Nhờ giúp đỡ căn nội dung theo chiều cao trong FlexBox
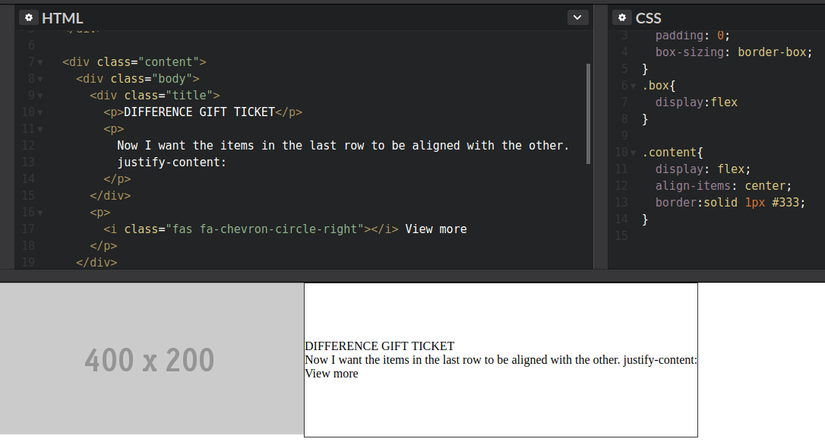
mình nhờ mọi người giúp mình căn nội dung cột bên phải ra giữa chiều cao với ạ.
https://codepen.io/Hoangvan/pen/dKPyvW
Mình không biết sử dụng thuộc tính nào của Flexbox để làm như vậy
Cám ơn mọi người nhiều
1 CÂU TRẢ LỜI
cám ơn bạn nhưng cách này lại làm chữ view - more của mình nổi bên cạnh phần nội dung kia. Mình ko muốn như vậy
@wiliamfeng Bạn chuyển nhưng element con của .content, nhóm vào trong một div.body thành .content > .body, như này:

CSS bạn vẫn dùng như mình nói ở trên.
@wiliamfeng You're welcome.
@huukimit bạn ơi, mình làm phiền bạn thêm chút nữa, cũng vẫn là FlexBocx nhưng đây là ví dụ khác của mình.
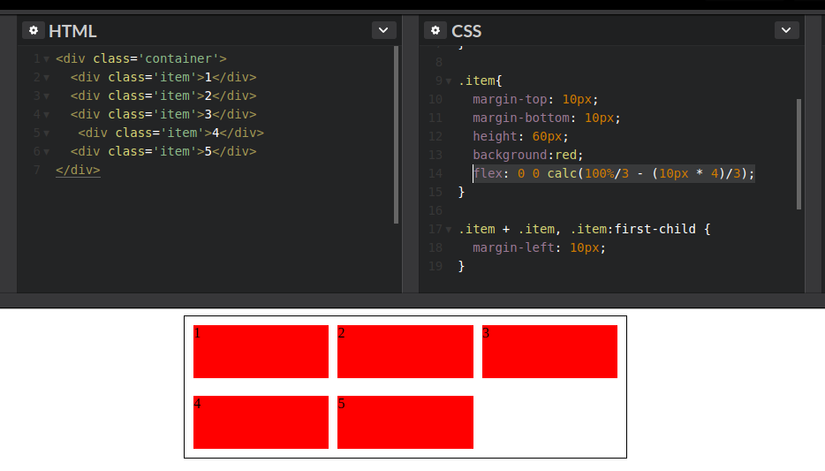
Bạn cho mình hỏi , làm sao để 2 div cuối ( 4 & 5) nó nằm căn chuẩn được ạ ( ý mình muốn : 4 thì nằm thẳng cột với 1 , 5 thì thẳng cột với 2 ).
https://codepen.io/Hoangvan/pen/MXYbjG
Bạn xem giúp mình với nha. Mình cám ơn bạn nhiều
@wiliamfeng Nếu bạn muốn style như trong hình thì có nhiều cách lắm!
- Cách 1: Có thể dùng
float: leftcho item. - Cách 2: Dùng
flex-boxnhư cách của bạn nhưng bị lỗi. Có cách fix này bạn tham khảo: https://stackoverflow.com/questions/29307971/css-grid-of-squares-with-flexbox - Cách 3: Dùng
display: gridcho container - Cách 4: Dùng tiếp
flex-boxtheo cách của mình:
.container{
max-width: 500px;
border:solid 1px;
margin-left: 200px;
display:flex; /** Important **/
flex-wrap:wrap; /** Important **/
}
.item{
margin-top: 10px;
margin-bottom: 10px;
margin-left: 10px; /** Important **/
height: 60px;
background:red;
/** calc(100%/columns - (margin_left_size * (columns+1))/columns): VD: columns = 3; margin_left_size = 10px **/
flex: 0 0 calc(100%/3 - (10px * 4)/3); /** Important **/
}
/** UPDATE 1: Merge into `.item` code block: Thanks to Nguyen Van Hoang
.item + .item, .item:first-child {
margin-left: 10px;
}
**/

