9 mẹo nhỏ để sử dụng sketch chuyên nghiệp
Bài đăng này đã không được cập nhật trong 4 năm

Việc xuất hiện Phần mềm Sketch đã khiến công việc thiết kế trở nên thuận tiện và nhanh chóng. Nhất là trong thiết kế giao diện người dùng. Cũng như các phần mềm thiết kế khác, Sketch có rất nhiều bí mật tiện ích. Chỉ cần chú ý một chút bạn sẽ không phải loay hoay với thiết kế của mình nhiều lần và làm việc hiệu quả hơn. Sau đây tôi xin giới thiệu một vài tiện ích yêu thích.
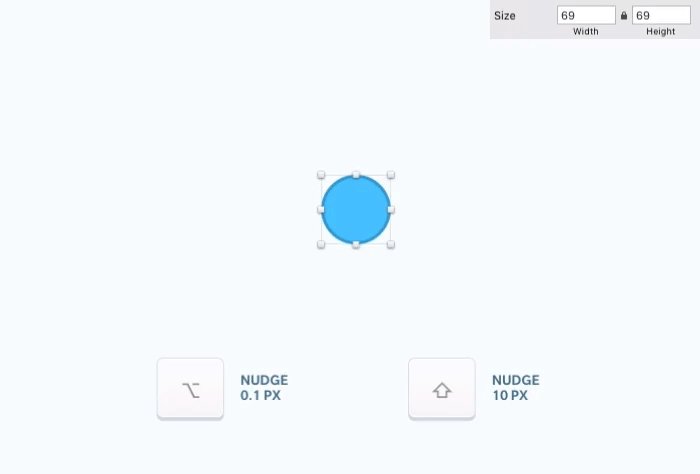
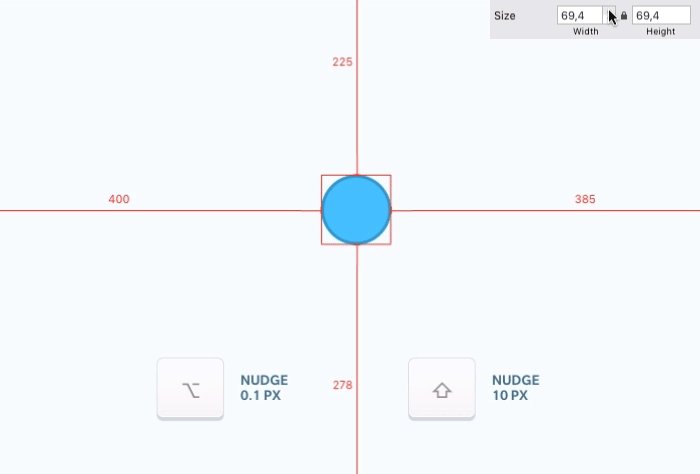
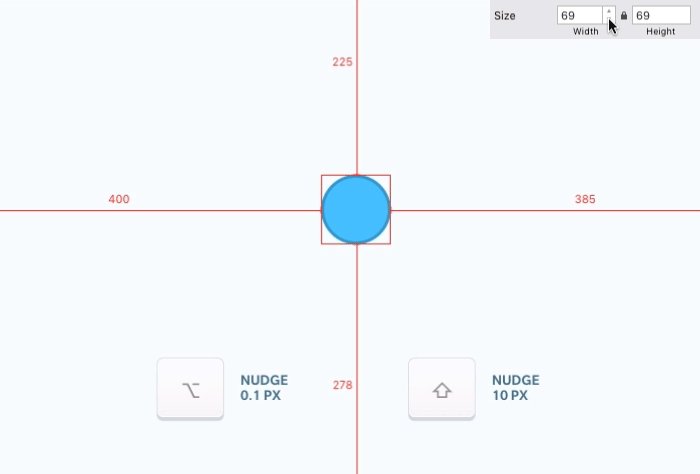
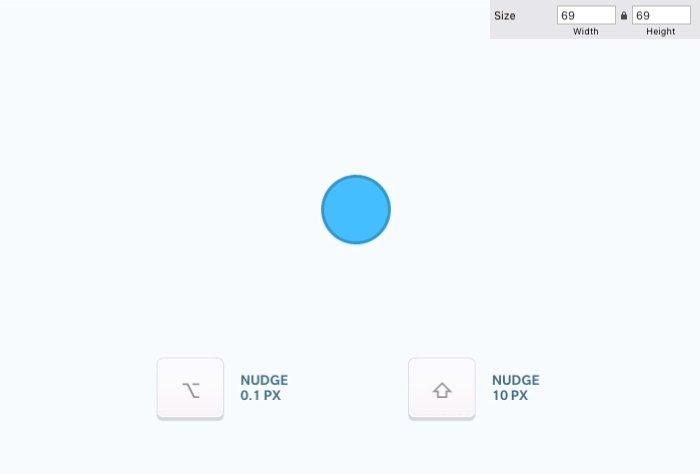
