Mình cần giúp đỡ fix css
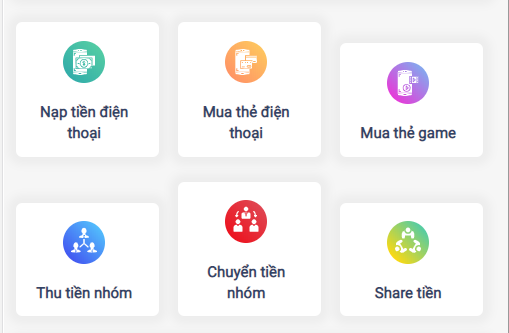
Như tiêu đề thì mọi người giúp đỡ mình đoạn CSS này với, mình chưa tìm ra cách xử lý. Mình có 1 container, trong container có 6 ô chia ra làm 2 dòng, mỗi dòng 3 ô. Vấn đề mình đang gặp ở đây là khi text trong ô đó mà xuống dòng thì ô đó sẽ bị tăng height theo padding nên nhìn thành cái chòi lên, cái thụt xuống. Mọi người có cách nào để nó luôn luôn bằng nhau không nhỉ? Mình đã thử set height, min-height, max-height nhưng không được, nó sẽ đẩy luôn cái ô chệch xuống 1 chút so với dòng. Theo design thì 3 ô này luôn luôn nằm cùng nhau theo 2 dòng

.function-button {
text-align: center;
margin-top: 20px;
padding: 15px 17px 0 12px;
width: calc(100% / 3 - 12px);
background-color: white;
display: inline-block;
margin-right: 12px;
border-radius: 5px;
}
.function-button-no-margin {
margin-right: 0 !important;
}
<div class="function-container">
<a href="">
<div class="function-button no-padding shadow">
<img src="{{ asset('assets/images/icon/dashboard/icon gtgt-03.svg') }}">
<p>Nạp tiền điện thoại</p>
</div>
</a>
<a href="">
<div class="function-button no-padding shadow">
<img src="{{ asset('assets/images/icon/dashboard/icon gtgt-02.svg') }}">
<p>Mua thẻ điện thoại</p>
</div>
</a>
<a href="">
<div class="function-button no-padding shadow function-button-no-margin">
<img src="{{ asset('assets/images/icon/dashboard/icon gtgt-01.svg') }}">
<p>Mua thẻ game</p>
</div>
</a>
<a href="">
<div class="function-button no-padding shadow">
<img src="{{ asset('assets/images/icon/dashboard/icon gtgt-05.svg') }}">
<p>Thu tiền nhóm</p>
</div>
</a>
<a href="{{ route('groupTransfers.index') }}">
<div class="function-button no-padding shadow">
<img src="{{ asset('assets/images/icon/dashboard/icon gtgt-06.svg') }}">
<p>Chuyển tiền nhóm</p>
</div>
</a>
<a href="">
<div class="function-button function-button-no-margin no-padding shadow">
<img src="{{ asset('assets/images/icon/dashboard/icon gtgt-04.svg') }}">
<p>Share tiền</p>
</div>
</a>
</div>
Codepen: URL
4 CÂU TRẢ LỜI
Bạn dùng thử Flex box đi bạn hoặc bạn search từ khóa Equal height columns xem các giải pháp khác ngoài flexbox. Giải pháp này làm tất cả các item trong grid sẽ tự động có chiều cao bằng nhau theo item có height lớn nhất. Bạn nên xem mẫu style sau với flex box trước.
Bạn thử cho:
min-height: 250px;
max-height: 250px;
Nếu bị tràn content thì thêm overflow vào nữa xem sao!

bạn có thể cung cấp lại code trên codpen không ?
@HuyDQ okay bạn, đợi mình chút, vì có link ảnh nên chắc mình vẽ tượng trưng thôi
@HuyDQ đây nhé bạn ơi, bạn cứ kéo cho màn nó bé lại để text xuống dòng là thấy https://codepen.io/dominonta/pen/gZoaLQ/
@TuanAnh9996 code bạn cung cấp mình co kéo không tái hiện được lại lỗi. Bạn thử đặt lại height cố định cho toàn bộ 6 cái box rồi cho mình xin lại ảnh xem nó lệch như nào với
anh thử sửa thế này xem
@TuanAnh9996 Viblo có hỗ trợ embed code từ Codepen, JSFiddle, Gists nha bạn. Tất cả đều chung một cú pháp:
@huukimit thank you!!