Append không hiển thị source code HTML trong 'View Source Code'
Em có một vấn đề đang gặp phải đó là Jquery không nhận được DOM khi sử dụng append trong Jquery cụ thể là:
- Em đang viết một chức năng upload ảnh lên server và lưu vào DB thông tin chi tiết của ảnh, xong khi User click vào ảnh thì chèn vào editor link ảnh vừa upload lên. Cụ thể có thể nói là giống như Viblo mình ấy ạ..
- Nhưng khi e dùng
appendthì nó không update source code ở 'View Source Code' mà phải vào 'Dev tool' mới xem được ạ... Vì thế nên khi e click vào ảnh, nó không nhận được thông tin của ảnh. - Có ai chỉ cho em cách khắc phục được không ạ?
$(document).ready(function() {
$('.image_to_add_post').on('click', function() {
var source = $(this).attr('data-href');
simplemde.codemirror.replaceSelection("");
$('.modal').modal('toggle');
});
});
Dropzone.autoDiscover = false;
jQuery(document).ready(function() {
$("form.dropzone").dropzone({
headers: {
'x-csrf-token': document.querySelectorAll('meta[name=csrf-token]')[0].getAttributeNode('content').value,
}
});
});
Dropzone.options.addImages = {
maxFilesize: 2,
acceptedFiles: 'image/*',
success: function(file, response) {
if (file.status == 'success') {
var baseUrl = '{{ asset('
uploads / images ') }}';
var listImg = $('#image-user ul');
var imgScr = baseUrl + '/' + response.url;
$(listImg).prepend('<li><img src="uploads/images/' + response.url + '" data-href="' + imgScr + '" class="thumbnail image_to_add_post pointer-mouse"></li>');
} else {
handleDropzoneFileUpload.handlerError(response);
}
}
};
var handleDropzoneFileUpload = {
handlerError: function(response) {
console.log(response);
},
handleSuccess: function(response) {
console.log(response);
}
};
Đây là phần code để load ảnh ạ...
Em cám ơn.
2 CÂU TRẢ LỜI
Câu hỏi của em khó hiểu quá, anh phải đọc các comments khác xong mãi mới hiểu em muốn hỏi gì 
Ở đoạn code này của em:
$(document).ready(function() {
$('.image_to_add_post').on('click', function() {
var source = $(this).attr('data-href');
simplemde.codemirror.replaceSelection("");
$('.modal').modal('toggle');
});
});
thì sự kiện là click, và nó được bind vào các element có class là .image_to_add_post từ ngay lúc đầu, khi docment được load xong. Thế nên đương nhiên là khi element mới được tạo ra, dù có class là .image_to_add_post đi chăng nữa, nó cũng không thể có event click được 
Để giải quyết vấn đề này, thì thay vì bind event click vào .image_to_add_post, em có thể gắn event vào element cha của .image_to_add_post, ví dụ ở đây là một div có id là #image-user chẳng hạn.
Lúc đó code của em sẽ có dạng như sau:
$(document).ready(function() {
$('#image-user').on('click', '.image_to_add_post', function() {
var source = $(this).attr('data-href');
simplemde.codemirror.replaceSelection("");
$('.modal').modal('toggle');
});
});
như vậy, event click thay vì được bind vào tất cả các element có class là .image_to_add_post như trước nữa, mà nó được bind vào element có id là #image-user, khi đó những element có class là .image_to_add_post nằm bên trong element có id là #image-user sẽ có event click, nên dù có .image_to_add_post mới được thêm vào đi chăng nữa, thì click sẽ vẫn hoạt động. Em thử xem sao 
E đã làm thành công theo cách của anh ạ...
- E sẽ rút kinh nghiệm... 1 lần nữa cám ơn anh..
@minhtuancnttk39  Không có gì em
Không có gì em 

Ngay từ đầu em đi thẳng vào vấn đề là "element mới được tạo ra bằng jquery không nhận được event click" thì mọi người sẽ hiểu và support em tốt hơn 
like a Thắng (y) @thangtd90
@thangtd90 Dạ... E sẽ rút kinh nghiệm, tại e lần đầu gặp vấn đề như thế này nên đặt câu hỏi không đúng trọng tâm ạ.
