Lỗi không emit đc event từ child component sang parent component trong Vuejs
Mình đang dùng axios ở gọi api ở child component
Khi có errors, thì trong catch mình đang emit 1 event, để phía parent component biết.
Nhưng emit rồi, mà bên thằng cha ko listen đc.
Không thấy báo lỗi gì.
Ae nào biết vấn đề là gì ko ạ
axios
.post(url, data)
.then((res) => {
})
.catch((err) => {
**this.$emit('has-error')**;
})
.finally(() => {
});
À, mình có thử khi emit ở ngoài axios thì vẫn đc.
Cũng đã thử eit theo cách này mà ko đc ạ 
this.$nextTick(() => {
self.$emit('close');
});
Cảm ơn mọi người!
2 CÂU TRẢ LỜI
làm gì có lỗi gì đâu nhỉ.
Mình đã thử demo trực tiếp, chạy ngon.
App.vue (parent):
<template>
<div id="app">
<ExampleComponent
@has-error="hasError"
/>
</div>
</template>
<script>
import ExampleComponent from './ExampleComponent'
export default {
components: {
ExampleComponent
},
methods: {
hasError(error) {
console.log('Receive Error from child')
console.log(error)
}
}
}
</script>
ExampleComponent.vue (child):
<template>
<div class="container">
Hello world
</div>
</template>
<script>
import axios from 'axios'
export default {
mounted() {
axios.get('httpsss://randomuser.me/api/')
.then((response) => {
console.log(response.data)
}).catch(error => {
this.$emit('has-error', error)
}).finally(() => {
})
},
}
</script>
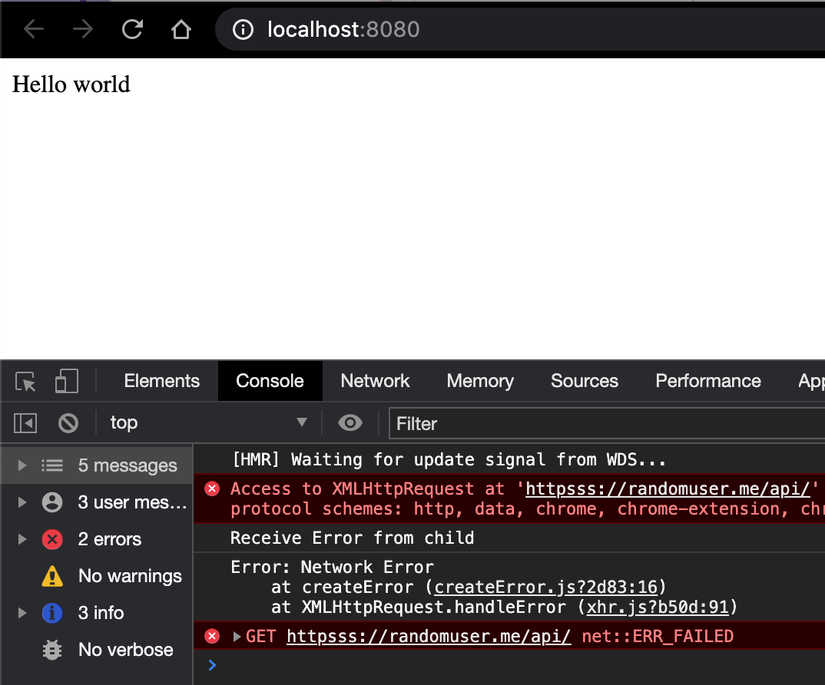
Kết qủa:

Bạn check lại khéo cái catch của bạn còn chưa chạy vào ấy chứ 
@maitrungduc1410 cảm ơn câu trả lời của bạn nhé, mình check kĩ và nó chạy vào rồi bạn.
console.log('start emit');
this.$emit('showPopup');
console.log('end emit');
mình nghĩ chắc nó bị ảnh hưởng ở đâu đó rồi, gây ra exception.
mình đang check lại diện rộng hơn 
@benkyou thay vì check axios, bạn thử đoạn try/catch đơn giản và throw ra exception luôn xem:
try {
throw new Error('This error from Child')
} catch(error) {
this.$emit('has-error', error)
}
@maitrungduc1410
cái này thì lại đc bạn ạ. mình đã thử nó ở ngoài axios thì vẫn đc 
@benkyou vậy thì bạn lại thử gọi vào 1 method ở chính component đó coi sao, check chắc chắn this vẫn trỏ về component hiện tại:
Child.vue:
<template>
<div class="container">
Hello world
</div>
</template>
<script>
import axios from 'axios'
export default {
mounted() {
axios.get('httpsss://randomuser.me/api/')
.then((response) => {
console.log(response.data)
}).catch(error => {
this.test()
}).finally(() => {
})
},
methods: {
test() {
console.log('Hello Friend')
}
}
}
</script>
@maitrungduc1410 nếu đây là vấn đề thì bạn tạo 1 biến tên là self = this ở ngoài axios, rồi bên trong catch thì dùng self.emit
let self = this
axios.get('httpsss://randomuser.me/api/')
.then((response) => {
console.log(response.data)
}).catch(error => {
self.emit......
}....
@maitrungduc1410
cả 2 gợi ý của bạn mình đều check thử rồi mà vẫn ko đc.
hình như mình đoán ra vấn đề nằm ở đâu rồi. để mình thử xem có đúng ko rồi mình báo lại nhé.
cảm ơn support của bạn 
Lý do là những thay đổi trong dữ liệu sẽ kích hoạt rerender lại, không được đồng bộ hóa trên $nextTick. Và giá trị mới sẽ được gửi đến component child thông qua prop trong quá trình re-render của component parent. Bạn không nên sử dụng emit bên trong $nextTick đó.
@quanghung97 vậy có cách nào khác ko pro?
hiện tại đang ko emit đc sang cho parent 
Chính xác là emit rồi, mà parent ko listen đc.huhu