Replace trong javascript với regular expression :((
Chào mọi người!. Hiện em đang cần thay đổi 1 số giá trị get được từ form. Cụ thể dữ liệu gốc lấy được sư sau.
Trươc nay có nội dung.Không thay thế gì cả.
<p>Dòng thứ nhất: <img class="formula" src="blob:http://localhost/d8e9aa73-855a-450d-867d-bb18e5a159c2" align="middle" data-latex="\frac{5}{6}"></p>
Nôộ dung ở giưã nưữ nè.Nôộ dung naỳ giữ nguyên,không thay thế gì cả
<p>Dòng thứ 2: <img class="formula" src="blob:http://localhost/619f7a12-96ee-42f1-83fb-3f4e805ab725" align="middle" data-latex="\sqrt[3]{5}"></p>
Nội dung cuối
Em muốn sủ dụng hàm replace trong javascript để thay thế đoạn trến thành
Trươc nay có nội dung.Không thay thế gì
<p>Dòng thứ nhất: <div class="formula">$$\frac{5}{6}$$</div></p>
Nôộ dung ở giưã nưữ nè.Nôộ dung naỳ giữ nguyên,không thay thế gì cả.
<p>Dòng thứ 2: <div class="formula">$$\sqrt[3]{5}$$</div></p>
Nội dung cuối.
Tức cái quan trọng ở đây là lấy giá trị trong cái data-latex. Sau đó thay thế cái thẻ img ấy bằng cái thẻ div.
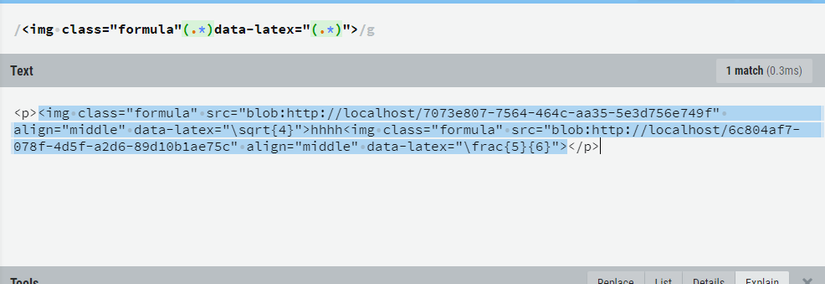
Em đã thử với đoạn này. Nhưng nếu cái img ấy xuất hiện 1 lần thì OK. 2 lần trở lên thì lấy sai yêu cầu của em mất. Nó nhóm lại từ đầu đến cuối thành 1 cục.
/<img class="formula"(.*)(data-latex\s*=\s*"(.+?)")/g
Cám ơn mọi người nhiều!
1 CÂU TRẢ LỜI
Bạn muốn làm kiểu thế này đúng không nhỉ?
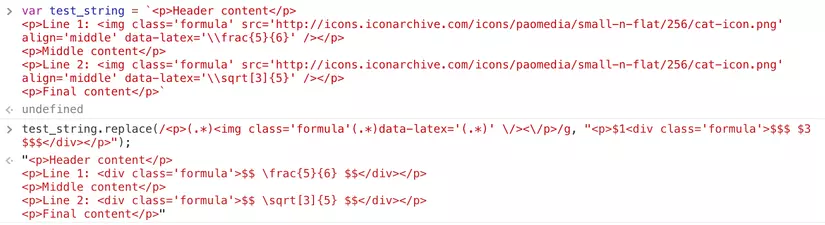
> var test_string = `<p>Header content</p>
<p>Line 1: <img class='formula' src='http://icons.iconarchive.com/icons/paomedia/small-n-flat/256/cat-icon.png' align='middle' data-latex='\\frac{5}{6}' /></p>
<p>Middle content</p>
<p>Line 2: <img class='formula' src='http://icons.iconarchive.com/icons/paomedia/small-n-flat/256/cat-icon.png' align='middle' data-latex='\\sqrt[3]{5}' /></p>
<p>Final content</p>`
> test_string.replace(/<p>(.*)<img class='formula'(.*)data-latex='(.*)' \/><\/p>/g, "<p>$1<div class='formula'>$$$ $3 $$$</div></p>");
"<p>Header content</p>
<p>Line 1: <div class='formula'>$$ \frac{5}{6} $$</div></p>
<p>Middle content</p>
<p>Line 2: <div class='formula'>$$ \sqrt[3]{5} $$</div></p>
<p>Final content</p>"
Mình chưa dùng tinymce bao giờ, nếu getContent trả về nội dung không giống cái test_string trên kia thì chắc cần xử lý qua một chút :-s
resolved https://viblo.asia/c/rLZDmzzAElk
Sao mình test nguyên cái của bạn nhưng vẫn không replace được nhỉ? console.log vẫn ra dữ liệu gốc
@huuhung96 lạ vậy  Bạn thử nguyên của mình hay thử với content lấy được từ tinymce?
