Validation request với Joi trong Express
Mọi người cho mình hỏi sao mình dùng validate với enum như này là crash app nhỉ
validityStatus: Joi.string().valid('valid', 'invalid').default('valid')
còn mình dùng như thế này thì dc
validityStatus: Joi.string().allow('valid', 'invalid').default('valid'),
Nguyên code sẽ như thế này:
const documentSchema = Joi.object().keys({
validityStatus: Joi.string().allow('valid', 'invalid').default('valid'),
});
try {
await documentSchema.validateAsync(req.body);
next();
} catch (error) {
next(CreateError.BadRequest(error.message));
}
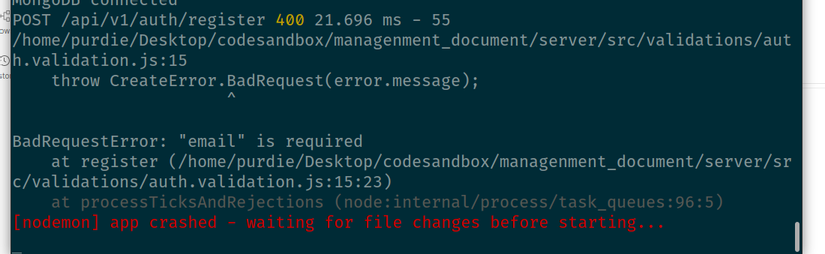
Với thêm ở catch mình dùng throw CreateError.BadRequest(error.message) nó cũng crash luôn
mình search một hồi vẫn k hiểu được vì sao
1 CÂU TRẢ LỜI
Xem code bác @HungSmeb bổ sung thì có vẻ đúng như bác @trinhvideo123 nói. Mình cũng đồng quan điểm với @trinhvideo123 như vậy.
- Nếu bác để là
throw CreateError.BadRequest(error.message);thì app nó sẽ bị dừng tại lệnh throw này gây crash. - Nếu bác để là
next(CreateError(error.message));thì tức là bạn chuyển cáiexceptionsang middleware tiếp theo để Express xử lý tiếp. Cái exception này khi qua middleware tiếp theo thì được trả thành response json như hình.
Vâng, mình đã hiểu, vì mình để throw Error ở trong catch nên không có thằng nào nhận lấy cái lỗi đó, còn nếu throw ở trong try thì catch sẽ bắt được Mình cảm ơn 2 bạn đang giúp đỡ. Mình cứ ngỡ là throw ở trong catch thì nó cũng xử được luôn chứ.
Bạn nên log đoạn log của Exception lên đây có lẽ mọi người sẽ dễ support hơn. Chứ không có log lỗi thì đoán mò cũng hơi tốn thời gian.
@huukimit đây ạ Mình để gửi lên server là empty {} hoặc missing những trường required Phần trycatch
Chỗ catch
throw CreateError.BadRequest(error.message);nó sẽ crash và báo như nàynext(CreateError(error.message));thì nó sẽ bắn lỗi ở dạng json@HungSmeb
Trong trường hợp 1: Vì bạn ném ra
Exceptionnhưng trong app lại không có code đểcatchnó nên ứng dụng bị crash.Còn trong trường hợp 2. Khi bạn gọi hàm
nextthì exception lúc này sẽ được chuyển tới middleware tiếp theo, ở đó thì framework/thư viện đã xử lý giúp bạn nên app mới không bị crash và có cái message đẹp đẹp như vậyMình giải thích không chính xác lắm, nhưng cơ bản là vậy 😅