Hiển thị nội dung liên tục trên blade cho laravel 5.6
Xin chào mọi người,
Em đang làm một website hiển thị lịch trình xe du lịch bằng Laravel 5.6. Hiện tại em đang muốn hiển thị nó theo kiểu điểm đi -> điểm đến.
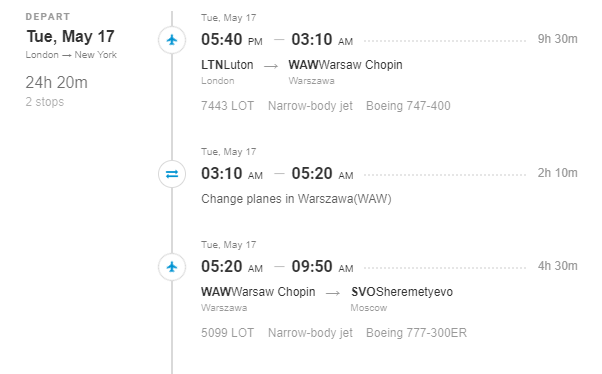
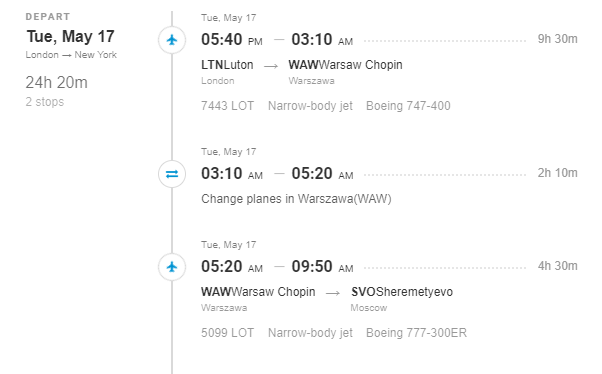
Mọi người có thể xem như hình minh họa ạ

Là ban đầu mình sẽ có điểm đi sau đó cách bởi một dấu phân cách (->) và cuối cùng là điểm đến.
Về dữ liệu điểm đi và điểm đến của em, tất cả đều được lưu chung 1 bảng gọi là stop_place. Ban đầu khi em định dùng @foreach để có thể trả kết quả ra blade, em chỉ có thể trả kết quả theo kiểu từng hàng 1 như hình, chứ không thể nào làm được như hình mẫu

Mọi người có cao kiến này trong vấn đề này không ạ?.
2 CÂU TRẢ LỜI
Đơn giản nhất thì dùng vòng for và check item đầu tiên và cuối cùng theo index.
@for ($i = 0; $i < count($stop_place); $i++)
// if ($i == 0) then ...
@endfor
Không thì bạn thêm dữ liệu trả về để xác định mỗi item là điểm đầu, điểm cuối hay điểm trung gian.
Em cảm ơn chị đã dành thời gian,
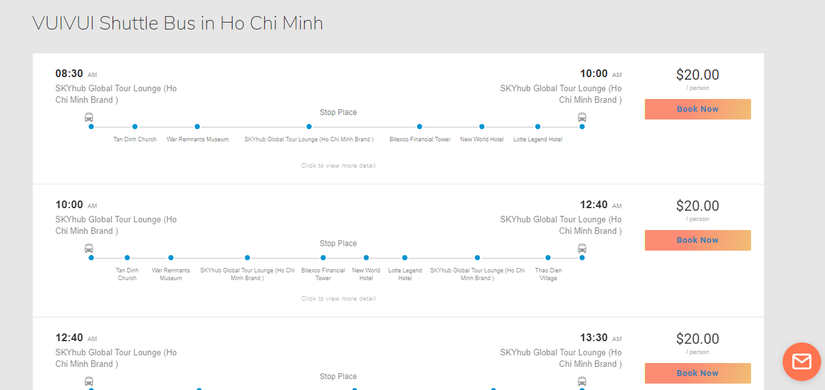
Hiện tại trang của em chia bố cục theo kiểu, là nó sẽ hiển thị toàn bộ các chuyến xe trong thành phố như hình dưới