Bạn thử nguyên của mình hay thử với content lấy được từ tinymce?

@bs90 Ok bạn. Do mình in nhầm biến  Nhưng không đúng ý của mình lắm bạn à. Chắc do mình mô tả sai. Phải mô tả sao cho dễ hiểu nhỉ.
Cái content gốc của mình. Phần img class='formula' ấy như kiểu là hình ảnh người dùng có thể chèn ở vị trí đâu bất kỳ . Giống như chỗ mình soạn thảo comment ở viblo này vậy.
Cái content gốc người dùng nhập là mình sẽ dùng hàm của tinymce để get ra được (Tinymce nó tương tự ckeditor mà thôi). Nó ở dạng html như trên.
Nhưng không đúng ý của mình lắm bạn à. Chắc do mình mô tả sai. Phải mô tả sao cho dễ hiểu nhỉ.
Cái content gốc của mình. Phần img class='formula' ấy như kiểu là hình ảnh người dùng có thể chèn ở vị trí đâu bất kỳ . Giống như chỗ mình soạn thảo comment ở viblo này vậy.
Cái content gốc người dùng nhập là mình sẽ dùng hàm của tinymce để get ra được (Tinymce nó tương tự ckeditor mà thôi). Nó ở dạng html như trên.
Còn ý của mình là sẽ replace cái content gốc đó. Ở đâu gặp thẻ html img class='formula' thì thay thế nó bằng thẻ
Nếu dữ liệu thô nó đang bị tóm lại thành 1 cục mất. Vì nó lấy từ cái <img class="formula" đến cuối thẻ đóng mất ">. Mình muốn nó get từng thẻ đóng của img class='formula'
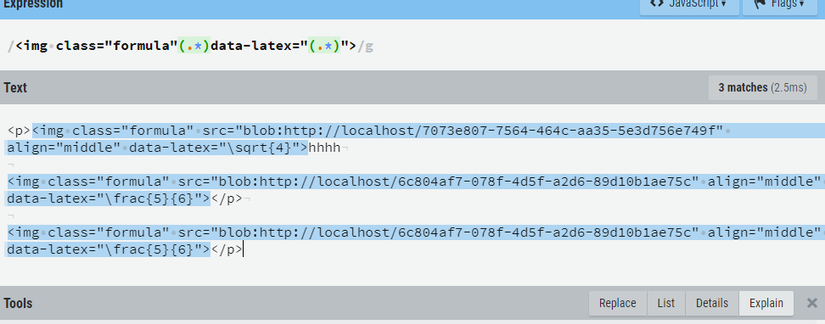
Từng cái tách ra 1 như này mới đúng. Từ từng cái này thay thế lần lượt chúng bằng cái thẻ div ngắn gọn chứa công thức katex chứ k cần get cả cái img link ảnh như thế
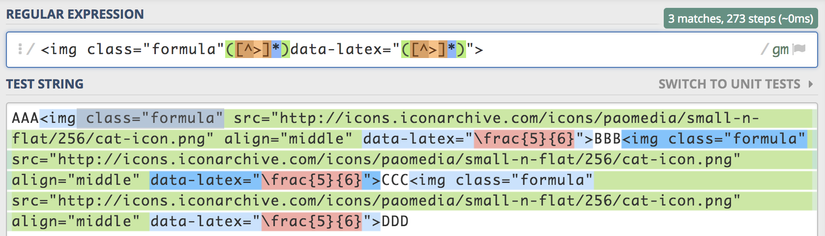
Nếu thế thì bạn chỉ cần bỏ ký tự > lúc check là được, vì nếu chỉ là (.*) thì nó tính đến cuối là đúng rồi, vì . là bất cứ ký tự nào mà. Nó sẽ tìm đến cái data-latex cuối cùng mới chịu dừng lại 
Bỏ > thì nó sẽ dừng lại ngay khi thẻ img được đóng và group đúng cho mình 

@bs90 Hoạt động tốt rồi bạn. Thanks bạn nhiều nha đã rất nhiệt tình.
