Vuejs: vấn đề bất đồng bộ
Chào mọi người, em đang làm về vuejs, em có hàm:
data() {
return {
subjects: []
}
}
async getReports() {
const subjects = await axios('/reports');
this.subjects = subjects.data;
this.loading = false;
console.log(this.subjects)
},
ở hàm created, em có:
created() {
this.getReports();
console.log(this.subjects)
},
ở trong hàm getReports() thì nó lấy được đúng kết quả, còn ở trong hàm created()thì nó lại trả về rỗng. vậy cho em hỏi là tại sao ạ. và cách khắc phục là như thế nào ạ? em cám ơn!!!
1 CÂU TRẢ LỜI
khi e khai báo async getReports() thì kết quả trả về là một promise, nên khi e gọi this.getReports(); trong created thì nó vẫn chỉ là một promise thôi chứ chưa trả về kết quả.
e thử thay như này xem chạy được ko ?
async created() {
await this.getReports();
console.log(this.subjects)
},
@kiendinang em làm theo anh thì nó show ra kêts quả rồi, nhưng ở template bên trên, nó lại vẫn không nhận biết subjects đó. nó vẫn rỗng., không thể dùng được ở template bên trên ạ.
@kiendinang à mà em nghĩ khi mình gọi đến hàm this.getReports() rồi thì biến this.subjects đã được gán giá trị rồi nên ở hàm created chỉ show cái biến this.subjects là dc ạ?
@hai2 anh ko rõ template của e show data như thế nào, nhưng nếu e đã log được this.subjects ở cả 2 function thì có nghĩa là nó đã được set đúng.
e thử show code template kèm logic vue component lên đây xem sao.
@kiendinang đây ạ
<tbody v-for="(subject, x) in subjects" :key="x">
<tr v-for="(n,index) in subject.day" :key="n">
<td>
<h3>{{ subject.name }}</h3>
({{ subject.day }} day)
<hr>
<div>Day: {{ n }}</div>
</td>
<template v-if="subjects[x].reports[n - 1].day == n">
<td class="p-0 pl-1 pr-1">
<div
class="edittor"
@click="edittingReport($event, subjects[x].reports[n - 1].id, 'content')"
v-html="subjects[x].reports[n - 1].content"
></div>
</td>
<td class="p-0 pl-1 pr-1">
<div
class="edittor"
@click="edittingReport($event, subjects[x].reports[n - 1].id, 'link')"
v-html="subjects[x].reports[n - 1].link"
></div>
</td>
<td class="p-0 pl-1 pr-1">
<div
class="edittor"
@click="edittingReport($event, subjects[x].reports[n - 1].id, 'test_link')"
v-html="subjects[x].reports[n - 1].test_link"
></div>
</td>
<td class="p-0 pl-1 pr-1">
<div
class="edittor"
@click="edittingReport($event, subjects[x].reports[n - 1].id, 'lesson')"
v-html="subjects[x].reports[n - 1].lesson"
></div>
</td>
<td class="p-0 pl-1 pr-1">
<div
class="edittor"
@click="edittingReport($event, subjects[x].reports[n - 1].id, 'status')"
v-html="subjects[x].reports[n - 1].status"
></div>
</td>
<td class="p-0 pl-1 pr-1">
<div v-html="subjects[x].reports[n - 1].review"></div>
</td>
</template>
</tr>
</tbody>```@kiendinang tức là kết quả là: và em show ra
và em show ra
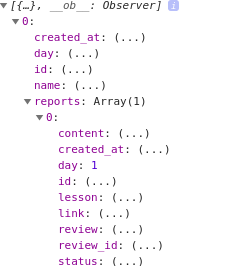
subjects[x].reports[n - 1]
thì trả về json đúng.
{ "id": 1, "content": "sdfd sfsd f", "link": "sdf sd", "test_link": "sd fsdf sd", "lesson": "sdfsd", "status": "sd", "day": 1, "user_id": 4, "subject_id": 1, "created_at": "2019-01-02 00:00:00", "updated_at": "2019-01-02 00:00:00", "review_id": 1, "review": "fsdfsdfds" }
. nhưng
subjects[x].reports[n - 1].day
thì lại là k có giá trị
@hai2 trên chrome console của e có hiện lỗi gì không ? số lượng reports trong mỗi subject có đúng bằng số subject.day không ?
@hai2 thử thêm v-if="subjects != undefined" xem anh
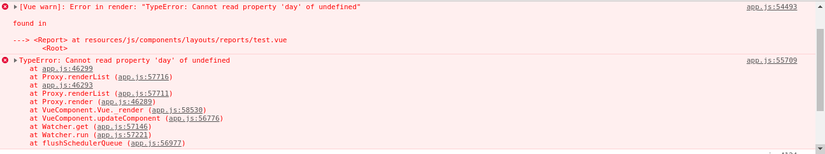
ở trên console báo lỗi này ạ
@tiennguyen98 đây là nó không đọc được day ở trong subjects[x].reports[n - 1] mà chú?
@hai2 lỗi này có nghĩa là bản thân cái subjects[x].reports[n - 1] của em đã không tồn tại rồi, e cần check lại xem vài điều:
- dữ liệu đã trả về chưa? nếu trả về rồi (tức
subjectscó tồn tại) thì mới thực hiện v-for đối vớisubjects - check lại reports có tồn tại trong subject hay không ?
- check lại số lượng report có bằng số lượng day hay không ?
- ko cần thiết lắm nhưng có thể check thêm index khi for, kiểu dữ liệu trả về của các phần tử trong subjects (array or object) đã đúng hay chưa ?
@kiendinang vâng, em cám ơn anh, để em check lại ạ
@kiendinang em tìm ra lỗi rồi ạ, do dữ liệu report của em không có đủ các day nên những cái không có dữ liệu nó báo lỗi
@kiendinang em cám ơn anh ạ

bạn thử đặt trong mounted() xem sao.
@vunguyen10111995 mình đã thử rồi nhưng ở template bên trên, nó lại vẫn không nhận biết subjects đó. nó vẫn rỗng., không thể dùng được ở template bên trên. không biết tại sao
@hai2 ý mình là bạn gọi thẳng cái axios('/report') xong hàm mounted rồi set data luôn trong cái hàm then của nó thử xem, thay vì việc bạn phải gọi async await methods
@vunguyen10111995 mình cho vào mounted() xong console.log(this.subjects) thì nó là undefined luôn =)