[Angular 6] Bị đè data khi gọi http request (GET) nhiều hơn 2 trong ngOnInit()
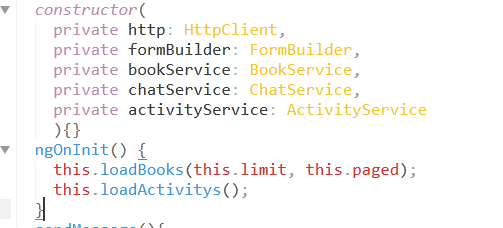
Anh chị cho em hỏi vấn đề này ạ. Không hiểu sao em lại bị gặp lỗi này, khi trong ngOnInit() component gọi 1 http request để Load dữ liệu thì chạy OK. Nhưng khi gọi 2 request GET trong đó. Thì như kiểu nó chỉ chạy cái subcribe sau mà thôi.
Theo em tìm hiểu thì subcribe này là bất đồng bộ. Giá trị nó sẽ trả về và đổ lên trong tương lai thì đáng nhẽ cả 2 cái get sẽ lần lượt đổ dữ liệu lên giao diện sau này. Chứ sao nó lại xảy ra lỗi như kiểu chặn nhau thế này nhỉ?
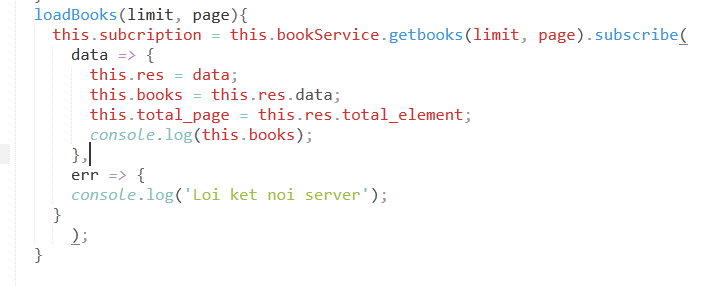
Ví dụ ở Trang Home em có *ngFor hiển thị danh sách tất cả Books. Cái này gọi request api từ /books
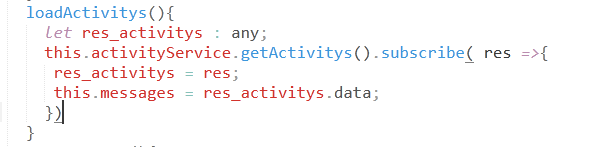
1 *ngFor nữa là hiển thị activitys. Gọi request từ /activities
Khi chạy lên. Thì kiểu chỉ có cái subscribe acitivities là hiển thị ấy. Nhưng nó lại đổ data của acitivity lên luôn cái *ngFor của book. Nghĩa là có mấy object activity thì sẽ hiển thị bấy nhiêu book luôn. Mặc dù tên 2 mảng books và activities dùng để ngFor em đặt tên khác nhau luôn mà@@
(Vì key của 2 object book và actitivity khác nhau nên phần hiển thị Books nó trống không thông tin. Mặc dù số Books hiển thị luôn đúng bằng số activities lấy đc về).


Service
getbooks(limit, page) {
return this.http.get(this.apiUrl+'/books?limit='+limit+'&page='+page, {responseType: 'json'});
}
getActivitys(){
return this.http.get(this.apiUrl+'/activity/', {responseType: 'json'});
}
1 CÂU TRẢ LỜI
thay hết đi dùng this.books = data; thử xem vì angular 6 httpclient trả về dữ liệu của get<datatype>

@huuhung96 bạn thử bỏ inject
HttpClienttrong component kia xem có được không@vuong.xuan.hung Ý bạn là xóa đi ạ?