0
Build Nodejs với Webpack 4
Mọi người cho e hỏi là khi e sử dụng webpack để build 1 app nodejs thì sau khi build e chạy file đó ở 1 chỗ khác thì không thể load được dependencies ở trong package.json Đây là code file webpack.config.js của e ạ
const path = require('path')
const config = {
mode: 'development',
target: "node",
entry: {
server: './src/index.js',
},
output: {
path: path.join(__dirname, 'build'),
filename: '[name].bundle.js',
},
node: {
__gloabal: true,
__filename: true,
},
module: {
rules: [
{
test: /\.js$/,
exclude: '/node_modules',
use: {
loader: 'babel-loader'
}
},
{
test: /\.json$/,
loader: 'json'
}
]
},
resolve: {
extensions: [".js", ".json"],
},
optimization: {
minimize: true
}
}
module.exports = [config]
đây là file index.js:
const Router = require('koa-router')
const bodyParser = require('koa-bodyparser')
const cors = require("@koa/cors")
const jwt = require('jsonwebtoken')
// Import Router
const UserRouter = require("./routes/users")
const tokenUser = ""
const app = new koa()
const router = new Router()
app.use(cors())
app.use(bodyParser())
// Ping Status token
const secretKey = "c#@!123"
router.get('/ping', async(ctx, next) => {
const isVerify = await jwt.verify(tokenUser, secretKey, {
complete: false,
ignoreExpiration: true,
}, (err, token) => {
if (err) {
return err
} else {
console.log(token)
return token
}
})
await ctx.response.toJSON({
verify: isVerify
})
})
// Use Router User
app.use(UserRouter)
app.use(router.routes());
app.use(router.allowedMethods());
const port = process.env.PORT || 8080
app.listen(port, () => {
console.log(`Server is running on port ${port}`)
})
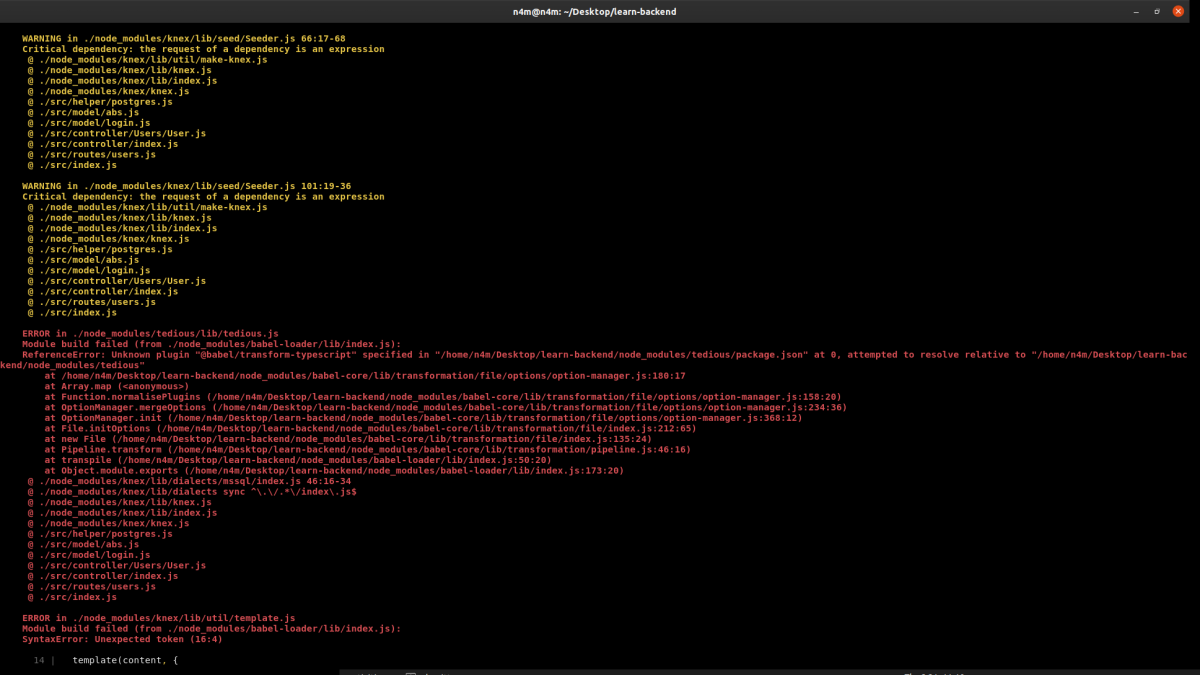
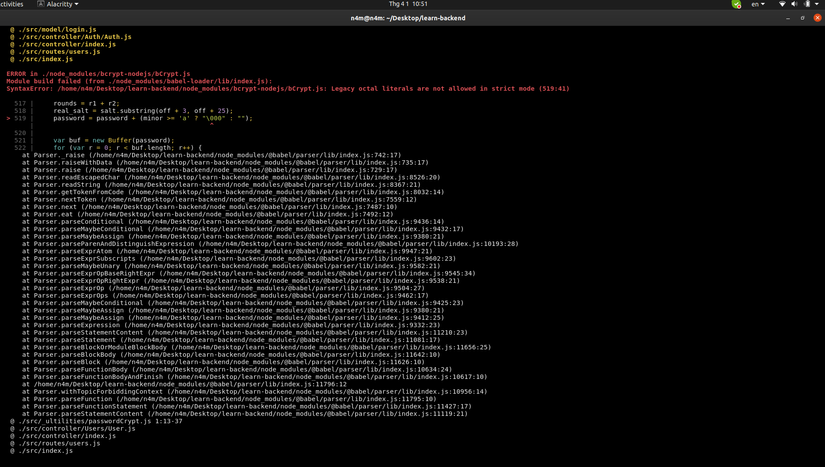
còn đây là kết quả khi chạy script yarn build :

Thêm một bình luận
3 CÂU TRẢ LỜI
+1
Theo như thông báo lỗi thì có vấn đề ở package tedious, có vẻ package này viết bằng typescript và nó require plugin @babel/transform-typescript để build code, nhưng bạn đang chưa có plugin này. Bạn thử cài đặt bằng câu lệnh npm hay yarn xem sao
npm install @babel/plugin-transform-typescript
// hoặc
npm install -g @babel/plugin-transform-typescript
+1
Nhìn vào error thì thấy có 2 lỗi
- Có vẻ như bạn chưa vài cái package transform/type-script
- Lỗi cú pháp, cơ mà khả năng mình nghĩ bạn fixed xong cái 1 là nó hết rất cao
tại sao phải cài package transfrom/type-script bạn nhir?
@namnguyen6595
Khả năng là thằng package tedious nó required package đó bạn ạ 

Mình đã bỏ thì nó lỗi lên như này bạn ạ 