Data Binding trong Android
Bài đăng này đã không được cập nhật trong 4 năm
Một thư viện rất đáng giá mà Android M sở hữu: thư viện Data Binding. Thư viện giúp các lập trình viên không phải viết quá nhiều code để “ghép dữ liệu” vào các component trên file layout XML nữa.
Nếu bạn nào đã từng lập trình web thì có thể nôm na hiểu thư viện này giống với AngularJS. Chúng ta có các “layout template” với “data holder”, giờ chỉ cần định nghĩa nguồn dữ liệu, tự chúng sẽ hiển thị theo data tương ứng (mô hình MVVM).
Nếu trước kia để set dữ liệu lên View chúng ta cần thực hiện :

Còn bây giờ? Hãy xem một ví dụ đơn giản để hiểu thư viện này hoạt động thế nào?
1. Cài đặt Android M SDK (v23) và Android Studio 1.3
Để sử dụng được thư viện Data Binding, bạn cần phải thỏa mãn 3 điều kiện sau:
- Android Support Library > 15.0 (cần để download thư viện này trên maven/jcenter, hoặc nếu không muốn sử dụng Maven thì download package Android Support Library > 23 (toàn bộ thư viện offline)
- Android M SDK 23.0 và build tool của nó.
- Android Studio 1.3 (hiện Google chỉ còn support Android Studio nên bạn nào dùng Eclipse chắc sẽ phải đợi các nhóm làm Tool support)
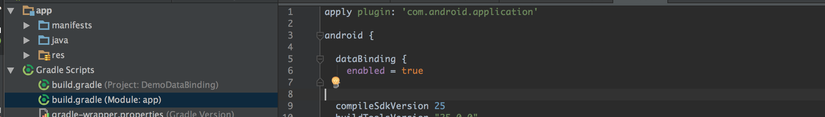
Sau đó bạn cần Include thư viện Data Library vào trong hệ thống.
dataBinding {
enabled = true
}

Chỉ cần đơn giản vậy thôi là bạn có thể sử các tính năng ưu việt của thư viện mới cung cấp.
2. Binding dữ liệu
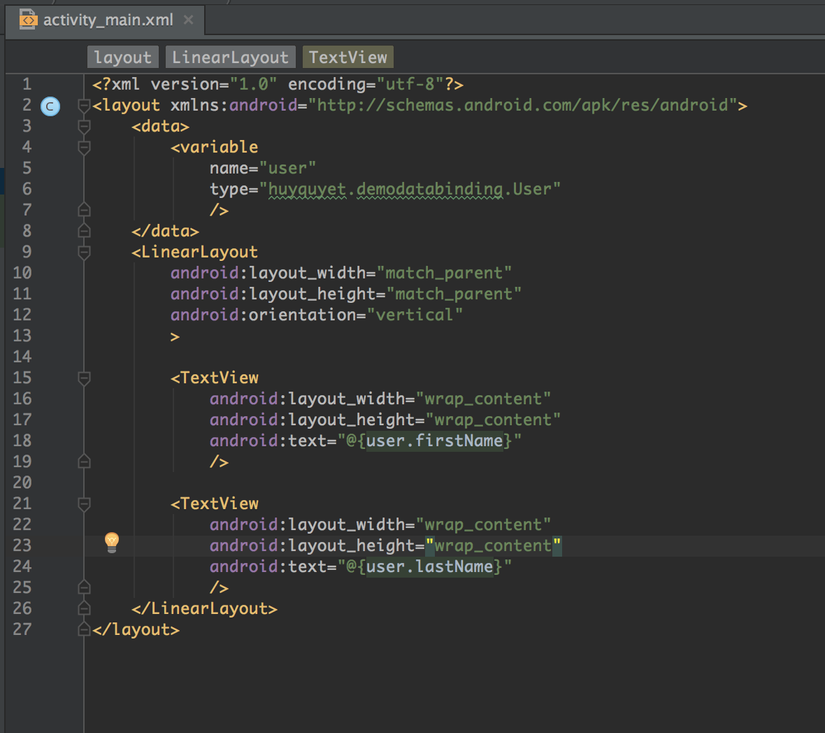
Bây giờ chúng ta sẽ bắt đầu bằng việc tạo 1 layout trong file xml. Ở đây mình sử dụng luôn file activity_main.xml để làm ví dụ luôn.

