Android Material Design (Tìm hiểu về Animations & Transitions)
Bài đăng này đã không được cập nhật trong 4 năm
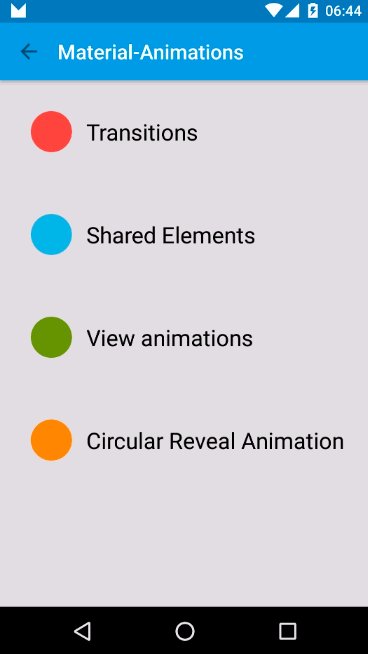
Android Transition Framework thường được áp dụng trong 3 trường hợp chính sau:
- Content trong Layout của Activity khi dịch chuyển từ Activity này sang 1 Activity khác.
- Những thành phần được chia sẻ (shared elements) trong dịch chuyển giữa các Activity.
- Dịch chuyển các View trong cùng Activity
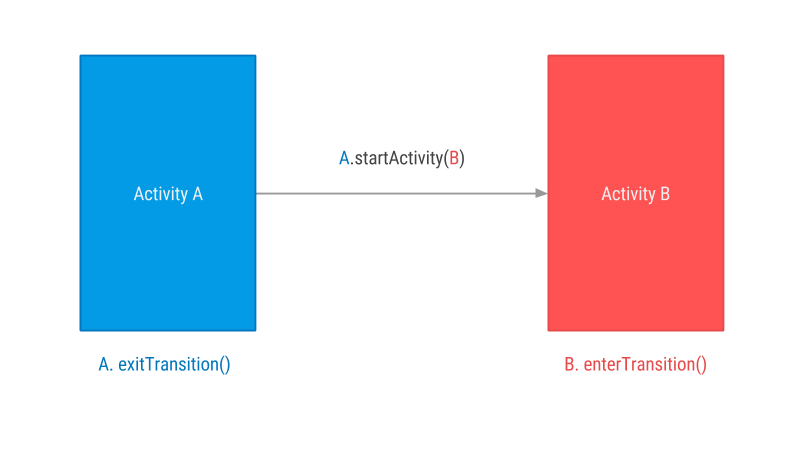
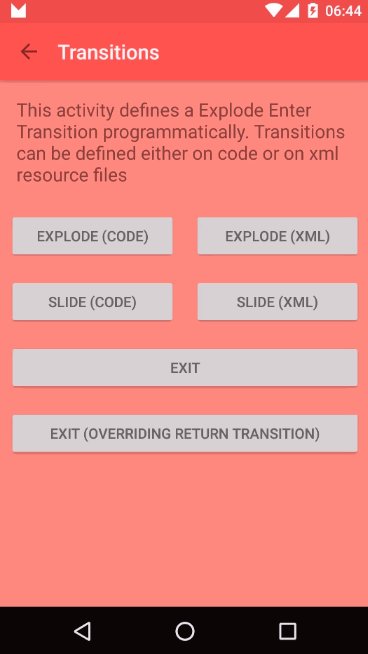
Dịch chuyển giữa các Activity

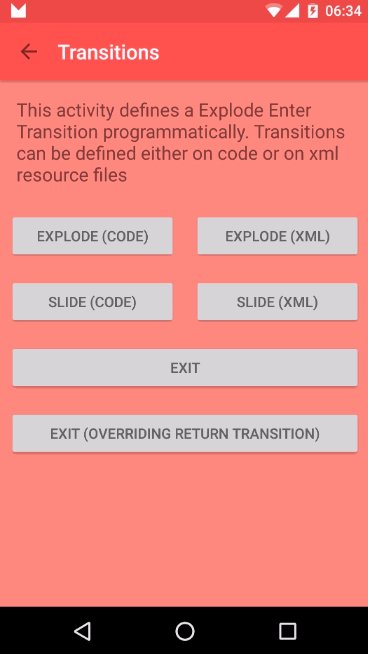
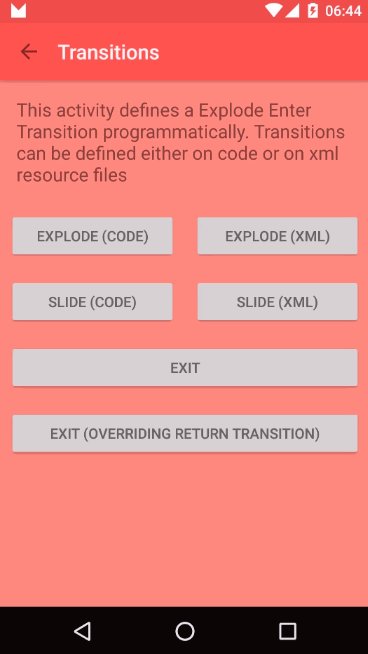
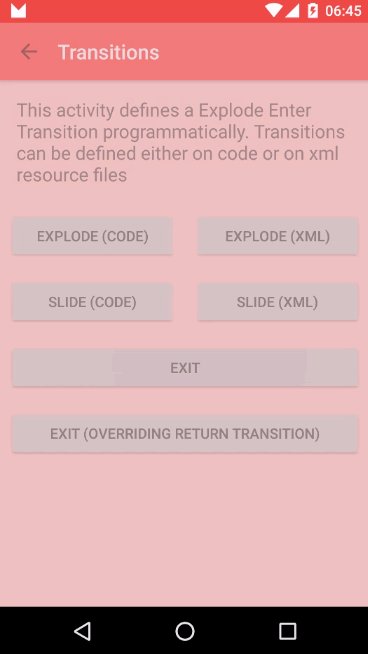
Khi dịch chuyển từ Activity A tới Activity B thì Content trong Layout của Activity cũng dịch chuyển theo với cùng một hiệu ứng animation. Có 3 hiệu ứng dịch chuyển đã được định nghĩa sẵn để chúng ta có thể sử dụng trên android.transition.Transition đó là Explode, Slide, Fade
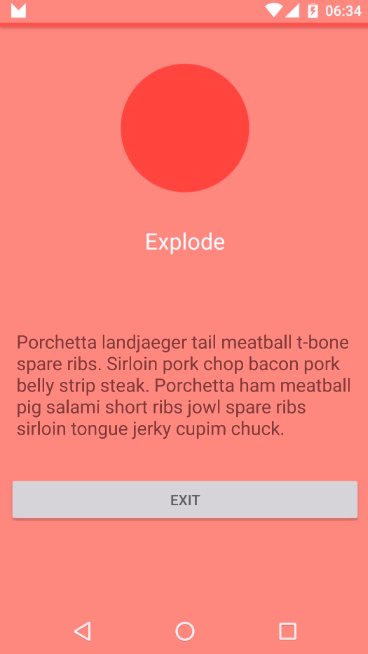
