#3 Thực hiện xây dựng webGL cho EzySmashers
Bài trước mình đã hướng dẫn mọi người các bước để thiết lập nền tảng ezyplatform. Hôm nay mình sẽ cùng các bạn dựng game lên và chơi thử nhé.
Những tính năng của EzySmashers
Dưới đây là một vài đặc điểm nổi bật của EzySmashers :
1 Audio : EzySmashers hỗ trợ nhạc nền trong game, hiệu ứng âm thanh trong quá trình chơi và giao diện cấu hình tắt / mở âm thanh
2 Bot : Hệ thống quản lý các con bot chiến đấu với người chơi
3 Payment : tích hợp EzyPayment, tính năng mua hàng trong ứng dụng cho phép người dùng mua vật phẩm trong trò chơi
4 Leaderboard : Hệ thống hỗ trợ sếp hạng game thủ
5 Achievement : Hệ thống phần thưởng, người chơi sẽ nâng cấp, kiếm được kim cường hoặc nhặt được đồ ngon khi đánh quái
6 Chat : Hệ thống chat hỗ trợ người chơi nhắn tin, trao đổi vật phẩm
7 Asset Bundle : Cho phép các developer phát triển các gói bán trên market, người khác có thể mua và tải về sử dụng tài nguyên
Bước 1 Cài đặt Unity Hub và open project
Truy cập vào trang web unity hub ;
Thực hiện download và cài đặt unityHub;
Chọn add project và mở thư mục .../ezysmashers-0.0.7/ezysmashers-unity
Unity sẽ tự động xác định phiên bản editor phù hợp với project và yêu cầu chúng ta download, phần này các bạn chỉ cần chọn install để nó tải về và cài đặt
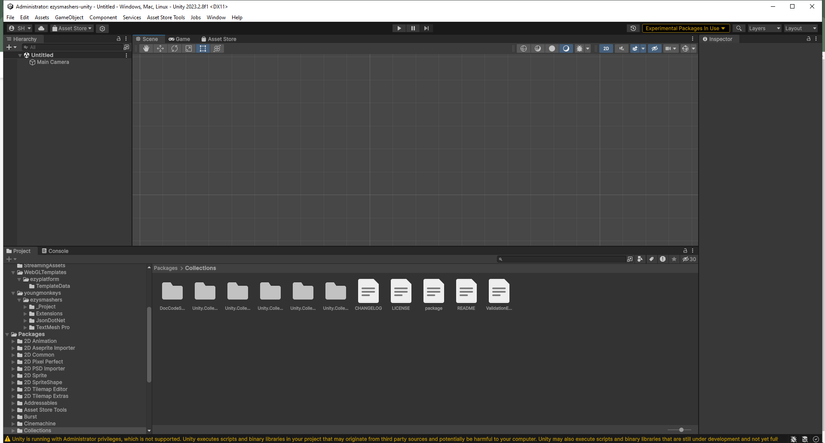
Và đây là kết quả

Bước 2 Setup webGL cho project
Nếu như project unity của bạn đã cài đặt webGL rồi thì nó sẽ có biểu tượng webGL như ở hình dưới đây :

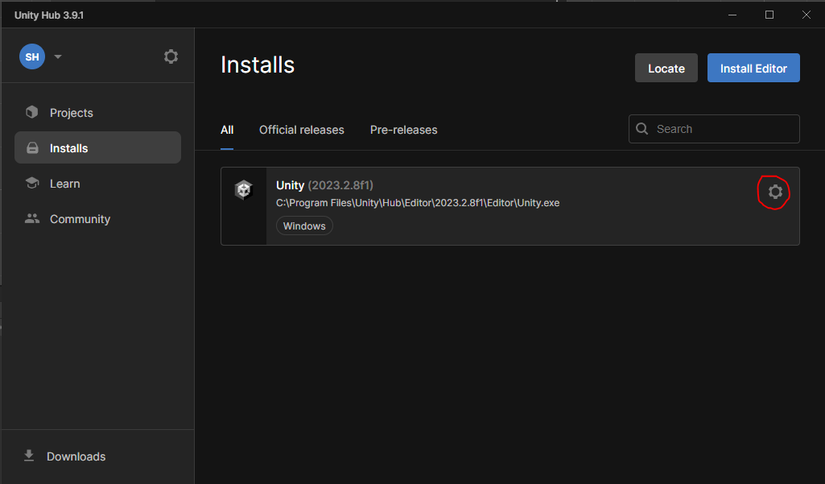
Còn nếu không các bạn sẽ phải cài đặt webGL như sau, các bạn nhấn nút hình bánh răng như hình dưới đây :

