Cách để đưa một đường dẫn về dạng base64 trong nodejs?
Em đang đính kèm tệp cho mail và provide yêu cầu phải chuyển qua dạng base64, trước kia thì em xài SMTP thì chỉ cần gán thẳng cái link đến là được... Đây là code của em
send: async (ctx) => {
const body = ctx.request.body
const sendTo = 'vupd@hihi.com'
strapi.log.debug(`Trying to send an email to ${sendTo}`)
let attachments ='https://xxx.xxx.xx/uploads/Cover_Go_Studio_204fca7084.png'
try {
const emailOptions = {
to: sendTo,
subject: 'Test',
text:"Test",
attachments:[{
content: attachments,
filename: 'doSomething',
type: "application/png",
disposition: "attachment",
}
]
}
await strapi.plugins['email'].services.email.send(emailOptions)
strapi.log.debug(`Email sent to ${sendTo}`)
ctx.send({ message: 'Email sent' })
} catch (err) {
strapi.log.error(`Error sending email to ${sendTo}`, err)
ctx.send({ error: 'Error sending email' })
}
},
Và nó sẽ đưa ra lỗi: >The attachment content must be base64 encoded. Có cách nào để dùng nó như kiểu fs.readFileSync('link').toString("base64") của file local không ạ
1 CÂU TRẢ LỜI
Mình vừa search thấy issue tương tự trên Stackoverflow. Bạn thử dùng đoạn script này để download image + convert image thành base64.
var request = require('request').defaults({ encoding: null });
request.get('http://tinypng.org/images/example-shrunk-8cadd4c7.png', function (error, response, body) {
if (!error && response.statusCode == 200) {
const data = "data:" + response.headers["content-type"] + ";base64," + Buffer.from(body).toString('base64');
console.log(data);
}
});
Không biết phải cài thêm thư viện gì không bác nhỉ? em chạy rồi gán attachments bằng data nó ra lỗi ntn:

@binchanhkun99 Nó báo lỗi chưa khai báo biến data thôi bạn. Bạn sửa lại cho đúng syntax xem sao.
const data = "data:" +....
@huukimit Vâng ạ nhưng em không thể lấy được thằng data trong đó ra để gán cho attachments ấy bác
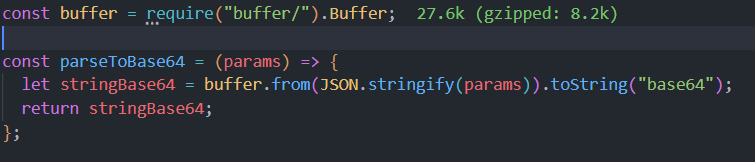
@binchanhkun99 Cài buffer nhé bác

@binchanhkun99 Ý tưởng người ta là vậy:
- Tạo GET request tới URL của ảnh
- Convert response thành string dạng base64.
Trong đó cái lệnh quan trọng nhất là convert thành base64 là:
const data = "data:" + response.headers["content-type"] + ";base64," + Buffer.from(body).toString('base64');
Phần request ảnh, do callback của module request nó không hỗ trợ return data nên bạn hãy chuyển qua cài package khác như axios hoặc fetch cũng được. Đại loại sửa code sang kiểu như này:
const getImageBase64 = async (url) => {
const response = await axios.get(url);
const data = "data:" + response.headers["content-type"] + ";base64," + Buffer.from(body).toString('base64');
return data
}
const base64String = await getImageBase64('https://....')
Code này là giả mã, bạn đọc hiểu và cố gắng tự xử lý tiếp nhé.
@huukimit Vâng thanks bác
@b1809128 Thay vì gửi cho mình hình ảnh thì nó gửi về cho mình một têp trắng chỉ chứa đường dẫn ảnh