Build Web Server : Chuẩn bị nguyên liệu
Chuẩn bị nguyên liệu trước khi "nấu ăn" :
*Mình là kiểu người muốn chuẩn bị hoàn tất nguyên liệu trước khi thực hiện nên mình sẽ note lại vài thứ mình cần chuẩn bị trước khi bắt đầu build 1 Web Server

1.Đăng kí một tài khoản Amazon Web Services : để dùng EC2 mở một con VPS và lưu ý bạn phải có 1 thẻ Visa hoặc Master Card để hoàn thành việc register thì mới dùng thử được các dịch vụ free-trial của Amazon.Mình hiện đang đang dùng thẻ Visa online của Cake bank vì nó khá tiện và có thể đăng kí online không mất phí, và lưu ý mỗi dịch vụ của Amazon chỉ free ở một số mức nhất định nên hãy khoá thanh toán quốc tế sau khi đăng kí thành công để không bị tính phí dịch vụ phát sinh khi bạn vô ý vượt định mức nhé ! 💰️💰️💰️

2.Mua 1 con domain để trỏ domain đến vps : cái này bạn có thể tìm được nhà cung cấp ở rất nhiều chỗ : Mắt bão,Tenten,Nhân Hoà...mua ở đâu cũng được nhưng flow đăng kí khá đơn giản : search tên miền cần mua và thanh toán,sau đó cung cấp hình ảnh căn cước và các thông tin liên quan để khai báo xác thực tên miền là của bạn.Mình đăng kí thử một cái ở Nhân Hoà - ưu điểm là dashboard của họ khá là chậm 🫣🫣🫣,mình lần đầu mua domain nên cũng mua theo cảm tính và giá tiền chứ không quan tâm đến bên nào thực sự tốt,họ có cả mấy chục cái option nhưng mình nghĩ chỉ cần domain là đủ dùng cho 1 newbie như mình rồi 😁😁😁
Chuẩn bị một số kiến thức :
*Of course, làm gì cũng phải cần chuẩn bị trước kiến thức đúng không !
1.Docker là gì và tại sao nên dùng docker : Docker là một công cụ để đóng gói và triển khai các ứng dụng bên trong container độc lập. Container giúp các ứng dụng chạy nhất quán dù môi trường thay đổi. Ở mức newbie bạn chỉ cần biết về docker,cách cài đặt và cách build 1 image cơ bản là đã đủ sử dụng rồi

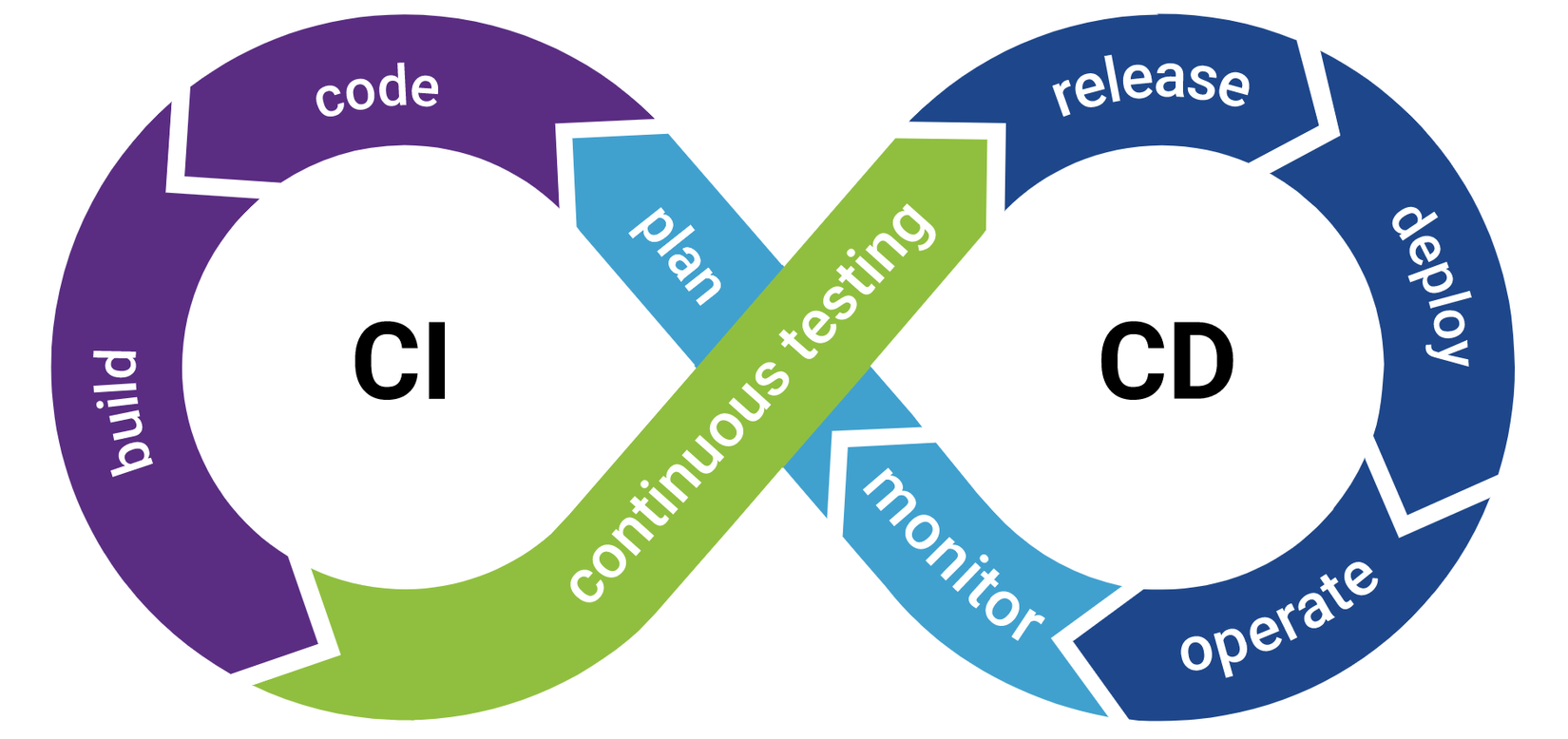
2.Jenkins là gì và tại sao lại dùng Jenkins : Jenkins là công cụ CI/CD (Continuous Integration/Continuous Deployment) mã nguồn mở, giúp tự động hoá các quy trình build, test, và deploy.Đặc biệt Jenkins được chạy trên Java nên cũng phải cần cài Java kèm theo Jenkins,còn tại sao mình lại chọn thì chỉ vì mình nghe bạn mình nói nó cũng khá phức tạp và mình thích những thứ khá phức tạp 🤪🤪🤪

