Hỏi về dựng layouts
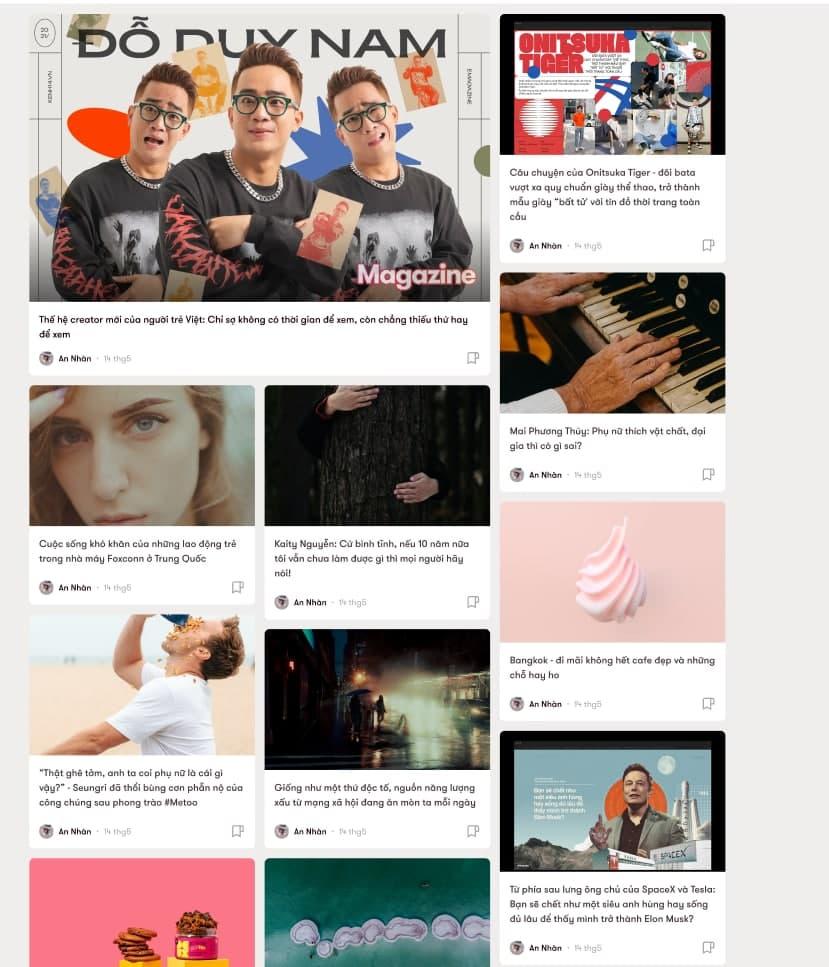
Chào mn. Mình đang muốn dựng layouts như hình dưới thì nên dùng gì cho hợp lý nhỉ? Mong mọi người gợi ý ạ

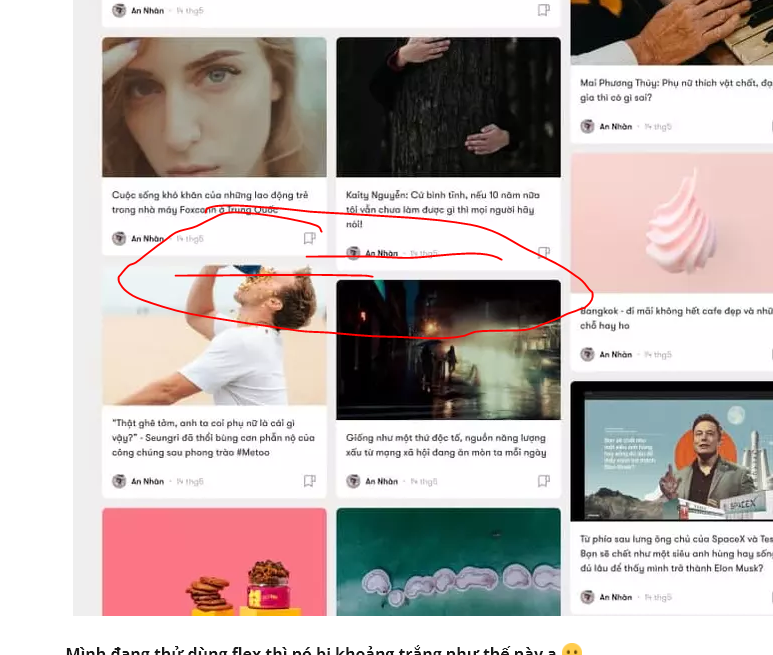
Mình đang thử dùng flex thì nó bị khoảng trắng như thế này ạ 