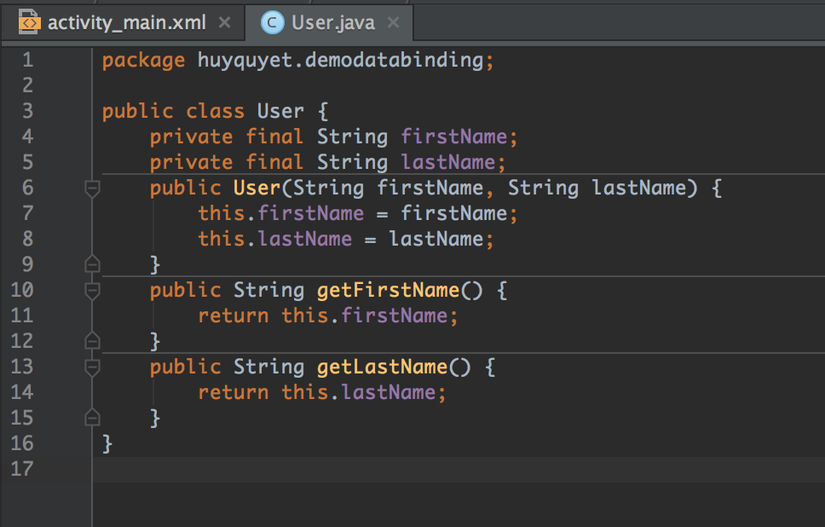
Ở đây chúng ta sẽ có 1 Object User để lưu thông tin của 1 user. Object gồm có 2 thuộc tính là firstName và lastName.

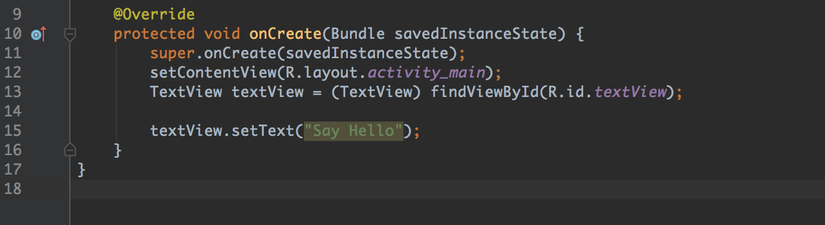
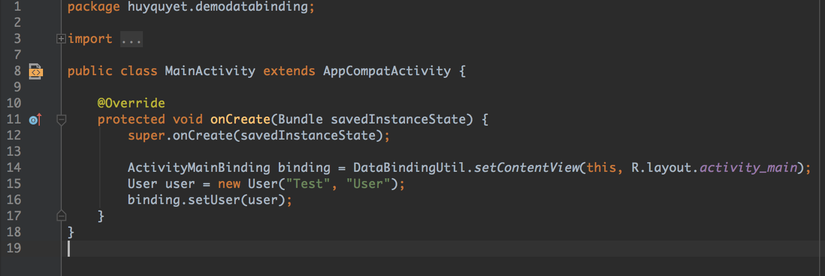
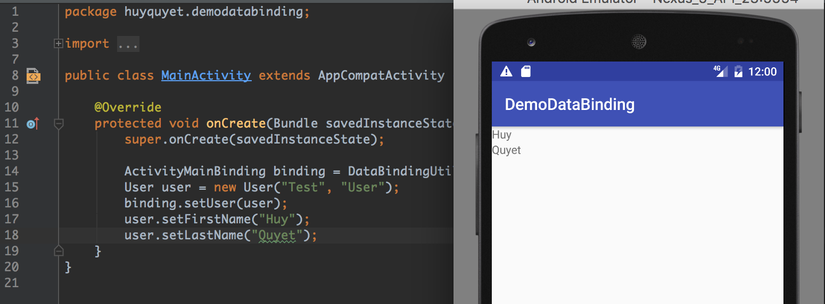
Giờ ta quay lại file MainActivity.java

