Làm sao để tạo pagination bằng cách call api truyền skip và limit?
Em đang làm chức năng phân trang cho web Vuejs nhưng hiện tại em đang sử dụng cách hơi ẩu là đổ ra hết data rồi tính toán phân trang.
Cơ bản code của em hiện tại ntn:
<div
id="jobs"
class="job-item"
v-for="(item, index) in jobs"
:key="index"
:per-page="perPage"
:current-page="currentPage"
>
<h3 class="mleft-27">{{ item.Name }}</h3>
</router-link>
<div class="job-info flex-wrap">
<div>
<b>{{ item.Exprerience }}</b>
</div>
<div>
<b>{{ item.Salary }}</b>
</div>
<div>
<b>{{ item.Headequarters }}</b>
</div>
</div>
<div class="info-job flex-wrap">
<div class="list-info-job">
<li>{{ item.Content }}</li>
</div>
</div>
</div>
<div v-show="showPag" class="job-page">
<b-pagination
v-model="currentPage"
:total-rows="rows"
:per-page="perPage"
aria-controls="jobs"
/>
</div>
<script>
data() {
return {
currentPage: 1,
perPage: 4,
},
computed:{
jobs() {
return this.showJobs.slice(
(this.currentPage - 1) * this.perPage,
this.currentPage * this.perPage
);
},
rows() {
return this.showJobs.length;
},
}
},
</script>
Code hiện tại pagination đang sử dụng của bootstrap ạ. Vậy làm sao để mỗi lần click vào cái list button stt page thì nó sẽ call api và trả ra giá trị sau call ạ? Hay bây giờ bắt buộc em phải viết thằng pagination chứ khi dùng của bootstrap em không bắt đc sự kiện cái nút show ra stt của page ạ? bên api có cung cấp cho em đoạn path và các params như sau: GET /users?_start=10&_limit=10
Mong ngóng sự chỉ dẫn của cao nhân ạ!
1 CÂU TRẢ LỜI
Cách 1
Sử dụng event change của component Pagination để gọi API lấy data trang mới mỗi khi người dùng nhấn vào ô số trang khác.

<b-pagination
v-model="currentPage"
:total-rows="rows"
:per-page="perPage"
aria-controls="jobs"
@change="pageChangeHandler"
/>
Cách 2
Chỗ phân trang bạn có thể dùng cái component: https://bootstrap-vue.org/docs/components/pagination-nav
Nó cho phép bạn generate link của ô số theo ý mình. VD: Ô số 2 => ?page=2&limit=20
Trong đoạn query API, bạn đọc dữ các tham số page & limit từ URL ra và gửi tới API.
<template>
<div class="overflow-auto">
<b-pagination-nav :link-gen="linkGen" :number-of-pages="10" use-router></b-pagination-nav>
</div>
</template>
<script>
export default {
methods: {
linkGen(pageNum) {
return pageNum === 1 ? '?' : `?page=${pageNum}&limit=20`
}
}
}
</script>
ví dụ của em path api bắt buộc phải là start thì em sẽ là return pageNum === 1 ? '?' : ?start=${pageNum}&limit=20 hay sao a nhỉ? với lại cái này em không thấy các option tính toán currentPage với perPage thì làm sao để nó biết được mình muốn đổ ra bao nhiêu record thì chuyển sang page khác v ạ?
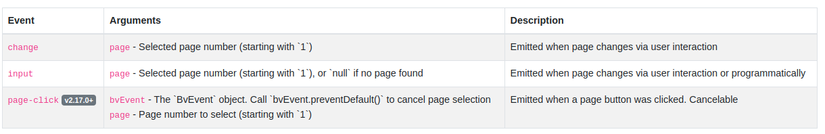
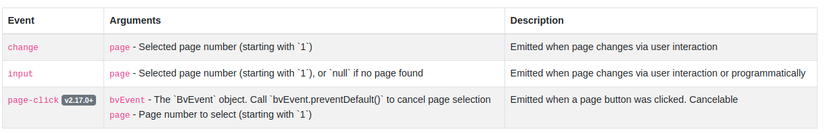
@bvk199x À nó có events này bạn, nãy mình đọc không kỹ. Bạn dùng event change, khi nhấn vào ô số khác thì event này sẽ bắn ra.
<b-pagination
v-model="currentPage"
:total-rows="rows"
:per-page="perPage"
aria-controls="jobs"
@change="pageChangeHandler"
/>
@bvk199x Nó sẽ gửi cái số trang được click vào thành tham số cho cái pageChangeHandler nha bạn.

@huukimit anh cho em hỏi thêm 1 xí là ví dụ em có tổng 19 bản ghi mà perpage là 5 thì sẽ show ra 4 num-of-page vậy có cách nào để lấy đc NOP ko ạ? em chia lấy nguyên mà không đc....
Muốn tính tổng số trang thì bạn phải làm tròn lên chứ nhỉ? Vì phần dư vẫn phải hiển thị ở một trang nữa mà.
VD:
- 19 bản ghi
- 3 bản ghi / trang
=> số trang =
Math.ceil(19 / 3)= 7 trang.