Android real time database firebase trong vòng 15 phút.
Bài đăng này đã không được cập nhật trong 4 năm
Firebase là một dịch vụ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu. Ở bài viết trước mình đã hướng dẫn cho các bạn về một chức năng của Firebase Develop - Firebase Authentication Trong bài viết lần này mình sẽ hướng dẫn các bạn sử dụng một tính năng vô cùng mạnh mẽ của firebase nữa - Firebase Realtime Database
Các tính năng của Firebase Realtime Database
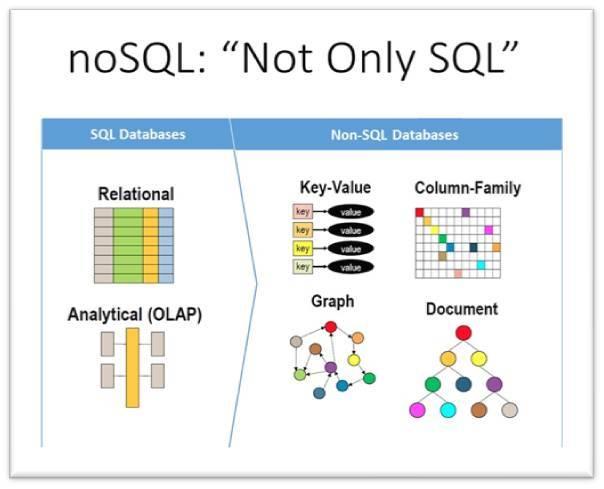
Cơ sở dữ liệu NoSQL
Cơ sở dữ liệu Firebase Realtime là một cơ sở dữ liệu NoSQL được lưu trữ trên đám mây cho phép bạn lưu trữ và đồng bộ dữ liệu giữa người dùng của bạn trong thời gian thực.
 Nếu bạn nào đã từng làm việc với Realm thì chắc sẽ không lạ lẫm với dữ liệu dạng Json này.
Nếu bạn nào đã từng làm việc với Realm thì chắc sẽ không lạ lẫm với dữ liệu dạng Json này.
**Giao tiếp trên các thiết bị một cách dễ dàng **
Realtime syncing giúp người dùng dễ dàng truy cập dữ liệu của họ từ bất kỳ thiết bị nào: web hay di động, và nó giúp người dùng giao tiếp với nhau.

Xây dựng ứng dụng không server
Cơ sở dữ liệu thời gian thực với SDK di động và web để bạn có thể xây dựng ứng dụng mà không cần máy chủ.

Tối ưu hóa cho việc sử dụng dữ liệu offline
Khi người dùng của bạn ngoại tuyến, SDK cơ sở dữ liệu thời gian thực sử dụng bộ nhớ cache cục bộ trên thiết bị để phục vụ và lưu trữ các thay đổi. Khi thiết bị trực tuyến, dữ liệu cục bộ sẽ được đồng bộ hoá tự động.

Bảo mật mạnh mẽ
The Realtime Database kết hợp với Firebase Authentication để cung cấp chứng thực đơn giản và trực quan cho các nhà phát triển.