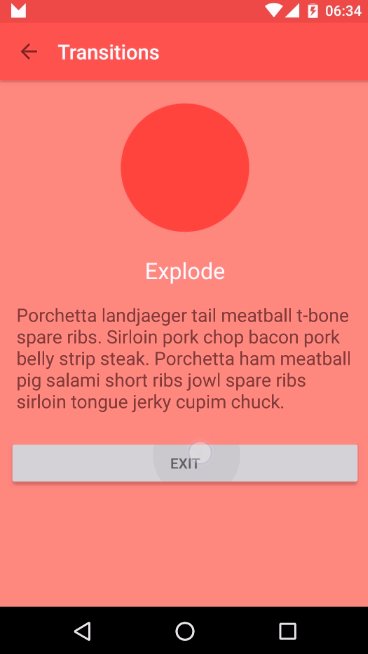
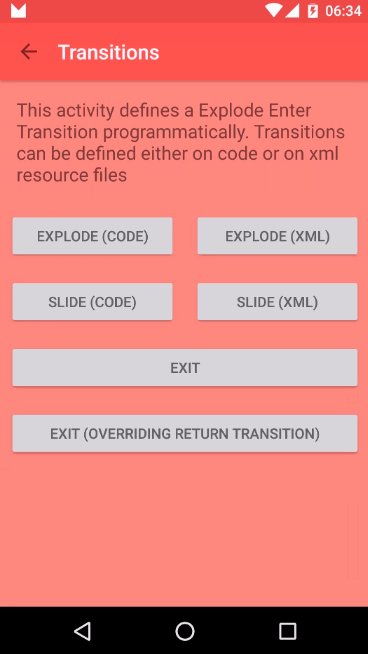
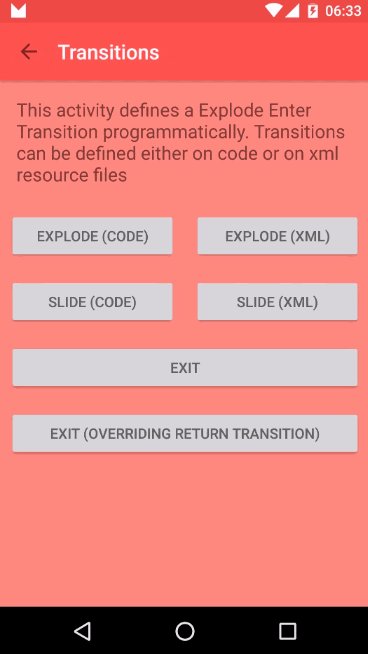
Đây là hiệu ứng Explode khi dịch chuyển giữa 2 Activity

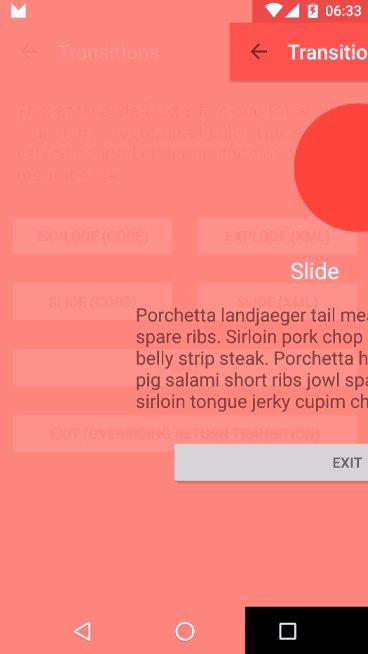
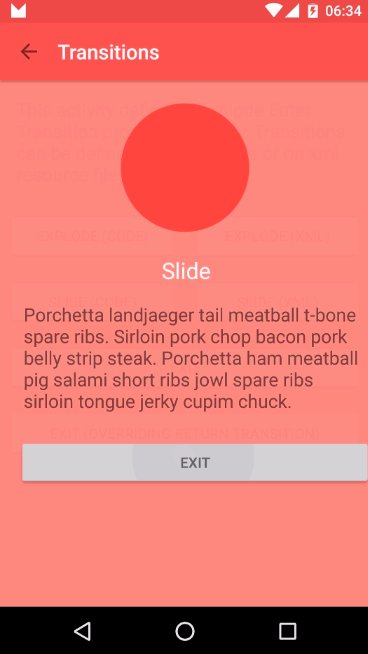
Đây là hiệu ứng Slide khi dịch chuyển giữa 2 Activity

Đây là hiệu ứng Fade khi dịch chuyển giữa 2 Activity

Bạn có thể định nghĩa những hiệu ứng này bằng 2 cách, khai bao trong sử dụng file xml hoặc trong lập trình. Ví dụ các hiệu ứng Transition được định nghĩa trên các file XML trong thư mục res/transition res/transition/activity_fade.xml
<?xml version="1.0" encoding="utf-8"?>
<fade xmlns:android="http://schemas.android.com/apk/res/"
android:duration="1000"/>
res/transition/activity_slide.xml
<?xml version="1.0" encoding="utf-8"?>
<slide xmlns:android="http://schemas.android.com/apk/res/"
android:duration="1000"/>
Để sử dụng những hiệu ứng chúng ta đã dịnh nghĩa ở trên, chúng ta sử dụng TransitionInflater
MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Slide slide = TransitionInflater.from(this).inflateTransition(R.transition.activity_slide);
getWindow().setExitTransition(slide);
}
TransitionActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Fade fade = TransitionInflater.from(this).inflateTransition(R.transition.activity_fade);
getWindow().setEnterTransition(fade);
}
Ở trên chúng ta đã định nghĩa những hiệu ứng Transition bằng cách khai báo chúng trong các file XML. Tiếp theo chúng ta sẽ định nghĩa những hiệu ứng Transition trong Code
MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Slide slide = new Slide();
slide.setDuration(1000);
getWindow().setExitTransition(slide);
}
TransitionActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Fade fade = new Fade();
fade.setDuration(1000);
getWindow().setEnterTransition(fade);
}
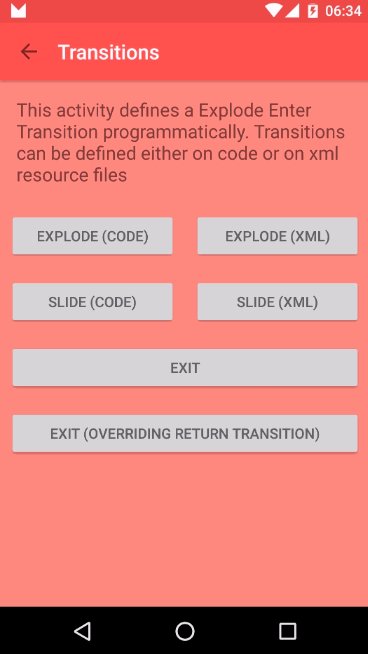
Khi ban chạy Project, bạn sẽ nhận được kết quả nh bên dưới:

Bây giờ chúng ta sẽ phân tích những gì đã sảy ra từng bước một.