Khi bạn thêm thẻ
<data>
<variable
name="user"
type="huyquyet.demodatabinding.User"
/>
</data>
vào trong file activity_main.xml tức là bạn đã khai báo layout này sẽ sử dụng DataBinding để hiển thị dữ liệu thì Android Studio sẽ tự động sinh ra cho bạn class ActivityMainBinding công việc này hoàn toạn tự động và bạn chỉ cần sử dụng class này mà không cần khai báo gì trong đó.
Phương thức binding.setXXX(Object) là để set dữ liệu hiển thị lên layout.
- XXX ở đây sẽ tương ứng với thuộc tính name mà bạn đã khai báo ở thẻ <variable>
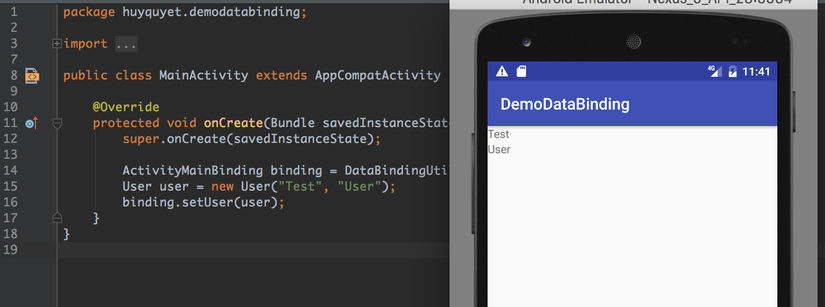
Và bây giờ các bạn có thế Run project để xem thành quả nào

Đây là cách Binding dữ liệu cơ bản nhất, tại đây bạn binding 1 dữ liệu đã có sẵn để hiển thị lên view. Vậy khi dữ liệu có sự thay đổi thì cần làm gì để chúng ta có thể update dc sự thay đổi đó lên view ?
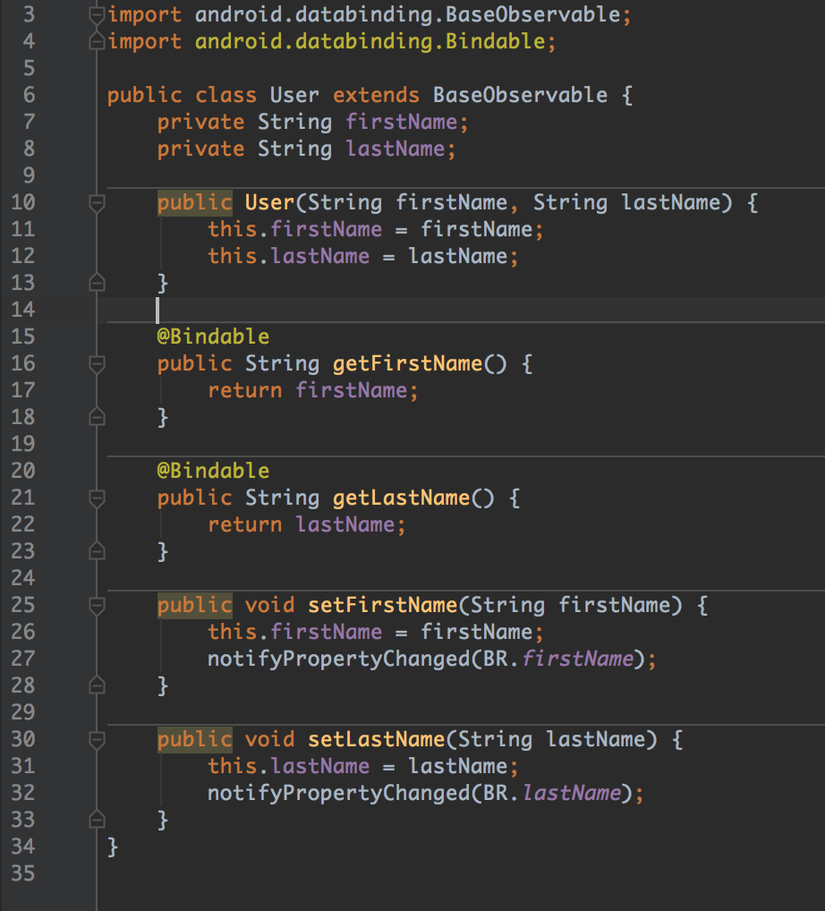
Bạn cần có 1 chút ít thay đổi trong class User đã tạo.