1 CÂU TRẢ LỜI
Loại layout này mình nhớ được gọi tên là Masonry. Bạn search trên Google sẽ ra nhiều cách implement nhé. Nếu đang tự viết theo Flexbox thì bạn tham khảo bài này: https://css-tricks.com/piecing-together-approaches-for-a-css-masonry-layout/
Mình thấy có cái lib là vue-masonry nhưng cũng chưa dùng thử. Bạn cũng tham khảo thêm nha.
tks b nhiều
@sven_9x you're welcome 
@huukimit mình thử mà nó ko đc như ý. b có thể demo giúp mình 1 cái đc ko b? Cho các khối với màu thôi cũng đc 
@sven_9x Bạn đã implement theo hướng trên được chưa?
@huukimit chưa bạn ạ. mình ko set được cái phần tử đầu tiên chiếm diện tích lớn so với các cái còn lại 
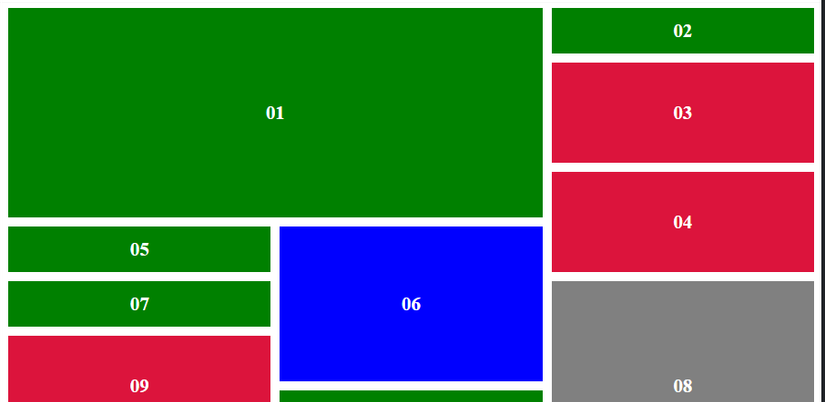
@sven_9x Ý bạn là muốn như này ý hả?

{@embed: https://jsfiddle.net/58rcu4sq/5/embed/result,html,css}
@huukimit oh. đúng rồi đó bạn. những item 2,3,4 nếu mình ko set ví dụ grid-row: span 1; grid-row: span 2. thì nó sẽ follow height theo độ dài content à bạn?
@sven_9x bạn bỏ cái grid-auto-rows của cái container đi thử nhé.
@huukimit bạn có thể tham khảo này bạn @tuananhbfs
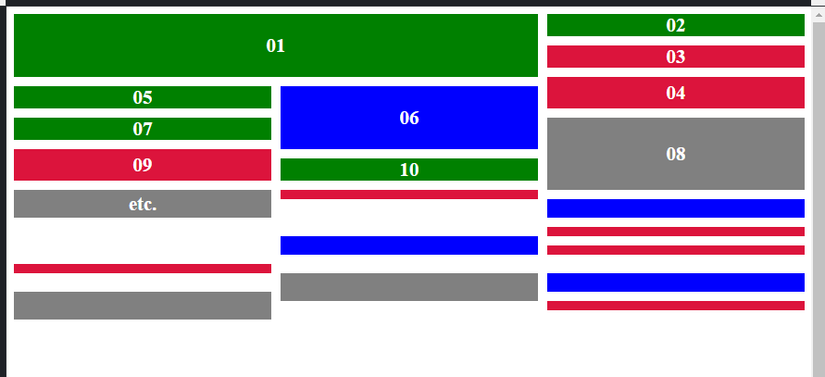
@huukimit mình thấy các item khi bỏ như bạn bảo cái grid-auto-rows thì có khoảng trắng b ạ

@sven_9x dính covid mới về. Dùng Grid thì nó sẽ bị 1 điểm yếu đó là phải có Row. các item khác column mà trên cùng row sẽ bị ràng buộc chứ ko falling tự nhiên. Bạn sẽ ko thể đạt được việc xếp chồng theo cột như hình.
Bạn có thể dùng tạm nó nếu kiểm soát dc số line của dòng mô tả (title?) .
@tuananhbfs dùng tạm gì nhỉ b?

cái này chia 2 cột trái phải trước, rồi mỗi cột bạn xem là 1 layout nhỏ để code tiếp.
trong cái .row2 thì dùng thư viện masonry như bạn Kim đã nói
@tuananhbfs như này thì sẽ ko theo thứ tự bài
đúng ko bạn? Mà sẽ la thứ tự
@tuananhbfs vì bài này sẽ lấy data từ api ý bạn
@sven_9x uhm. Nhìn hình chụp thì mình đoán là html theo kiểu đó. Còn thứ tự các bài viết thì mình có thể chủ động query ra theo ý muốn mà.
data1: (2),4,5,7,8,10,11.. data2: (2),3,6,9,12... số 2 đặt trên hay dưới tùy mình .
@tuananhbfs mình đang muốn theo thứ tự 1 2 3 4 5 6 ý bạn
@tuananhbfs mình xem mấy cái mansory toàn ko custom đc cái item đầu với width chiếm 2 phần
@sven_9x vậy mình nghĩ bạn phải tự viết thư viện mới giải quyết dc. Data và html cần dc xử lý linh hoạt chứ ko cần khư khư là data cho sao html phải theo vậy. Tiết kiệm thời gian là tiết kiệm tiền bạc mà.
nếu dc bạn cho mình xin link cái layout để xem họ dùng cách nào với nhé.
@tuananhbfs à cái này là mình lấy từ design. chứ ko phải 1 trang có rồi
@tuananhbfs uhm. thế nên mình mới đang hỏi xem mọi người có cách giải quyết nào phù hợp ko