3.Nginx là gì và tại sao lại dùng Nginx : Nginx là một web server mạnh mẽ, nhẹ, thường được dùng làm reverse proxy, load balancer hoặc web server tĩnh.Ở mức độ newbie hiện tại của mình thì có thể hiển Nginx như là người đứng ra giao tiếp giữa người dùng và server,nó giúp bạn không bị lộ ip thực của hệ thống để tránh bị tấn công không cần thiết và dùng để "lái" domain của bạn có thể trỏ đến được VPS của bạn - bạn có thể tìm hiểu thêm về apache cũng là 1 web server phổ biến còn sự khác nhau và thế mạnh mỗi cái thì mình không có nhận xét,vì mình newbie mà, rất là thiếu trải nghiệm trước khi nhận xét một thứ mới biết đến 😁😁😁 !!!

4.VPS/domain : Bạn cứ coi như VPS là một căn hộ của bạn ở xa và bạn theo dõi và điều khiển nó qua camera còn domain là địa chỉ nhà trên giấy tờ đăng kí của nó 🤪🤪🤪 . VPS là nơi sẽ chứa các source code dự của bạn và chạy dự án trên đó,rất may là có docker đã xử lí việc build các dự án và chạy trên nó,nếu không ắt hẳn bạn phải cài thêm tỉ tỉ thứ trên VPS để thực hiện điều đó và đương nhiên bạn cũng phải cài đặt docker trên nó,cũng như Jenkins hay Nginx,khác ở chỗ thay vì tải file xuống và cài đặt như trên máy tính và thấy nó hiện hữu thì thay vào đó bạn phải gõ bằng lệnh command để cài đặt.Thêm một lưu ý nữa khi bạn cài đặt xong thì vẫn chưa đâu,như ở máy tính của bạn vậy,VPS cũng cần bạn phải mở chương trình và đặt lịch luôn chạy chương trình khi VPS được mở lên hay khời động lại nữa !!! luôn khó khăn để bắt đầu nhưng điều mới mẻ phải không ? Nhưng tin mình đi quen rồi thì bạn sẽ thích !!! 😁😁😁😁
# CÁC LỆNH PHỔ BIẾN TRONG UBUNTU
sudo apt update && sudo apt upgrade -y
# sudo: Chạy lệnh với quyền quản trị viên.
# apt update: Cập nhật danh sách gói từ các kho lưu trữ.
# apt upgrade: Cài đặt các phiên bản mới nhất của các gói đã cài đặt.
# -y: Tự động đồng ý với các yêu cầu trong quá trình nâng cấp.
sudo apt install <tên_gói>
# apt install: Cài đặt một gói phần mềm từ kho lưu trữ.
# nginx: Tên của gói phần mềm muốn cài.
sudo systemctl start <tên_gói>
# systemctl: Công cụ quản lý các dịch vụ trên hệ thống.
# start nginx: Bật dịch vụ.
sudo systemctl enable <tên_gói>
# enable: Cấu hình để dịch vụ tự khởi động cùng hệ thống.
sudo apt remove <tên_gói>
# remove: Xóa gói phần mềm nhưng giữ lại file cấu hình
sudo apt purge <tên_gói>
# purge: Xóa hoàn toàn gói và file cấu hình
sudo apt autoremove
# purge: Dọn dẹp các gói không cần thiết
Kết luận:
Bài viết này là bước chuẩn bị cơ bản của mình để bắt đầu xây dựng Web Server và đây chỉ là góc nhìn cá nhân của người mới "nhập môn" của mình. Hãy đảm bảo bạn đã có đủ tài khoản, domain, và nắm được kiến thức nền tảng để cùng mình tự tin bước vào hành trình tiếp theo! Hãy luôn góp ý cho mình nhé ! Mình sẽ luôn đón nhận. Happy Coding - Happy Bug - Happy Weekend 🚀
All rights reserved