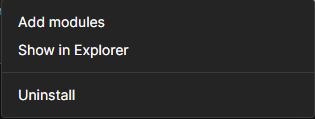
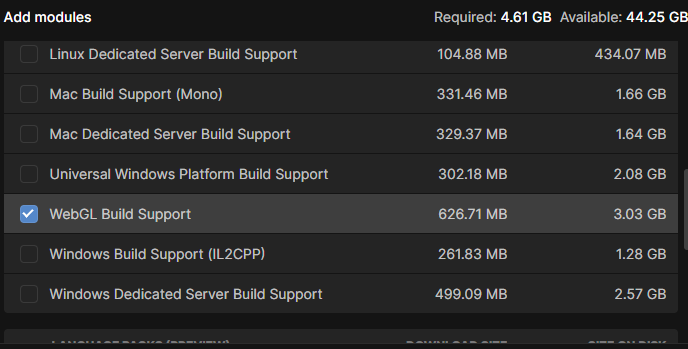
Chọn add module và chọn webGL Build Support, bấm Tiếp tục và thực hiện cài đặt. Bạn chờ một lúc cho download về.


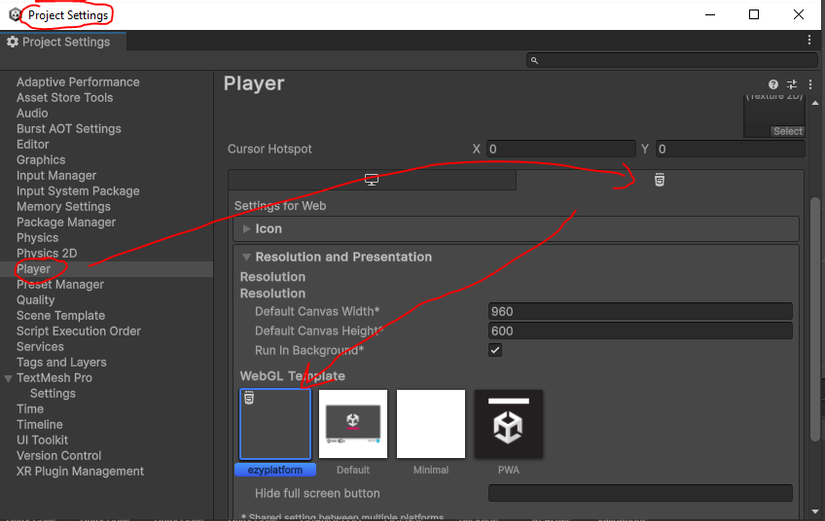
Sau đó mở project, ở giao diện màn hình chính unity, thực hiện mở Edit -> Project Settings -> Player -> Web settings tab -> Resolution -> WebGL Template