1. Thay đổi đối tượng 10px hoặc 0,1px
Khi bạn muốn thay đổi một thuộc tính bằng 1 pixel, bạn có thể dễ dàng bấm vào mũi tên lên hoặc mũi tên xuống khi bạn di chuột vào tùy chọn trong phần kích thước. Tuy nhiên, bạn cũng có thể nhảy bằng 10px khi bạn giữ shift hoặc nhảy bằng 0,1 khi bạn giữ alt / option (⌥).

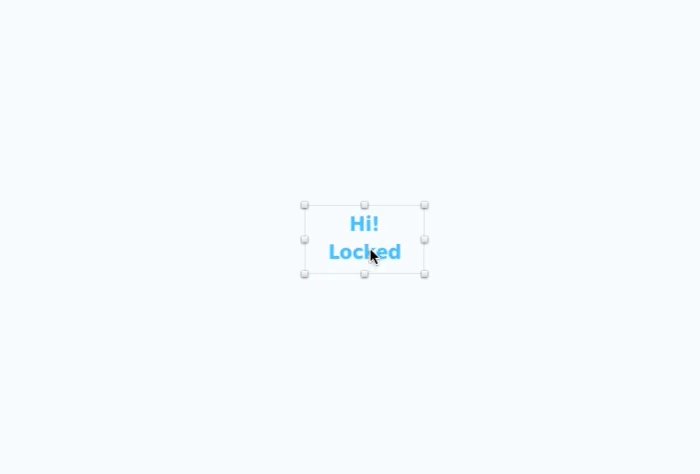
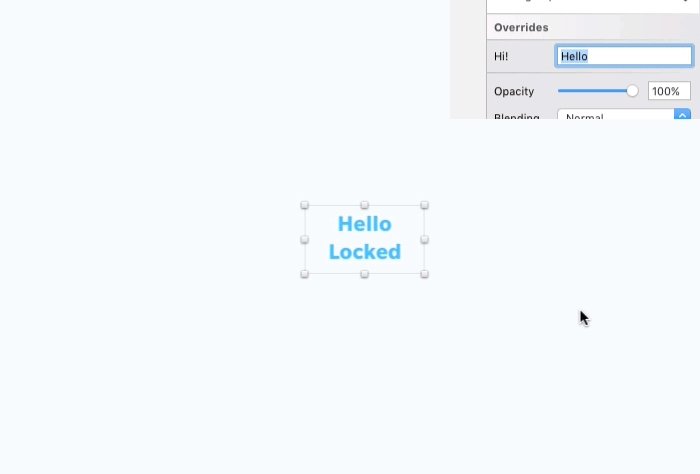
2. Hide Labels Từ biểu tượng của bạn

Khi bạn muốn khóa một lớp bên trong đối tượng cần chỉnh sửa, nó sẽ được ẩn đi và không bị thay đổi ngoài chủ đích của bạn, bạn có thể sử dụng biểu tượng (h / t Nir Benita).
