Hỏi về reactJS
Cho mình hỏi về việc load dữ liệu ra màn hình bị LOAD LẠI 2 LẦN khi thêm/xóa/sửa
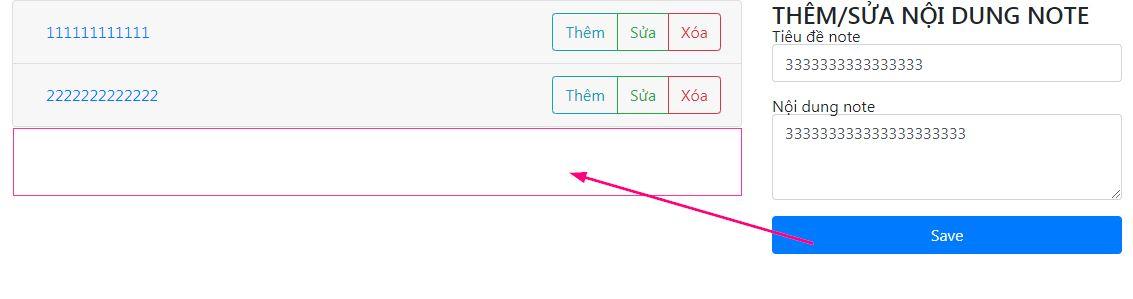
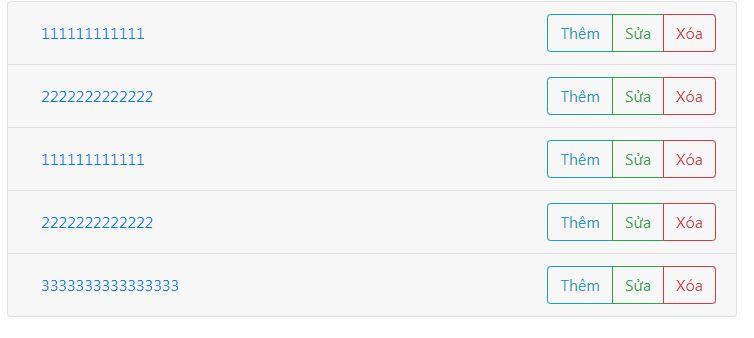
Xem 2 hình bên dưới cho dễ hiểu và hình dung:

Dự kiến thì khi bấm Save, nó sẽ in ra thêm 1 dòng. Nhưng thực tế nó lại ra như hình bên dưới:

Nghĩa là nó load data mới chồng lên data cũ: _Data cũ: có 2 phần tử _Data mới: có 3 phần tử (sau khi thêm 1) (phải refresh lại trang web thì nó mới hiển thị đúng)
Mình học theo hướng dẫn trên video nên ko bit sửa thế nào nữa. Trong code mình có dùng UNSAFE_componentWillMount() cho việc in dữ liệu ra, ko bit có phải tại nó ko và sửa thế nào ạ? Có vẻ khó hiểu quá, cần thêm thông tin gì thì mình chụp gửi lên ạ. Mình dùng CSDL firebase.
Code của component NoteList (là danh sách phía trên, con của nó là NoteItem):
import React, { Component } from 'react';
import NoteItem from './NoteItem';
import {noteData} from './firebaseConnect';
import * as firebase from 'firebase';
class NoteList extends Component {
constructor(props) {
super(props);
this.state={
dataFirebase:[]
}
}
UNSAFE_componentWillMount() {
let layDuLieu = firebase.database().ref('dataForNote');
let arrayData = []; //mảng này sẽ xài đến nó bên dưới
layDuLieu.on('value', (notes) => {
notes.forEach(element => {
const key = element.key;
const title = element.val().title;
const content = element.val().content;
arrayData.push({
key:key,
title:title,
content:content
})
});
this.setState({
dataFirebase:arrayData
})
})
}
getData = () => {
return this.state.dataFirebase.map((value, key) => {
return(
<NoteItem key={key}
id={value.key}
title={value.title}
content={value.content}
//Cha của NoteItem là NoteList nên mình dùng giá trị
//bên Cha truyền cho bên Con, như vậy bên con sẽ
//nhận được giá trị là this.props.note
note={value}
/>
)
})
}
render() {
return (
<div className="col">
<div className="accordion" id="accordionExample">
{this.getData()}
</div>
</div>
);
}
}
export default NoteList;
3 CÂU TRẢ LỜI
Theo mình là do đoạn này
let layDuLieu = firebase.database().ref('dataForNote');
let arrayData = []; //mảng này sẽ xài đến nó bên dưới
layDuLieu.on('value', (notes) => {
Không có full code nên mình cũng không dám chắc nhưng theo mình hiểu chỗ này sẽ bị gán lại dữ liệu nhưng do array cũ đã có dữ liệu nên bạn push vào array là nối thêm dữ liệu lại lần nữa => trùng lặp
Bạn cho let arrayData vào tronglayDuLieu.on('value', (notes) => {....})`
layDuLieu.on('value', (notes) => {
let arrayData = []; //mảng này sẽ xài đến nó bên dưới
notes.forEach(element => {
const key = element.key;
const title = element.val().title;
const content = element.val().content;
arrayData.push({
key:key,
title:title,
content:content
})
});
this.setState({
dataFirebase:arrayData
})
})
Bạn thử log ra data trước khi render xem nó chạy như nào @@
Pác thật thiên tài, giờ nó chạy như đúng rồi luôn. Đa tạ pác nha.
Cho let array vào trong, đúng là chỗ đó.
@phankiet.it : mình có log vài cái ra thử, nhưng cơ bản kỹ thuật test lỗi còn kém quá nên log ra xong mình cũng ko hình dung được nên ko bit làm j tiếp  .
.
Theo mình bạn có thể tham khảo lại câu hỏi này(đã được trả lời): https://viblo.asia/q/goi-api-fetch-data-trong-componentwillmount-hay-componentdidmount-pmleJawM5rd
Có vẻ vấn đề ở hàm UNSAFE_componentWillMount() thật.
ok để mình đọc thử.
Sao mình đổi thành componentDidMount() mà nó cũng vậy ah.
ah componentDidMount mình ko có dùng, nên làm sao kiểm tra ạ.
@quocdungabc thêm vào, rồi bạn kiểm tra xem state có giống element đc render ra ko.
Bạn có thể cho mình xem source code hiện tại đang như nào không nhỉ?
@buihieubthc2rb : mình thêm vào rồi, nhờ Hiếu xem dùm.