Xây dựng ứng dụng demo
Xây dựng cấu trúc database cho ứng dụng
{
"post" : {
"-KkPbAt4GsD3MA0RQae8" : {
"content" : "yêu em",
"createdAt" : 1495095091116,
"createdUser" : {
"email" : "mr.toandoan@yahoo.com.vn",
"id" : "KIrjZYvBfFfTJd7LEsdsKKE6wkQ2",
"photoUrl" : "https://scontent.xx.fbcdn.net/v/t1.0-1/s100x100/12961572_1016012548488342_1771934380724764119_n.jpg?oh=66eeb2485013702a4da7cdc5c250b98d&oe=59802172",
"userName" : "Toản Doãn"
},
"mediaModels" : [ {
"id" : "49",
"name" : "20170516_141315.jpg",
"type" : 2,
"uploadPercent" : 100,
"url" : "https://firebasestorage.googleapis.com/v0/b/traffic-law.appspot.com/o/post_images%2F9425ab64-9fb4-4873-ab55-5ca3543cb20620170516_141315.jpg?alt=media&token=bec6b3e7-c090-4a5d-9f1d-d845082fb533"
} ],
"modifiedAt" : 0,
"viewType" : 1
},
"-KkPeAr9iBjEJo7O3O27" : {
"content" : "higi😠😠😠😠😠😠😨😨😨😨😨😨😨😨",
"createdAt" : 1495095886427,
"createdUser" : {
"email" : "mr.toandoan@yahoo.com.vn",
"id" : "KIrjZYvBfFfTJd7LEsdsKKE6wkQ2",
"photoUrl" : "https://scontent.xx.fbcdn.net/v/t1.0-1/s100x100/12961572_1016012548488342_1771934380724764119_n.jpg?oh=66eeb2485013702a4da7cdc5c250b98d&oe=59802172",
"userName" : "Toản Doãn"
},
"modifiedAt" : 0,
"viewType" : 0
},
"-KkQ4NTwFuv8W2fpQXIy" : {
"createdAt" : 1495103016080,
"createdUser" : {
"email" : "mr.toandoan@yahoo.com.vn",
"id" : "KIrjZYvBfFfTJd7LEsdsKKE6wkQ2",
"photoUrl" : "https://scontent.xx.fbcdn.net/v/t1.0-1/s100x100/12961572_1016012548488342_1771934380724764119_n.jpg?oh=66eeb2485013702a4da7cdc5c250b98d&oe=59802172",
"userName" : "Toản Doãn"
},
"modifiedAt" : 0,
"viewType" : 0
}
}
Tất cả dữ liệu cơ sở dữ liệu Firebase Realtime được lưu trữ dưới dạng các đối tượng JSON. Bạn có thể nghĩ về cơ sở dữ liệu dưới dạng JSON tree được lưu trữ qua đám mây. Không giống như một cơ sở dữ liệu SQL, không có bảng hoặc các bàn ghi dữ liệu. Khi bạn thêm dữ liệu vào cây JSON, nó sẽ trở thành một nút trong cấu trúc JSON hiện có với khóa liên quan. Bạn có thể cung cấp các key của riêng bạn, chẳng hạn như ID người dùng hoặc bất cứ một từ nào có ý nghĩa, hoặc chúng có thể được cung cấp cho bạn bằng cách sử dụng push ().
Lấy danh sách data trong Real time Database
Để đọc hoặc viết data từ database bạn cần khởi tạo instance cho DatabaseReference
private DatabaseReference mDatabase;
mDatabase = FirebaseDatabase.getInstance().getReference("post");
mDatabase.orderByChild("createdAt").
addChildEventListener(new ChildEventListener() {
@Override
public void onChildAdded(DataSnapshot dataSnapshot, String s) {
// Callback trả về khi nào có một child được add
}
@Override
public void onChildChanged(DataSnapshot dataSnapshot, String s) {
// Callback trả về khi nào có một child được thay đổi
}
@Override
public void onChildRemoved(DataSnapshot dataSnapshot) {
// Callback trả về khi nào có một child bị remove
}
@Override
public void onChildMoved(DataSnapshot dataSnapshot, String s) {
// Callback trả về khi nào có một child bị move
}
@Override
public void onCancelled(DatabaseError databaseError) {
// Callback trả về khi nào có một child bị cancell
}
});
Thêm data vào trong database
Để có thể thêm data vào trong database bạn có thể sử dụng phương thức push
- Các kiểu dữ liệu được hỗ trợ sẵn bao gồm
- String
- Long
- Double
- Boolean
- Map<String, Object>
- List<Object>
- Nếu bạn muốn push một Object thì Object của bạn cần có 1 Empty Constructor và có getters và setters cho các tham số ví dụ như sau
@IgnoreExtraProperties
public class TimelineModel extends BaseObservable {
@SerializedName("id")
private String mId;
@SerializedName("content")
private String mContent;
@SerializedName("created_user")
private UserModel mCreatedUser;
@SerializedName("created_at")
private long mCreatedAt;
@SerializedName("modified_at")
private long mModifiedAt;
@SerializedName("location")
private LocationModel mLocation;
@SerializedName("media")
private List<MediaModel> mMediaModels;
@SerializedName("comments")
private List<Comment> mComments;
@SerializedName("likes")
private List<UserModel> mLikeUser;
@SerializedName("dish_like")
private List<UserModel> mDishLikeUser;
@SerializedName("report")
private List<UserModel> mReportUser;
public TimelineModel() {
// Default constructor required for calls to DataSnapshot.getValue(TimelineModel.class)
}
.....
}
Ở đây mình muốn thêm một TimelineModel vào database mình cần làm như sau
@Override
public void createNewPost(TimelineModel timelineModel, final DataCallback callback) {
mDatabase.push()
.setValue(timelineModel)
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
callback.onGetDataSuccess(null);
}
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
callback.onGetDataFailed(e.getMessage());
}
});
}
Sửa data trong database
Ở đây mình muốn sửa bản ghi đầu tiên trong post
"-KkPbAt4GsD3MA0RQae8" : {
"content" : "yêu em",
"createdAt" : 1495095091116,
"createdUser" : {
"email" : "mr.toandoan@yahoo.com.vn",
"id" : "KIrjZYvBfFfTJd7LEsdsKKE6wkQ2",
"photoUrl" : "https://scontent.xx.fbcdn.net/v/t1.0-1/s100x100/12961572_1016012548488342_1771934380724764119_n.jpg?oh=66eeb2485013702a4da7cdc5c250b98d&oe=59802172",
"userName" : "Toản Doãn"
},
"mediaModels" : [ {
"id" : "49",
"name" : "20170516_141315.jpg",
"type" : 2,
"uploadPercent" : 100,
"url" : "https://firebasestorage.googleapis.com/v0/b/traffic-law.appspot.com/o/post_images%2F9425ab64-9fb4-4873-ab55-5ca3543cb20620170516_141315.jpg?alt=media&token=bec6b3e7-c090-4a5d-9f1d-d845082fb533"
} ],
"modifiedAt" : 0,
"viewType" : 1
},
Từ content "yêu em" thành "yêu anh" mình làm như sau
private DatabaseReference mDatabase;
mDatabase = FirebaseDatabase.getInstance().getReference("post");
mDatabase.child("KkPbAt4GsD3MA0RQae8").child("content").setvalue("yêu anh");
Rất đơn giản phải không nào.
Xóa data trong database
Cũng trường hợp như trên muốn xóa bản ghi đầu tiên thì mình làm như thế nào?
Rất đơn giản bạn có thể sử dụng phương thức removeValue của Firebase như sau
private DatabaseReference mDatabase;
mDatabase = FirebaseDatabase.getInstance().getReference("post");
mDatabase.child("KkPbAt4GsD3MA0RQae8").removeValue() ;
Như vậy là trong vòng 15p các bạn đã có thể làm chủ được database rồi. Source
All rights reserved