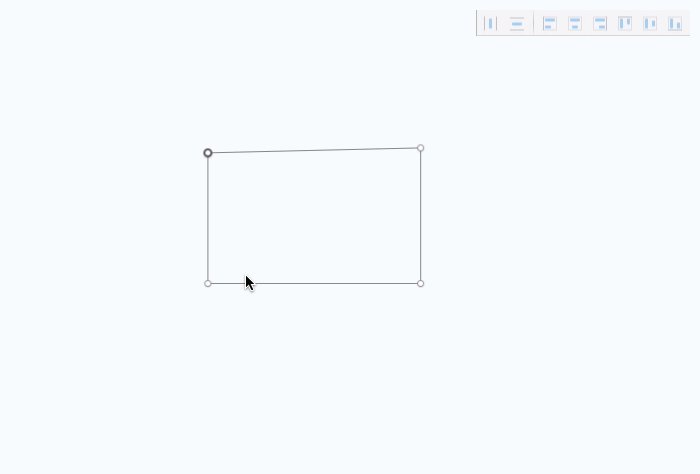
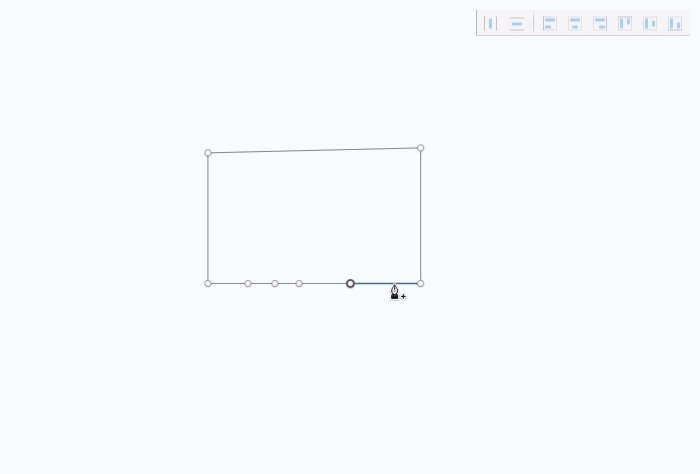
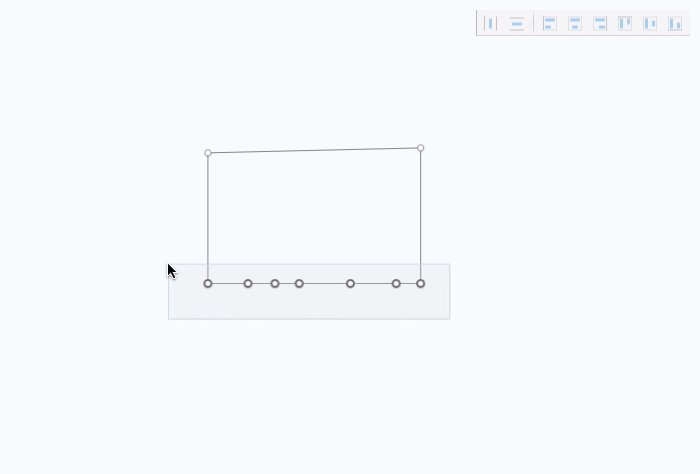
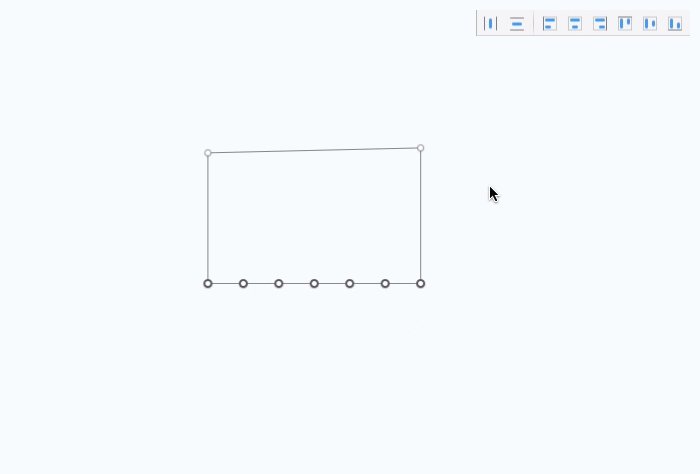
3. Căn các điểm với các công cụ Align Align Neo

Các công cụ align vào phía trên bên phải của màn hình là những công cụ tuyệt vời để đảm bảo thiết kế của bạn hoàn toàn thẳng hàng. Bạn có thể cũng sử dụng các công cụ cho các điểm neo bên trong hình dạng, không chỉ nhóm và Layers. Điều này làm cho nó siêu dễ dàng để hoàn chỉnh các điểm neo trong hình dạng mà bạn muốn.
