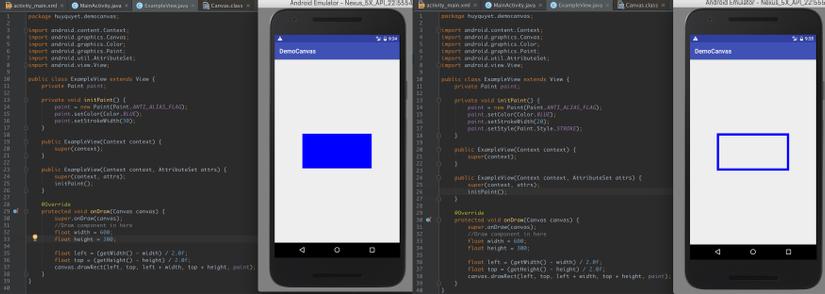
2. Draw Rect
Các phương thức vẽ Rect (hình chữ nhật) mà canvas hổ trợ
drawRect(@NonNull RectF rect, @NonNull Paint paint)
Vẽ Rect với data rect là kiểu số thực.
drawRect(@NonNull Rect r, @NonNull Paint paint)
Vẽ rect với data r là số nguyên
drawRect(float left, float top, float right, float bottom, @NonNull Paint paint)
Vẽ Rect với các thông số cơ bản left, top, right, bottom.

Ở hình chữ nhật bên phải mình có thêm thuộc tính setStyle(Paint.Style.STROKE) để chúng ta có 1 hình chữ nhật rỗng.
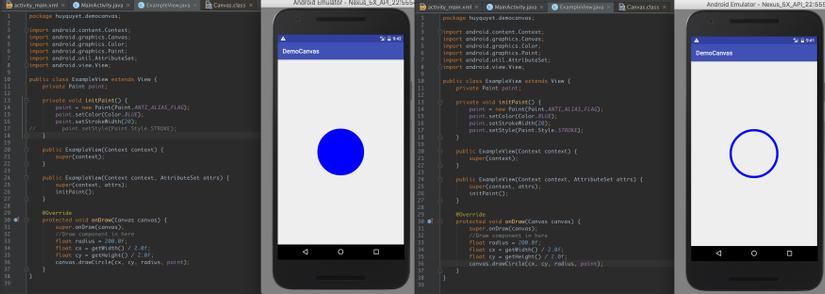
3. Draw Circle
Chúng ta chỉ có duy nhất một phương thức để vẽ Circle (hình tròn)
drawCircle(float cx, float cy, float radius, @NonNull Paint paint)
Với 4 tham số lần lượt là toạ độ tâm cx, toạ độ tâm cy, bán kính radius và cuối cùng là paint sử dụng để vẽ.

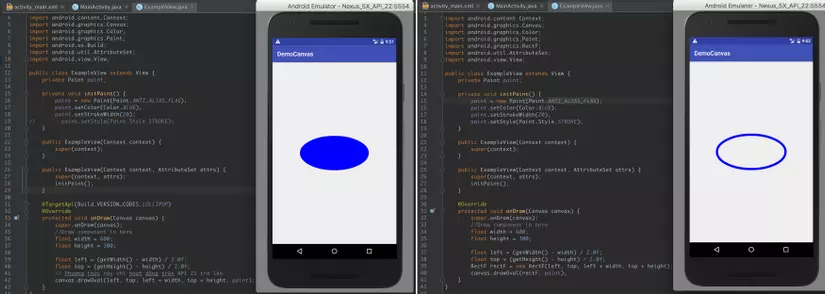
4. Draw Oval
Các phương thức sử dụng để vẽ hình Oval.
drawOval(float left, float top, float right, float bottom, @NonNull Paint paint)
Vẽ hình oval có các yếu tố là left, top, right, bottom, và sử dụng paint để vẽ.
drawOval(@NonNull RectF oval, @NonNull Paint paint)_**
Vẽ hình oval trong hình chữ nhật có các yếu tố là left, top, right, bottom, và sử dụng paint để vẽ. Phương thức này chỉ gọi được trên Android API 21.

Trên đây mình đã giới thiệu với các bạn các phương thức vẽ cơ bản của Canvas. Trong phần tới mình sẽ hướng dẫn các bạn các phần nâng cao hơn, vẽ khó hơn của Canvas.
Link tham khảo:
All rights reserved