Lúc trưa mình ngồi put string html kia sang jQuery rồi find class kia. Dữ lại cái Attribute date-latex của từng thằng. Sau đó thay thế toàn bộ từng class formula bằng cái Attribute đã get được đó. Cũng chạy được nhưng giờ dùng replace với regex này nhanh hơn  Do mình chỉ hiểu đc 1 số quy tắc cơ bản nhỏ trong regex thôi nên không thể xử lý được cái đống này. Chưa hiểu hết đc ý nghĩa của các ký tư trong đó vì chưa thật sự nghiêm túc dành thời gian tìm hiểu và nghiên cứu nó. Giờ biểu thức trên kia đúng như mình mong muốn rồi
Do mình chỉ hiểu đc 1 số quy tắc cơ bản nhỏ trong regex thôi nên không thể xử lý được cái đống này. Chưa hiểu hết đc ý nghĩa của các ký tư trong đó vì chưa thật sự nghiêm túc dành thời gian tìm hiểu và nghiên cứu nó. Giờ biểu thức trên kia đúng như mình mong muốn rồi  Bạn update cái comment đầu mình accept answer luôn nhé
Chưa đủ 50 reputation nên chưa upvote được
Bạn update cái comment đầu mình accept answer luôn nhé
Chưa đủ 50 reputation nên chưa upvote được 
@huuhung96 regex bá lắm, đáng để dành thời gian nghiên cứu về nó bạn ạ 
Bạn có thể tham khảo thêm bài viết này nhé:
https://viblo.asia/p/hoc-regular-expression-va-cuoc-doi-ban-se-bot-kho-Az45bnoO5xY




Bạn cần replace cả cái cái text từ
<p>Dòng thứ nhất....đến hết đúng không? Cho mình xem đoạn bạn đang replace được không?@bs90 Mình chỉ cần replace từng cái của <img class="formura"..../> ấy như ví dụ ở trên thôi bạn (Mình đã edit bổ sung question). Các text còn lại trước, giữa và sau chúng đều dữ nguyên
@huuhung96 Mình biết rồi, nhưng ý là bạn dùng hàm replace với cả đoạn text dài có chứa thẻ
đúng không?
Vậy thì bạn thử đưa cả thẻ p vào trong regex rồi dùng thêm startline (^) và endline ($) xem.
Kiểu thế này
Thực ra mình vẫn chưa hiểu bạn muốn gì lắm nên nếu có thể thì
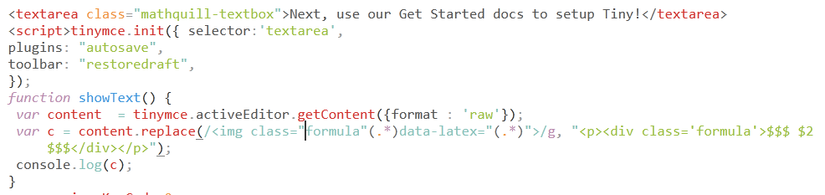
@bs90 Mình đang get content trong khung soạn thảo tinymce người dùng nhập.
<textarea id="tiny">some text</textarea>
var content=tinymce.get('tiny').getContent();
Nhưng không lưu trực tiếp nội dung đó vào database mà sẽ thay thế những giá trị gặp ở trên rồi mới lưu vào. Ý mình là vậy đó.
content.replace(regex, '
Do mình đang rep = mobile nên chưa copy code lên đc. Nếu bạn cần cụ thể hơn thì trưa m rep lại Thank bạn!
Thank bạn!