cái cách lấy theo create date of comment của bạn, nếu bảng không được đánh index cẩn thận sẽ có trường hợp mỗi lần select sẽ ra thứ tự row lộn xộn
Lại phải order lại 1 núi comment vừa lấy về, mất thêm cost phía server.
Cảm ơn những chia sẻ của bạn, rất bổ ích.
Đọc xong bài của b mình làm luôn 1 file excel trong đó 1 sheet sẽ có hàm generate ra 1 password ngẫu nhiên, 1 sheet chứa pass của sheet 1 cho từng tài khoản, tối về mình đổi sạch lại pass cho nó an tâm.
hiện tại với code này thì nếu cả 10 node đều chết thì dữ liệu sẽ bị mất. Vì khi chạy lại thì các node đều khởi tạo lại mảng. Còn trên thực thế thì dữ blockchain dữ liệu sẽ vẫn luôn ở đó không mất nhưng mạng lưới blockchain thì đã sụp đổ và không thể tạo ra được các khối mới nữa.
Hiện tại thì mình đang làm như này rồi, nhưng khi mình làm như này thì ở các component khác nhau thì mình cần có state khác nhau để lưu việc loading ấy nên mình đang thắc mắc là không biết làm thực tế người ta có làm như vậy không hay sẽ dùng cách khác tối ưu hơn
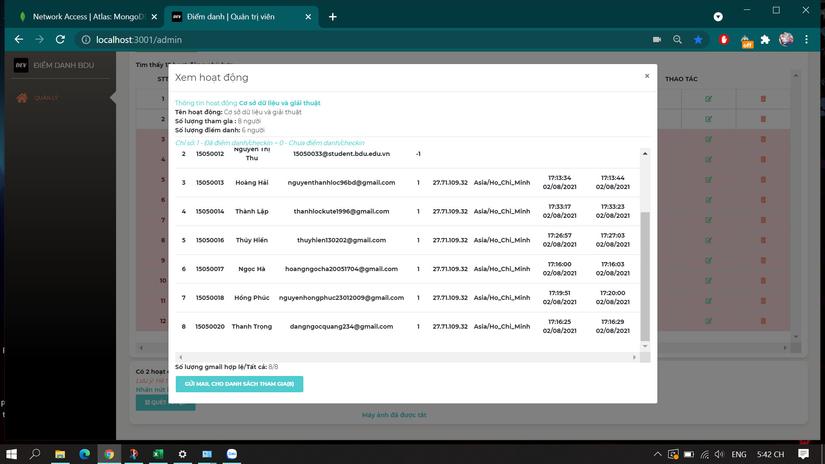
Mình đang gặp khó trong việc xuất danh sách người tham dự đã điểm danh ra một file Excel ..bạn có thể gợi ý cho mình hướng giải quyết không..Cảm ơn bạn..
Mình chạy đến bước này thì báo lỗi: ValueError: 'images' must have either 3 or 4 dimensions.
cd corner_detection
python inference.py --image_path=image_path
Admin hổ trơ giúp mình với. Tks
THẢO LUẬN
@TuanAnh9996 như thế thì bạn có thể tạo thành một custom hook trả về 2 giá trị status và setStatus để dùng lại ở nhiều chỗ thôi
@ngovannghia mong ad giải đáp luôn giúp mình! Vậy trên thực tế blockchian lưu giữ liệu thế nào để không bị mất vậy!
cái cách lấy theo create date of comment của bạn, nếu bảng không được đánh index cẩn thận sẽ có trường hợp mỗi lần select sẽ ra thứ tự row lộn xộn Lại phải order lại 1 núi comment vừa lấy về, mất thêm cost phía server.
Cảm ơn những chia sẻ của bạn, rất bổ ích. Đọc xong bài của b mình làm luôn 1 file excel trong đó 1 sheet sẽ có hàm generate ra 1 password ngẫu nhiên, 1 sheet chứa pass của sheet 1 cho từng tài khoản, tối về mình đổi sạch lại pass cho nó an tâm .
.
Vì nó là đang lắng nghe events của smart contract viết bằng Solidity mà bạn
hiện tại với code này thì nếu cả 10 node đều chết thì dữ liệu sẽ bị mất. Vì khi chạy lại thì các node đều khởi tạo lại mảng. Còn trên thực thế thì dữ blockchain dữ liệu sẽ vẫn luôn ở đó không mất nhưng mạng lưới blockchain thì đã sụp đổ và không thể tạo ra được các khối mới nữa.
Bài viết rất bổ ích, dễ hiểu nhưng 6 7 tháng mới hiểu
Hiện tại thì mình đang làm như này rồi, nhưng khi mình làm như này thì ở các component khác nhau thì mình cần có state khác nhau để lưu việc loading ấy nên mình đang thắc mắc là không biết làm thực tế người ta có làm như vậy không hay sẽ dùng cách khác tối ưu hơn
Ôii cảm ơn bạn nhé
Hay quá ạ! +1 upvote
9,5 điểm
Cho mình hỏi nếu như có 10 node trong mạng blockchian nầy, nếu 10 node đó đêu off hết vậy dữ liệu blockchain có bị mất hết không? Thank ad!
Đến bước 5 nó không cho nhập lệnh phải làm sao vậy ad
@TuDo Okay đúng là mình chưa đọc kĩ. Cơ mà bài này 4 tháng trước rồi bạn, may be tác giả đã update lại bài viết cho đúng rồi.
hóng phần 2 của anh
@takaha22
Mình đang gặp khó trong việc xuất danh sách người tham dự đã điểm danh ra một file Excel ..bạn có thể gợi ý cho mình hướng giải quyết không..Cảm ơn bạn..
Mình chạy đến bước này thì báo lỗi: ValueError: 'images' must have either 3 or 4 dimensions. cd corner_detection python inference.py --image_path=image_path Admin hổ trơ giúp mình với. Tks
@tonghoangvu bạn đọc không chịu kĩ thì phải??? ở trên có ghi lastIndexOf có thể nhận 2 param mà, ở ví dụ của bạn sẽ là 'JavaScriptJava'.lastIndexOf('J', 0) sẽ ra 0 nhé https://www.w3schools.com/jsref/jsref_lastindexof.asp