Cập nhật tùy chọn để giảm thiểu kích thước bản dựng
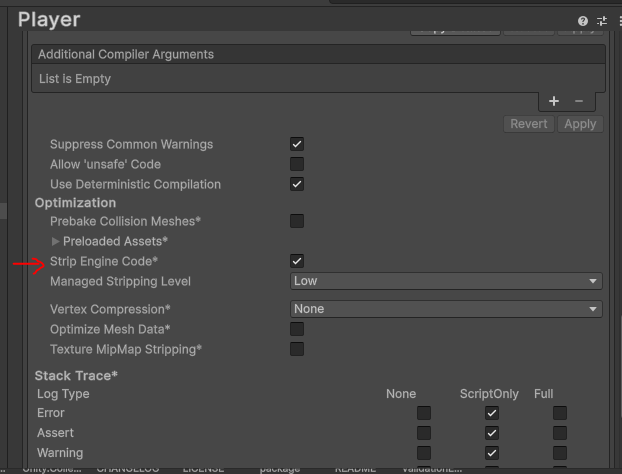
Truy cập Edit -> Project Settings -> Player -> Web settings tab
Enable Strip Engine Code ở Other Settings
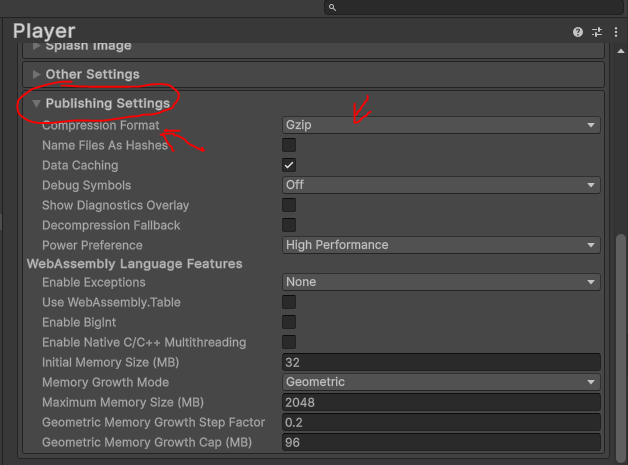
Chọn Gzip for Compression Format ở Publishing Settings section


Build các gói assets
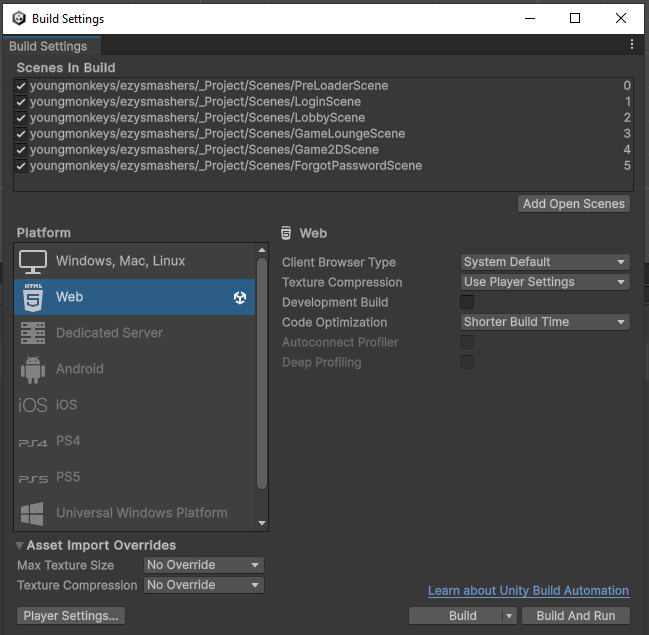
Truy cập vào File > Build Setting và đổi sang platform webGL :

