hỏi về dùng onclick trong vue
const html = <a class="button" href="#" onclick="enterDistrict(district_name, province_id)">Detail</>
const marker = new goongjs.Marker(options)
.setLngLat([value.longitude, value.latitude])
.setPopup(new goongjs.Popup({ offset: 25 }).setHTML(html)) // sets a popup on this marker
.addTo(map);
mình đang dùng goongjs tích hợp vào project vue. Nhưng đến đoạn setHTML như code bên trên. thì mình đang ko dùng được onclick của javascript thuần để gọi vào function enterDistrict (nó đang bị báo undefined). Cho mình hỏi có cách nào để dùng được function trong trường
hợp này. Hoặc viết function này ở đâu trong vue để nó gọi được vào. Mình cảm ơn
2 CÂU TRẢ LỜI
Mình chưa dùng GoongJS nhưng vừa ghé qua doc của nó. Bạn đang dùng Marker, cái method setHtml của nó nhận tham số bản chất là HTML string làm popup content chứ không phải Vue component như bạn nghĩ. Do vậy cái onClick thì bạn phải truyền global function thì mới được.
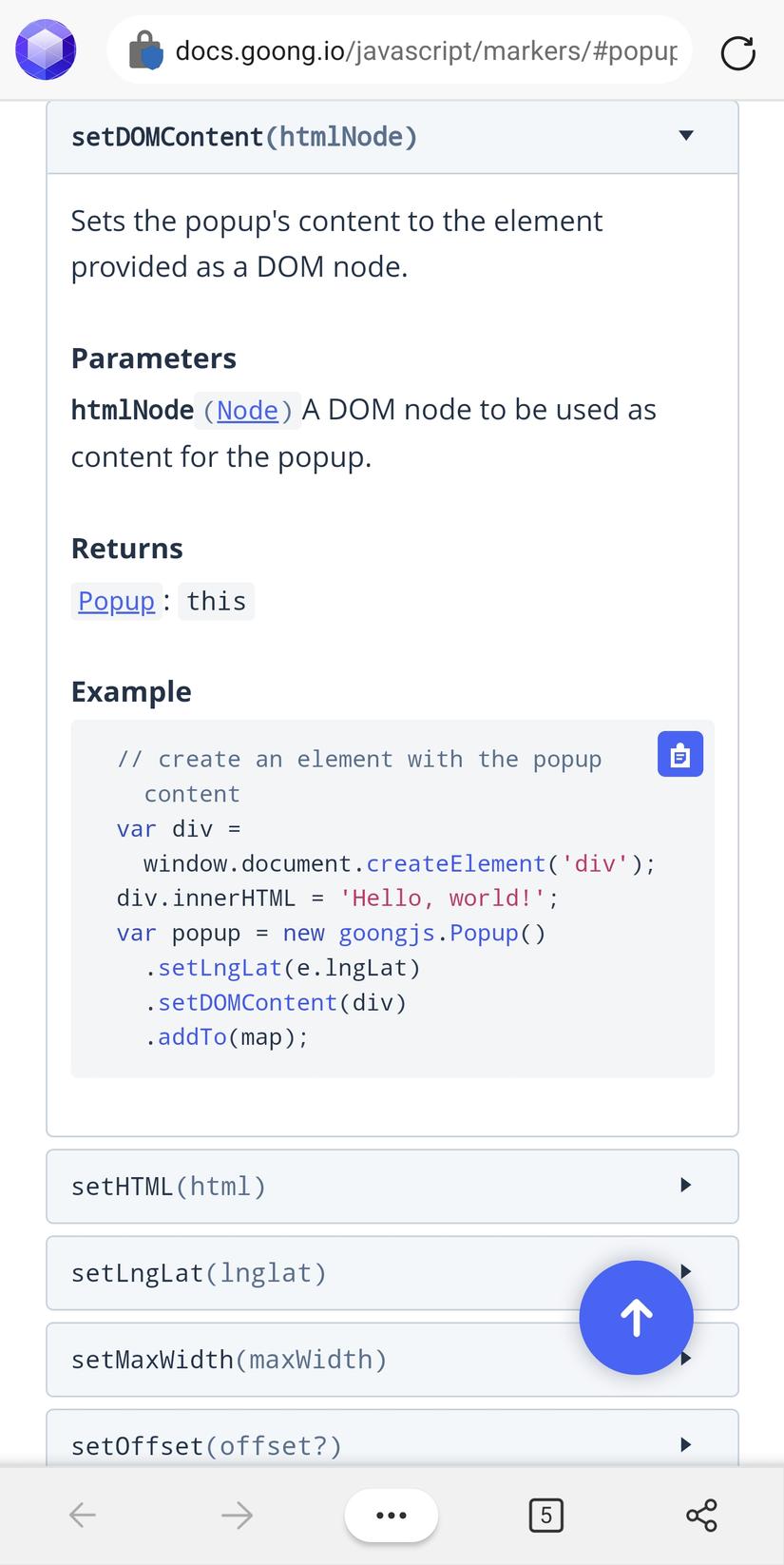
Bạn hãy thử dùng chuyển qua dùng setDOMContent xem nhé. Nó sẽ nhận tham số là HtmlNode chứ không phải là HTML string.
// create an element with the popup content
const div = window.document.createElement('div');
div.innerHTML = 'Hello, world!';
const popup = new goongjs.Popup()
.setLngLat(e.lngLat)
.setDOMContent(div)
.addTo(map);
Còn nếu dùng kiểu setHtml này thì bạn phải khai báo function này ở root của file HTML (đặt trước cả script của Vue).
<html>
<body>
<script>
function enterDistrict() ...
</script>
<script>Vue script...</script>
</body>
- Tài liệu về
setDomContent: https://docs.goong.io/javascript/markers/#popup#setdomcontent
cái setDOMContent thì có thể dùng được function ở onclick mà ko cần phải set global à @huukimit ?
@sven_9x Tham số khác nhau như mình nói mà. Chắc bạn không doc kỹ rồi. SetDomContent nhận argument là Html Node chứ không phải string. Do là Html Node nên bạn có thể addEventListener cho cái Node đấy mà không phải dùng global function.

@nguyenduclong-ict mình dùng cái setHtml ở dưới script file b ơi. ko dùng được @click như ở trong template phải dùng onclick ý bạn. viết @click dưới đó nó ko nhận
@sven_9x Vậy bạn viết cả đoạn defind function đó vào html xong truyền vào xem đc không, mình nghĩ có thể cái popup nó đc wrap lại bằng 1 cái iframe hay cái gì đó tương tự nên không gọi đc các hàm định nghĩa ở bên ngoài
@nguyenduclong-ict là kiểu ntn nhỉ b? b viết thử sample cho mình đc ko b?
@nguyenduclong-ict tại mình có thử 1 cái button bình thường ở trong template vue dùng onclick thì cũng ko gọi đc bạn ạ
@sven_9x kiểu
<span>
<a class="button" href="#" onclick="enterDistrict(district_name, province_id)">Detail</>
<script>
fuction enterDistrict (...args) {}
</script>
</span>
Nhưng tốt nhất bạn nên tìm xem goongjs có hỗ trợ inject js vào popup hay không, nếu có thì dùng sẽ tiện hơn
@nguyenduclong-ict mình dùng ở html js thuần thì work ok bạn ạ. nhưng đang chuyển qua vuejs thì bị lỗi vậy
@nguyenduclong-ict mình thử như bạn nhưng mà ko được bạn ơi