Ant Design Select infinity scroll load more
chào các bạn ! Hiện tại Form của mình dùng thư viện Ant, và trong Form có trường Select có chức năng infinity scroll để load more (khi gọi API load data) Mình đang bị bí chỗ này chưa biết solution, các bạn giúp m với ạ.
M xin cám ơn mọi người !
3 CÂU TRẢ LỜI
Vấn đề của bạn là chưa tìm đc chỗ scroll đến bottom, bạn tìm thấy thằng opPopupScroll là sắp tới rồi.
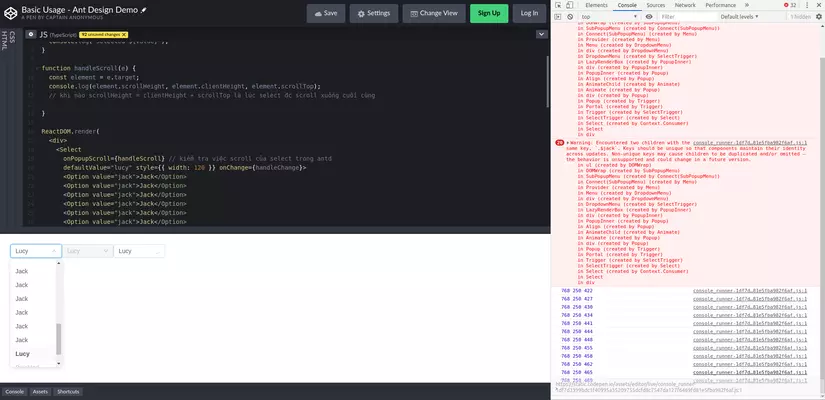
 bạn có thể xem phần mình comment + giá trị console.log bên phải để thấy nhé
bạn có thể xem phần mình comment + giá trị console.log bên phải để thấy nhé
tks bạn, để mình nghiên cứu nha
@wiliamfeng trong phần handleScroll bạn chỉ cần check điều kiện schollHeight == clientHeight + scrollTop là call API lấy thêm list option là đc
Mấy hôm rồi bận bịu quá không có thời gian feedback lại comment của bạn. Mình đa áp dụng được theo cách bạn hd rồi nha. Cám ơn @tuaniot nhiều lắm !
Bạn ơi mình cũng đang vướng chỗ này, bạn có the gửi mình đoạn code này mình tham khảo với , thank bạn
@duongnh đợt viết mình k lưu cái này  với cả trên ảnh là đủ luôn r đó chứ k còn gì nữa đâu
với cả trên ảnh là đủ luôn r đó chứ k còn gì nữa đâu 
@tuaniot cám ơn bạn, bạn có thể cho mình zalo đc không , hihi có gì k biết mình hỏi cao nhân  , 035 329 3254 mình tên dương đây là zalo của mình
, 035 329 3254 mình tên dương đây là zalo của mình
Các cái Option bên trong Select thì bạn lấy nó ra từ 1 array và dùng map để render nó ra thì trong trường hợp Infinite Scroll thì bạn chỉ cần thêm 1 cái event là bắt sự kiện scroll bên trong cái Select đó đến gần cuối là gọi API đẩy tiếp vào cái mảng nói trên là được
tks bạn, mình đang bị bí chỗ bắt sự kiện scroll đó bạn.
Về sự kiện nó cung cấp cho mình sẵn cái onPopupScroll nhưng mình chưa biết tìm cách nào để bắt được khi scroll đến bottom để gọi tiếp api
@wiliamfeng khi render ra thì thực tế component của bạn nó cũng là HTML thông thường. Bạn có thể gán thêm class hoặc id cho cái box select đó và từ đó bạn có thể lấy dom theo kiểu:
document.getElementById('some-id')
Từ đầy bạn sẽ tính chiều cao của cái select box đó và tạo ra 1 event lắng nghe sự kiện scroll với dom nói trên và goji API thôi bạn có thể xem ví dụ về lắng nghe event scroll tại đây https://codesandbox.io/s/vibrant-engelbart-qtccs. Tuy nhiên mình không rõ bạn định làm như nào nhưng thông thường áp dụng infinity scroll với select box có vẻ không hợp lý cho lắm mà ở đây mình nghĩ bạn nên làm theo kiểu cho người dùng search theo key word và nó hiển thị ra cái select box theo keyword người dùng tìm thì có vẻ hợp lý hơn.
tks bạn, trường hợp của mình nó lại là Select bình thường chứ không có search bạn à.
Và do bên API mỗi lần gọi họ chỉ trả đúng 20 item nên mình phải làm thêm cái load-more bằng infinite scroll
@HuyDQ Mình vẫn chưa giải quyết được bạn à, bạn có thể ví dụ trực tiếp với thằng Select của Antd giúp mình với được không ?
@wiliamfeng ý mình là với trường hợp bạn có nhiều dữ liệu cho việc select như thế thì bạn nên để nó dạng Search-Select vì thực tế chẳng user nào muốn scroll mấy chục item chỉ để tìm được cái option mong muốn cả mà thay vào đó họ chỉ gõ 2-3 char và API của bạn nên hiển thị ra list các option phù hợp với cái mà user mong muốn. Bạn có thể tham khảo chỗ này https://ant.design/components/select/#components-select-demo-select-users
Bác dùng component Select thì listen cái event onPopupScroll để khi cuộn cái list thì fetch thêm data về. Nên check khi cuộn gần tới cuối thì fetch more items về.
Giả sử định nghĩa gần tới cuối dùng cách tính như này chẳng hạn:
Quãng đường đã cuộn được > 3/5 chiều cao của danh sách
Code sẽ có dạng như sau:
function async handleScroll(e) {
const isEndOfList = e.target.scrollTop > 3/5*e.target.scrollHeight;
if (isEndOfList) {
fetchMoreItems({ last_item_id: 20, per_page: 20 })
.then(...)
}
}
<Select
...
onPopupScroll={handleScroll}
>
{children}
</Select>
Bạn tham khảo thử nhé.
Tức là mình cũng chỉ tính được một cách tương đối trường hợp kéo đến cuối cùng thôi chứ không chính xác được à bạn.
Để mình thử áp dụng cách của bạn xem nhé, thank bạn nhiều nha