Hỏi về JavaScript "Cuộn đến đâu load đến đó"
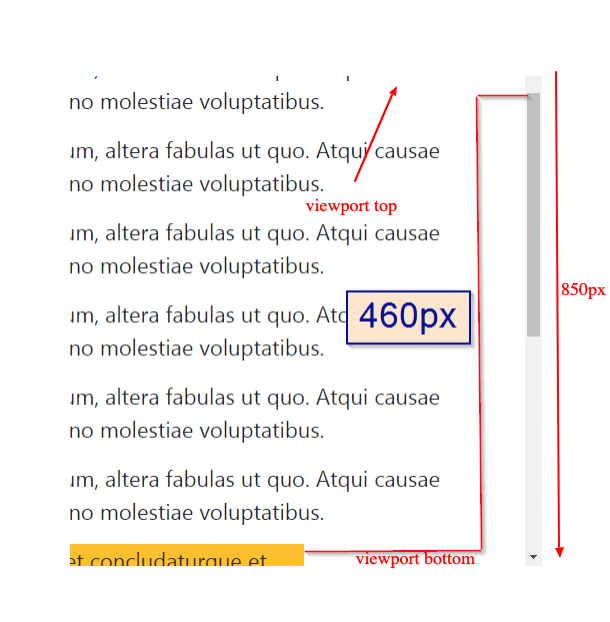
 Hình 1
Hình 1
//vang: là khối màu vàng
const vang = document.querySelector('.vang');
const vitrivang = vang.offsetTop;
if((window.pageYOffset+850) >= vitrivang){
vang.classList.add('hienlen');
}
.hienlen{
animation: hienlen 1s forwards;
}
@keyframes hienlen{
from{opacity: 0} to{opacity: 1}
}
Cho mình hỏi thăm là: mình canh khoảng cách từ thanh cuộn đến đối tượng màu vàng thì sẽ được thông số như hình 1 (460px). Nhưng thực tế khi code thì phải +850px lận. Lẽ ra theo logic thì hai số phải trùng nhau chứ, nghĩa là chỉ cần +460px.
Tại sao có sự sai số như vậy ạ? Thông não giúp em.
2 CÂU TRẢ LỜI
window.pageYOffset là chiều dài đã cuộn tính đến top của viewport, nếu b muốn "cuộn đến đâu load đến đó" thì cần xác định bottom của viewport( + chiều dài viewport = 850px)

Mình ko biết nhiều về frontend lắm nhưng có lẽ vấn đề ở đây nằm ở method offsetTop. Bạn thử xem offsetParent của nó có xem có là static position ko? Thường thì nó là body. Mà cho dù là body cũng có sự chênh lệch với scrollbar.
Cảm ơn pác nha, để mình ngồi coi lại chỗ đó xem thế nào.
Mình đọc câu hỏi nhưng chưa hiểu bạn đang hỏi gì.
@huukimit : ah nghĩa là mình dùng 2 thứ:
Sau đó so sánh hai thằng để thực hiện addclass cho object đó. object ở đây là KHỐI MÀU VÀNG.