Nuxtjs Auth luôn trả về false khi thực hiện login, nhưng nếu đặt giá trị user: false thì lại luôn trả về true ?? :D ??
Như tít tờ, mình đang thực hành tạo 1 chức năng login / register / logout kết hợp lấy dữ liệu người dùng sử dụng nuxtjs, nuxt auth, axios, laravel.
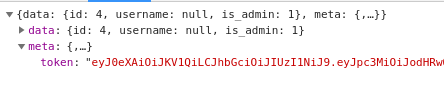
Mình đang gặp lỗi khi thực hiện login, server đã trả về token và data như này

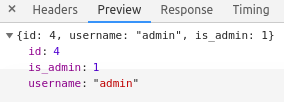
fetchUser như này:

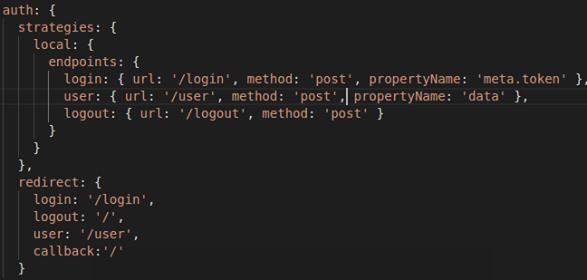
Đây là config:

Nhưng $auth.loggedIn luôn trả về giá trị false, nếu mình set config cho user: false thì $auth.loggedIn lại luôn trả về true ??  ??
??
Đây là lỗi gì và cách sửa như nào? Cho mình hỏi thêm với 1 ứng dụng sử dụng Nuxtjs thông thường thì cách làm login này đã hợp lý chưa? Nếu chưa thì nên dùng cách nào?
1 CÂU TRẢ LỜI
Ở hình của bạn mình không thấy biên loggedIn đâu hết? Mình chưa xài qua Nuxtjs framework nhưng về cơ bản nó cũng là bên front-end. Mà mình từng làm việc angular với api nên có góp ý cho bạn là khi bạn Post login. Nếu thành công nó đã trả về cho bạn 1 object data , trong này có token và user info rồi. Sao bạn không lưu nó lại ở local storage trình duyệt hay cookie luôn. Sau này dựa vào đó để kiểm tra đã login hay chưa.
Khi làm việc với mấy cái liên quan đến JS này nó có khái niệm bất động bộ. Có thể do nó load dữ liệu nhưng ở trạng thái bất đồng bộ. 1 lời hứa sẽ trả về data sau này. Nên khi gặp request lên thì nó không dừng lại chờ request trả về mà chạy các câu lệnh phía sau trước. Sau này request xong có reponse về nó mới trả về kết quả sau. Do đó nếu bạn dùng dữ liệu của request reponse để dùng if return thì nó không hoạt động là cái chắc. Nó sẽ luôn return về cái giá trị cuối cùng trong hàm của bạn.
không ai rep à? cíu béeeeeee
cíu béeeeeee
@hongquanfit Show đoạn code login lên đi béeeeeee
$auth.loggedIn là cái gì vậy? Có ăn được không? (O..O) Mình đùa chút chứ:
Bạn set config bằng cách nào vậy nhỉ??????????? Mình đoán bạn đang dùng Nuxt.js + JWT token + Nuxt Authentication module. Về cơ bản bạn làm theo như hướng dẫn của Auth module là sẽ được.
@huukimit cám ơn bro nhé :v mình đã sửa được rồi, tại trong reponse trả về cho
/usermình chưa gán key nên bị undefined :v@hongquanfit (goodjob)