- Activity A start Activity B
- Transition Framework nhận thấy A Exit Transition thông qua phương thức setExitTransition(slide) và áp dụng hiệu ứng Transition tới tất cả các View đang được hiển thị.
- Transition Framework nhận thấy B Enter Transition thông qua phương thức setEnterTransition(fade) và áp dụng hiệu ứng Transition tới tất cả các View đang được hiển thị. 4.Khi button Back trên thiết bị được nhấn thì Transition Framework sẽ thực thi các hiệu ứng dịch chuyển ngườc lại tương ứng(Trong trường hợp chúng ta đã định nghĩa các returnTransition and reenterTransition, thì những cái này sẽ được thực hiện tương ứng).
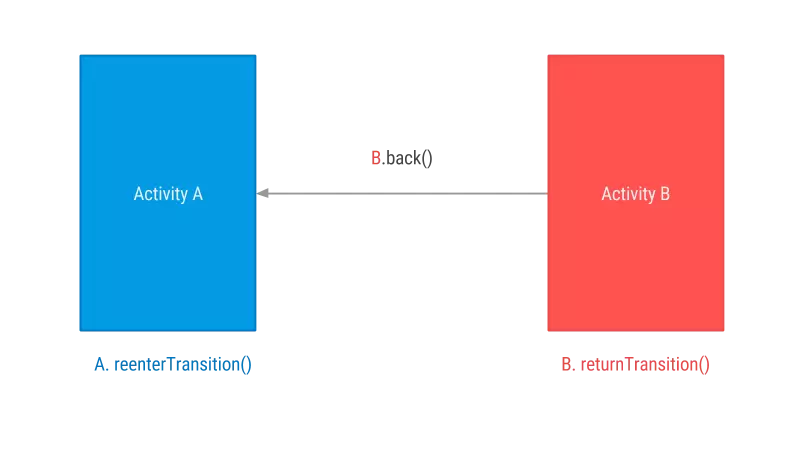
ReturnTransition & ReenterTransition
ReturnTransition và ReenterTransition là những hiệu ứng Transition ngược lại với các hiệu ứng EnterTransition và ExitTransition.
- EnterTransition <--> ReturnTransition
- ExitTransition <--> ReenterTransition

Ví dụng trong trường hợp này chúng ta sẽ định nghĩa một Activity với hiệu ứng vào EnterTransition là fade và ReturnTransition là slide.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
setupWindowAnimations();
}
private void setupWindowAnimations() {
Fade fade = new Fade();
fade.setDuration(1000);
getWindow().setEnterTransition(fade);
Slide slide = new Slide();
slide.setDuration(1000);
getWindow().setReturnTransition(slide);
}
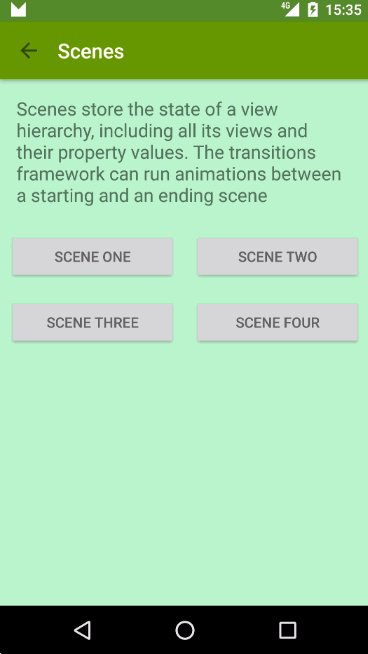
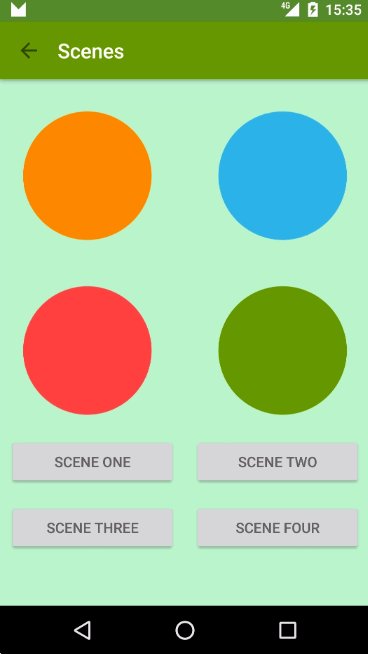
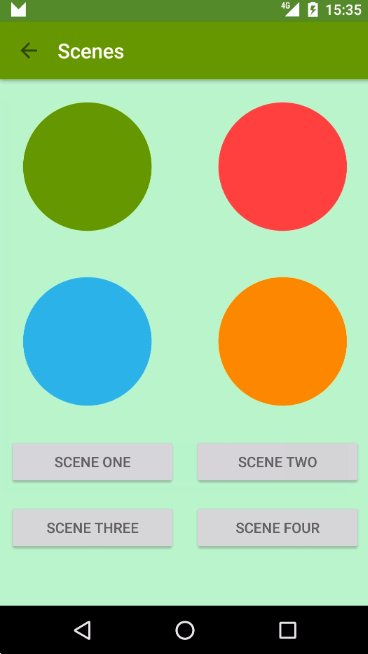
Dịch chuyển các View trong cùng Activity
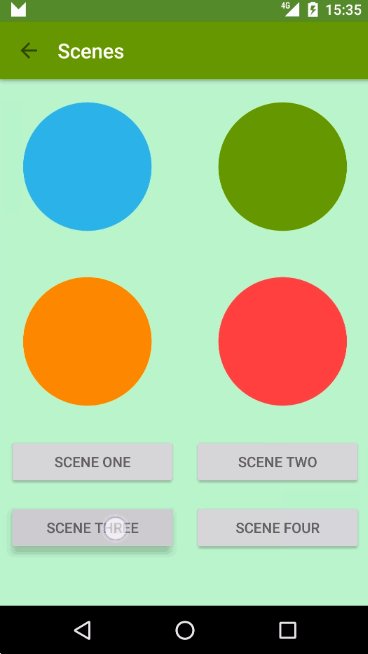