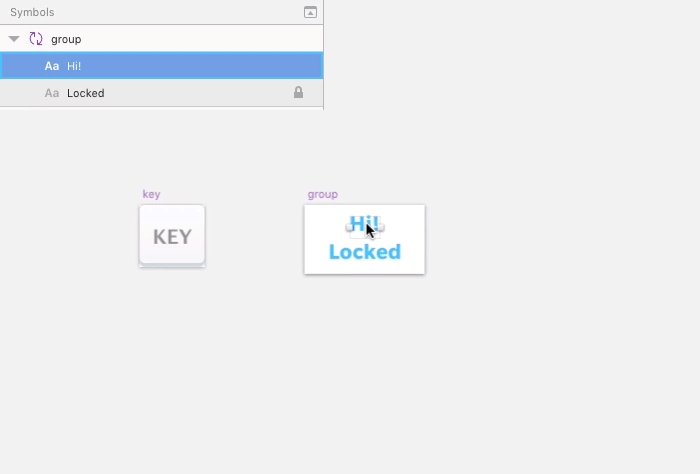
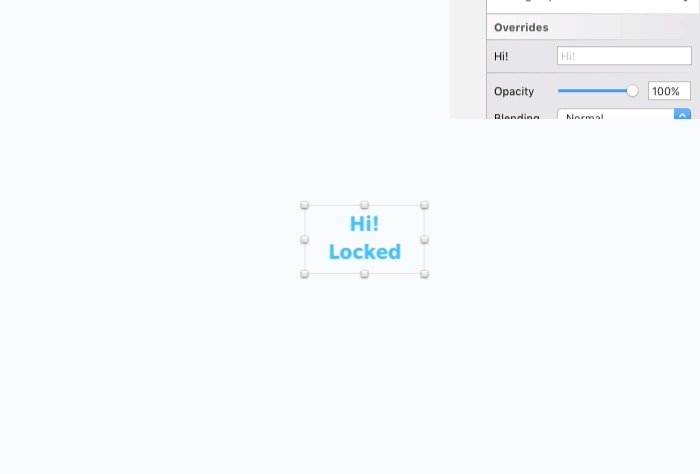
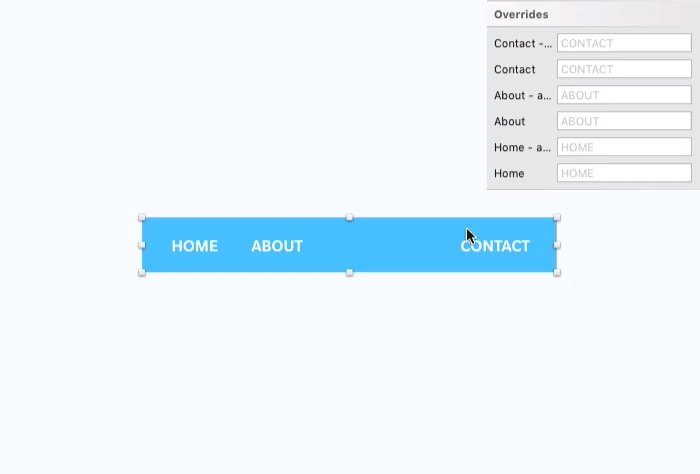
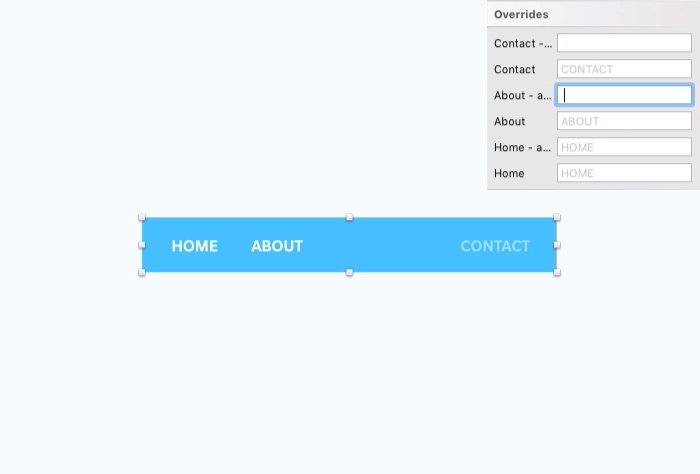
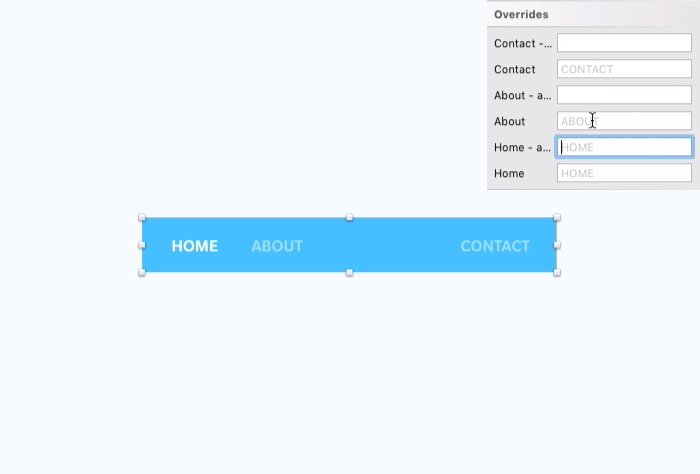
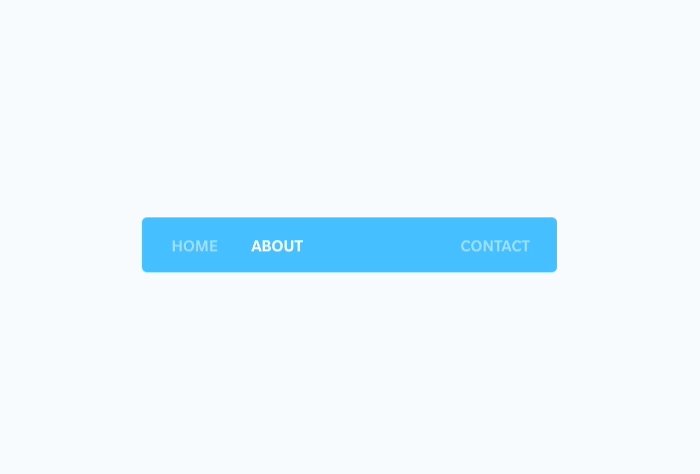
4. Một Symbol cho tất cả văn bản trên thanh NavBar

Thay vì phải tạo ra một biểu tượng riêng cho từng trạng thái của một thanh điều hướng, bạn thực sự có thể kết hợp chúng thành một biểu tượng, do đó bạn chỉ cần duy trì một biểu tượng cho phong cách cập nhật. Bí quyết để ẩn các lớp văn bản, là sử dụng một [SPACE] như giá trị cho một lớp văn bản từ biểu tượng (h/t anise).