Ở đây chúng ta sẽ thêm 2 annotation @Bindable ở trên 2 hàm getTer thuộc tính để thồn báo rằng dữ liệu hiển thị trên view sẽ được lấy ở 2 hàm getter này. Và ở 22, 27 chúng ta thêm notifyPropertyChanged(BR.firstName); và notifyPropertyChanged(BR.lastName); thông báo với hệ thông rằng chúng ta cần update lại dữ liệu của 2 thuộc tính này. (thường thì chúng ta sẽ đặt 2 dòng này ở nơi mà dữ liệu được thay đổi).
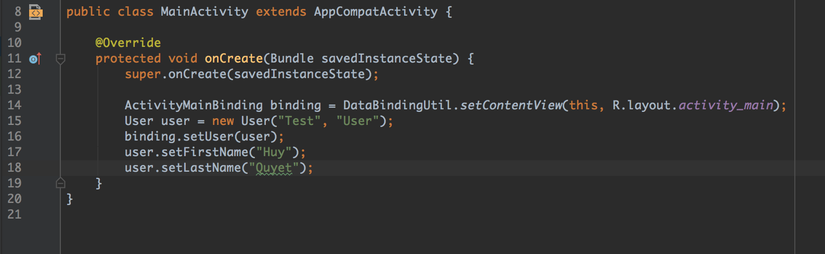
Chúng ta quay lại hàm MainActivity để thay đổi chút nào.

Ở đây mình sét dữ liệu cho Object user sau khi mình đã binding Object đó. Chạy lại ứng dụng để xem sự thay đổi nhé.

Như các bạn thấy đấy, dữ liệu hiển thị được cập nhật sau khi mình đã binding Object đó.
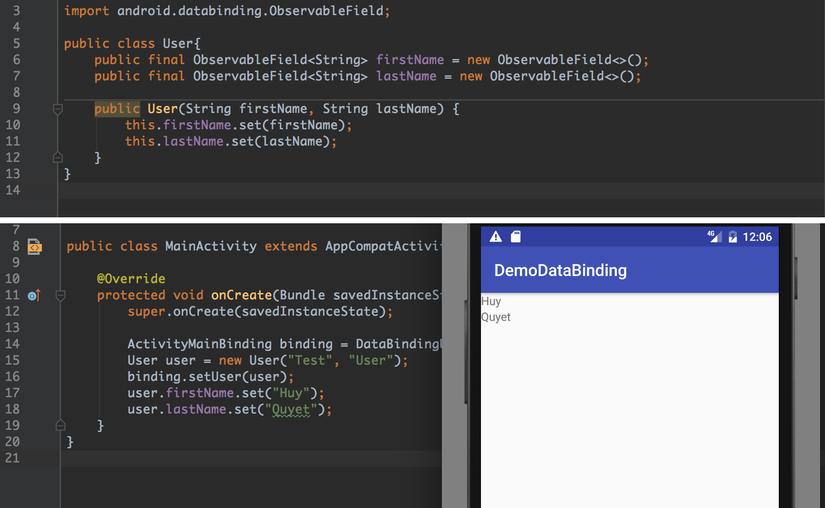
Ngoài ra thì Android cung cấp một số kiểu dữ liệu mới nữa nhằm giúp công việc binding dữ liệu được thuận tiện hơn.
- ObservableField<>
- ObservableBoolean
- ObservableInt
...

Nhưng các bạn đã thấy, sau khi khai báo 2 biến firstName và lastName với kiểu dữ liệu này thì mình không cần đến annotation @Bindable và 2 hàm notifyPropertyChanged(BR.xxx); nữa vì công việc này đã đĩnh nghĩa trong 2 kiểu dữ liệu này rồi,rõ ràng là thuận tiện hơn đúng không nào.
Ở ví dụ đơn giản trên các bạn cũng đã thấy được sự tiện lợi của việc sử dụng Binding dữ liệu rồi chứ. Ngoài sự tiện lợi này ra thì việc sử dụng Binding Data sẽ giúp ích tốt hơn cho việc cập nhật dữ liệu realtime từ Model lên View.
Ngoài việc sử dụng để binding dữ liệu text lên View thì bạn có thể sử dụng BindingData để hiển thị bất cứ gì mà bạn muốn lên View.
android:textColor="@{user.textColor}"
android:textSize="@{user.textSize}"
android:src="@{user.iamge}"
...
Qua bài viết này mình đã giới thiệu sơ qua với các bạn về BindingData và 1 vài ví dụ đơn giản. Phần tiếp theo mình sẽ hướng dẫn các bạn một số phần nâng cao của BindingData như binding dữ liệu 2 chiều, binding dữ liệu lên Fragment, RecyclerView....
All rights reserved