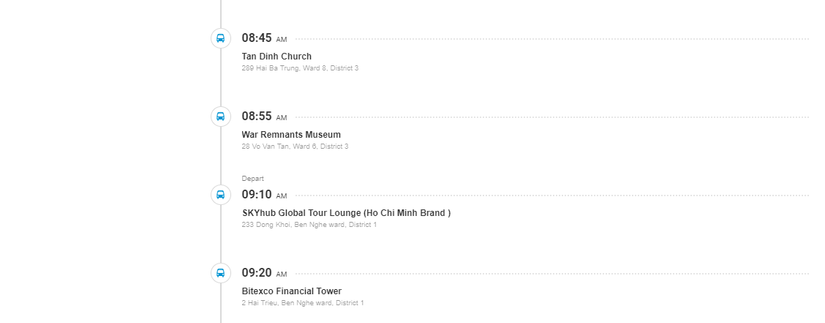
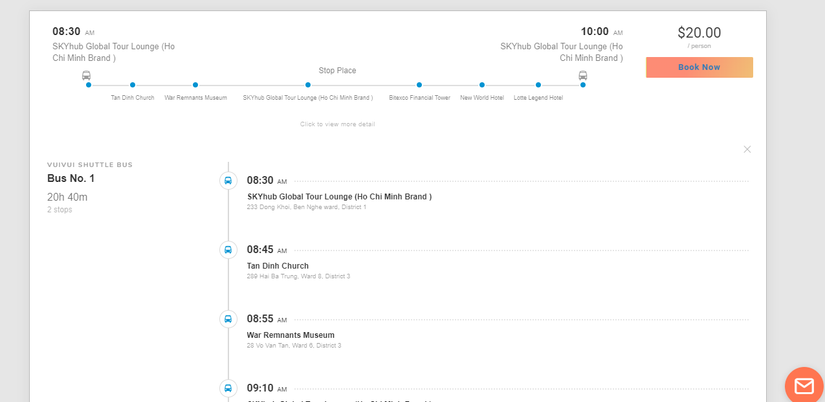
Và khi khách hàng click vào, thì nó sẽ hiển thị điểm dừng của từng chuyến xe

Nhưng hiện tại em vẫn đang không hiểu làm như nào để có thể hiển thị được như hình mẫu

 (
(
mình hỏi lại 1 chút, ý bạn là bạn muốn hiển thị kiểu 8h30 - 8h45 rồi lại tiếp tục 8h45-8h55 hả?
bạn có thể thử dùng vòng lặp for, và xét item thứ i và i+1
@for ($i = 0; $i < count($stop_place) - 1; $i++)
// in ra $stop_place thứ $i và ($i + 1)
@endfor
@HaiHaChan Cảm ơn chị đã dành thời gian,
Đúng rồi ạ, ý em là như vậy á. Em đã có thể làm nó hiển thị được theo dòng rồi, nhưng còn chi tiết, làm sao để in nó ra ạ?. In theo kiểu hiển thị nối tiếp đó ạ?
Em gà mờ trong cái laravel này, chị thông cảm ạ! 
Mình có suggest cho bạn một chút như sau:
ví dụ: Dữ liệu bạn lấy ra sẽ như thế này
$data = [1, 2, 3, 4, 5, 6];
$countData = count($data);
for ($i = 0; $i < $countData; $i++) {
if ($i % 2 == 0) {
echo $data[$i] . '->';
} else {
echo $data[$i] . '<br>';
}
}
/*
1->2
3->4
5->6
*/
Có 1 cách vẫn sử dụng được foreach là sử dụng thêm 1 biến pre_position; ví dụ:
$pre_position = null;
foreach($positions as $position) {
if($pre_position != $position) {
$pre_position = $position;
}
// in ra cấu trúc html
}
Em cảm ơn anh Danh Lợi đã dành thời gian ạ. Xin lỗi anh vì sự phản hồi chậm trễ. Hiện tại thì em đang lấy từ trong database ra các dữ liệu đó, được chia theo kiểu như sau
 với 7 là mã số chuyến xe.
với 7 là mã số chuyến xe.
Ở view thì em sẽ dùng hàm foreach để hiển thị tất cả các chuyến xe bus trong khu vực, và khi click vào một chuyến xe bus nào, thì nó sẽ hiển theo kiểu A->B ạ. Vấn đề ở đây là em đã làm thử cách của anh Lợi chỉ, cảm ơn anh về chỉ dẫn tuyệt vời, nhưng nó chỉ có thể hiển thị nếu như mình đưa một mảng giống kiểu
$data=['giá trị 1', '...', '...'];
thôi ạ.
Còn nếu trả từ database ra, thì nó lại không ra được ạ @@.
Em không biết tại sao nữa @@
À, Dựa vào hướng dẫn của anh @danhloimta, em đã thực hiện được ý muốn của mình rồi ạ, em cảm ơn mọi người nhiều ạ
Cảm ơn chị @HaiHaChan , cảm ơn anh @danhloimta , cảm ơn anh @idist đã hỗ trợ em ạ!!!!!!
@le.kienhoanh Không có gì bạn ạ. Chúc bạn học ngày càng tiến bộ!
Có một câu hỏi đặt ra cho bạn: Bạn làm thế nào để biết được đoạn đường đó là đi bộ, đi oto, máy bay để show ra icon như ví dụ? :v
@danhloimta well, theo như em sẽ là để kiểu như lựa chọn trong dashboard, xong rồi dùng nó để làm điều kiện cho so sánh. trong database thì mình sẽ lưu nó dưới dạng số, 1 2 3, tương ứng với các thể loại di chuyển. Ý của em là như vậy, không biết anh có cao kiến nào không ạ?