5. Bàn phím tắt: Thoát Symbol Instance của bạn
Khi thiết kế việc sử dụng các phím tắt sẽ tăng tốc độ làm việc của bạn. Bạn có thể thoát khỏi một Symbol Instance bằng cách sử dụng CMD + ESC
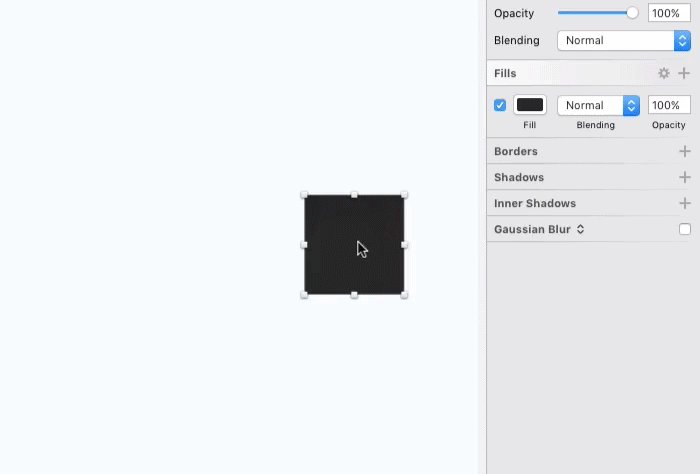
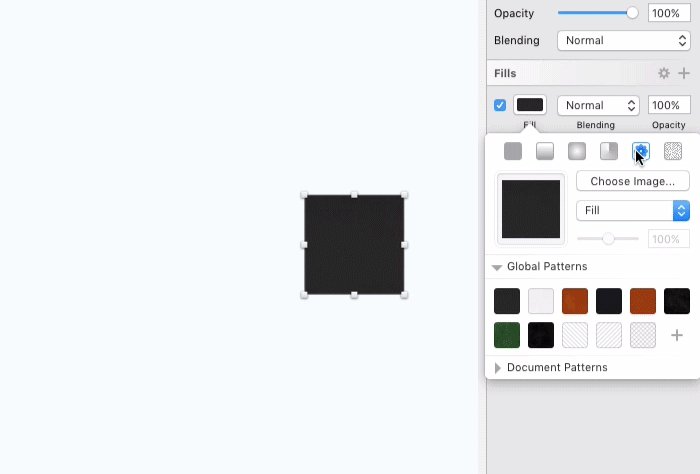
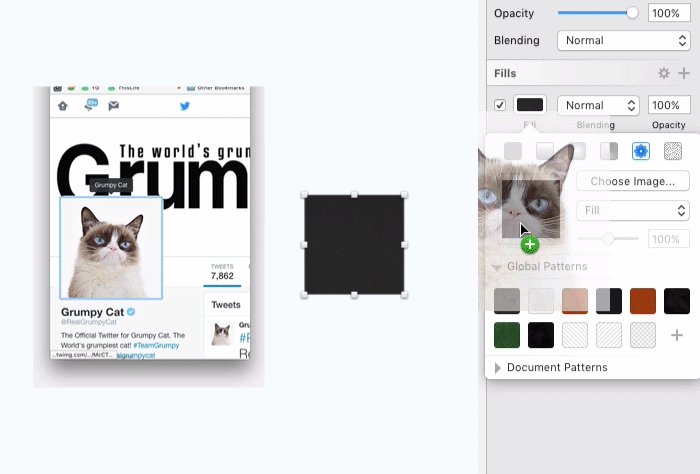
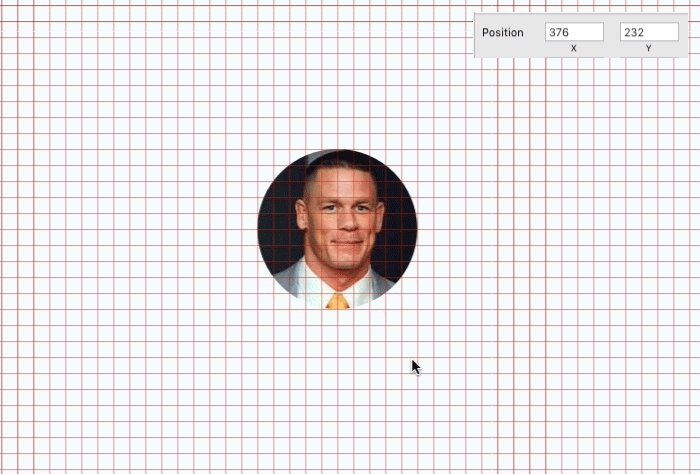
6. Kéo và thả trên một Fill ảnh

Tiêu đề nói lên tất cả. Nếu bạn sử dụng một hình dạng với đầy hình ảnh (tuyệt vời cho avatar), bạn có thể thực sự chỉ cần thả một hình ảnh trên đó cửa sổ nhỏ trong Sketch để thay đổi hình ảnh siêu nhanh.