Có vẻ bạn đang bị nhầm View Source Code với Inspect - Dev tool rồi! View source code sẽ hiển thị mã nguồn gốc của trang hiện tại mà server đã trả về. Coi như là xem một file text thôi, không xử lý gì cả. Còn Inspect lên sẽ xem được nội dung hiện tại của trang web, sau khi đã chạy cả code javascript.
Để kiểm tra đã append được chưa, bạn có thể xem ngay trên view của web hoặc xem trong Inspect Elements DevTool. Nếu bật DevTool lên mà thấy append được code vào rồi thì là bạn đã làm thành công rồi.
- Ý e là thế này a...
Expect Element thì nó hiện, khi e append.. nhưng nó không hiển thị ra khi e
view source code, trừ khi e F5 lại.. nhưng F5 lại thì kg đúng mục đích của e ạ...
Thế nên e chưa biết làm sao để khi append xong cái thì source code gốc của web cũng update luôn... như thế thì việc thực hiện Jquery mới thực thi được ấy ạ.
@minhtuancnttk39 Bạn inspect thấy có element mới được thêm vào rồi thì là append đúng rồi. Nếu view không thay đổi thì bạn kiểm tra lại style của element đấy. Còn View Source Code là xem mã nguồn đã được tải về của trang hiện tại chứ ko phải dùng để debug. Mà debug thì phải dùng DevTool. Bạn vào trang https://shopee.vn rồi bấm view source code nó sẽ ra một trang có đúng một thẻ script thôi mà chẳng có thẻ html nào. Bạn debug thế thực sự là sai rồi.
@huukimit E hiểu cái đó ạ... Nhưng ý e ở đây là e thao tác với Jquery ấy ạ... tức là e upload 1 ảnh lên, rồi dùng append để thêm vào list image đang có ấy a.
Xong e dùng Jquery để chèn vào Markdown editor nhưng ngặt cái là ở view source code không hiển thị nên không thao tác được ấy ạ...
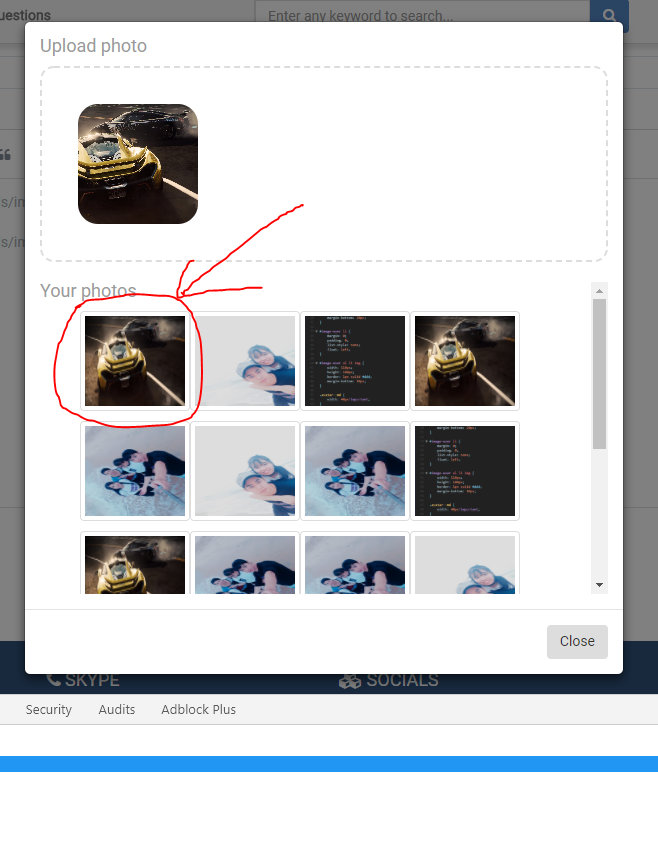
HÌnh khoanh tròn trong ảnh là hình em vừa upload lên, nhưng không thao tác Jquery được ấy anh.. Chứ e hiểu ý của a nói chứ ạ..Cái hình em khoanh tròn là hình e dùng append để insert vào phía client ấy anh.... so sad luôn ạ
Em cám ơn anh...