Transition Framework ngoài ra cũng được sử dụng để làm cho các view thây đổi một cách linh động. Việc dịch chuyển sảy ra giữa các Scene. Một Scene chỉ là một Layout bình thương định nghĩa một trạng thái tĩnh UI của chúng ta. Bạn có thể dịch chuyển từ Scene tới một Scene khác. Và Transition Framework sẽ tạo ra các animation cho những view từ những Scene này.
scene1 = Scene.getSceneForLayout(sceneRoot, R.layout.activity_animations_scene1, this);
scene2 = Scene.getSceneForLayout(sceneRoot, R.layout.activity_animations_scene2, this);
scene3 = Scene.getSceneForLayout(sceneRoot, R.layout.activity_animations_scene3, this);
scene4 = Scene.getSceneForLayout(sceneRoot, R.layout.activity_animations_scene4, this);
(...)
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
TransitionManager.go(scene1, new ChangeBounds());
break;
case R.id.button2:
TransitionManager.go(scene2, TransitionInflater.from(this).inflateTransition(R.transition.slide_and_changebounds));
break;
case R.id.button3:
TransitionManager.go(scene3, TransitionInflater.from(this).inflateTransition(R.transition.slide_and_changebounds_sequential));
break;
case R.id.button4:
TransitionManager.go(scene4, TransitionInflater.from(this).inflateTransition(R.transition.slide_and_changebounds_sequential_with_interpolators));
break;
}
Đoạn code ở trên sẽ tạo ra phương thức dịch chuyển cho 4 Scene trong cùng một Activity . Mỗi Transition đã có 1 animation được định nghĩa trước. Transition Framework sẽ lấy tất cả những View được hiển thị trên Scene hiện tại và tính toán những animation cần thiết để sắp sếp những view theo Scene tiếp theo.

All rights reserved