7. Sử dụng biểu tượng Fonts trong biểu tượng cho linh hoạt Icons
Khi bạn thiết lập các font chữ của một lớp văn bản để một biểu tượng Font, bạn có thể có các biểu tượng thay đổi trong Symbol của bạn và thay đổi chúng. Đặc biệt tốt cho wireframing, xem chi tiết ở đây: https://twitter.com/benjennin_gs/status/746126185516535808.
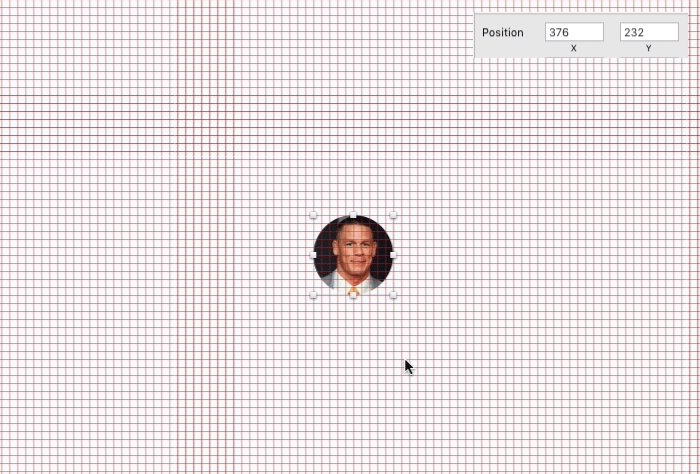
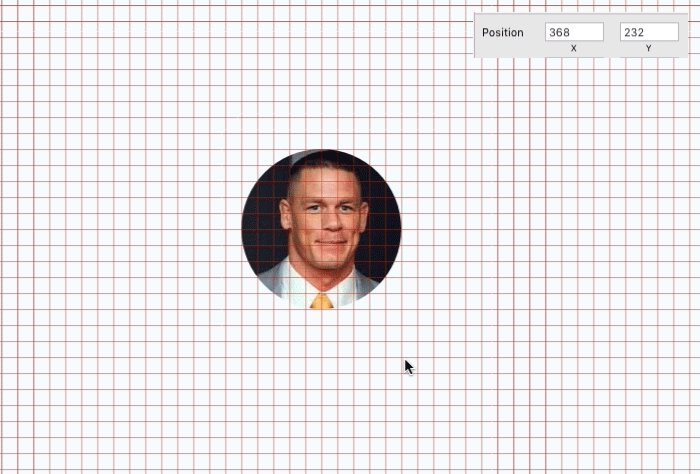
8. Thay đổi giá trị bằng cách di chuyển

Chúng ta thường làm việc với một lưới 8px và theo mặc định các phím SHIFT + mũi tên di chuyển nhẹ là 10px. Chúng ta thay đổi để 8px vì vậy bạn luôn luôn di chuyển chính xác vào lưới của bạn. Sử dụng Nudg.it để thay đổi các giá trị mặc định trong di chuyển nhẹ Sketch.
9. Làm cho hình dạng lớn hơn

Bạn có thể dễ dàng tăng kích thước của một hình dạng , dựa trên mạng lưới của bạn, bằng cách sử dụng CMD + phím mũi tên (lực đẩy nhỏ) hoặc CMD + Shift + phím mũi tên (thay đổi lớn hơn).-
Lời kết
Còn rất rất nhiều tiện ích khác của Sketch nữa. Chúng sẽ giúp chúng ta rất nhiều trong công việc hàng ngày để có một thiết kế thực sự tốt. Hãy cùng tìm hiểu thêm ở các bài sau nhé.
All rights reserved