Sau khi đổi sang webGL platform, các bạn chọn build, unity sẽ hỏi bạn chọn build location, bạn chọn thư mục : ...\ezysmashers-0.0.7\ezysmashers-theme\src\main\resources\static\unity\ và chờ unity build xong webGL.
Bước 3 Chạy project và chơi thử
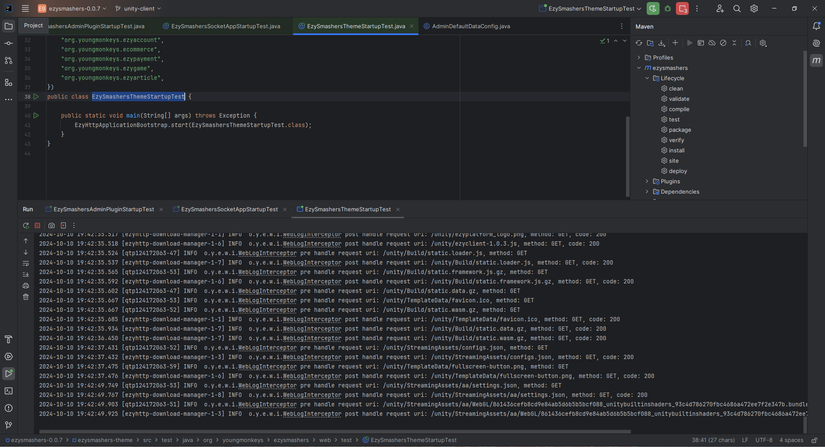
Bước cuối cùng, các bạn mở Intelliji và thực hiện chạy 3 file EzySmashersAdminPluginStartupTest, EzySmashersSocketAppStartupTest, EzySmashersThemeStartupTest

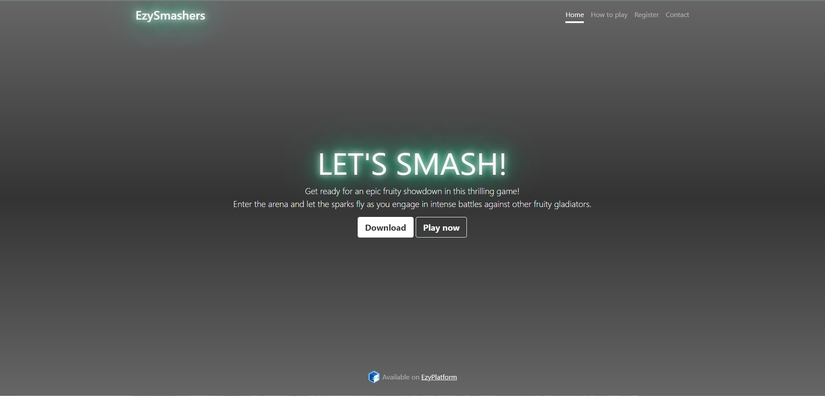
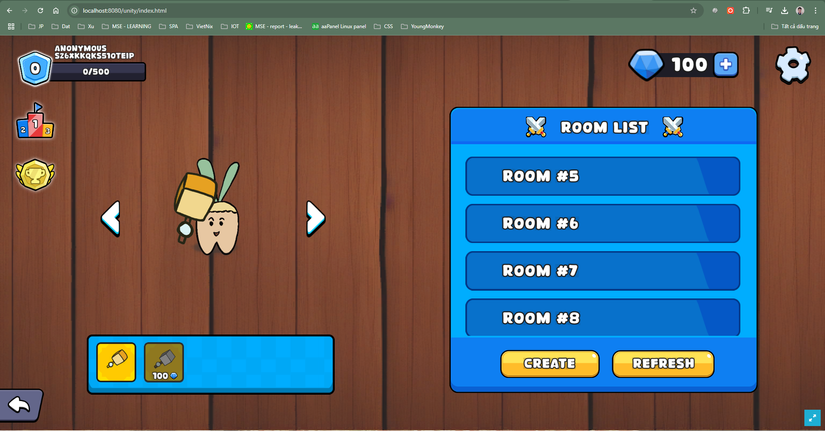
Sau đó các bạn truy cập http://localhost:8080/ bấm play và cùng tận hưởng kết quả nào :


Link tham khảo
Vậy là chúng ta đã chạy được project lên rồi, cảm ơn các bạn vì đã xem bài viết của mình. Trong các bài tới, chúng ta sẽ cùng tìm hiểu sâu hơn về con game này nhé
All rights reserved