Nếu bạn cảm thấy câu trả lời đã phù hợp, nhớ click button màu xanh lá cây để resolve câu hỏi này nhé. hihi
Hơi dài dòng chút, nhưng mình thấy cũng ok 
@wiliamfeng Không có chi. hihi
@vinhnguyen cám ơn Ngọc Vinh nhiều  )
)
@huukimit mình có thắc mắc này muốn hỏi bạn, tại sao mình không lấy cái margin-left trong đoạn này:
.item + .item, .item:first-child {
margin-left: 10px;
}
bỏ vào chỗ này:
.item{
margin-top: 10px;
margin-bottom: 10px;
height: 60px;
background:red;
flex: 0 0 calc(100%/3 - (10px * 4)/3);
}
luôn. Tại sao lại phải viết riêng như vậy ? Mình thay thử thì không thấy có gì khác
@wiliamfeng Cái đoạn dưới lúc trước đó mình đang làm cách khác vẫn để đấy thôi. Bỏ nó vào cho gọn đi bạn. (facepalm)
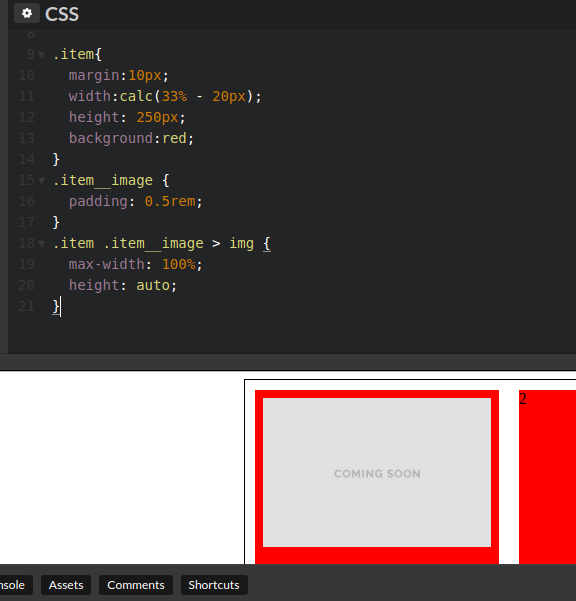
vẫn chưa ổn các bạn ạ, nếu mình set max-width cho mỗi item thì hình như lại không được :
https://codepen.io/Hoangvan/pen/jKPoOr
@wiliamfeng Ủa, bạn muốn hiển thị grid như nào mà sao lại set thêm max-width vậy nhỉ?
@huukimit hi, phát sinh vấn đề là trong item đó của mình có ảnh , mà ảnh thì nó rộng khoảng 300px thôi nên mình phải fix max-width cho item tối đa là 300px để ảnh nó không bị vỡ đó bạn
@wiliamfeng Vậy thì mình nghĩ bạn cần set max-width cho cái ảnh thay vì set cho item. Vì item là một thành phần trong grid, mỗi item cần cái width đều nhau để vừa khít với container. Cụ thể cái ảnh chỉ được phép max-width = 100% item width.
@huukimit thế thì lại không được bạn à, vì như vậy thì ảnh sẽ không rộng hết khung mà => nhìn thế cái khung bị thừa hai bên coi xấu lắm, mình muốn khung chỉ co giãn trong khoảng kích thước tối đa của ảnh thôi. Các bạn giúp mình nhé !
bạn nào hỗ trợ mình với ạ

@wiliamfeng Như mình nói ấy bạn, với cách trên bạn nên style max-width cho cái ảnh bên trong .item = 100% item width. Chứ người ta không để max-width cho .item. Như thế sẽ làm cái style grid của bạn không còn nghĩa lý nữa.
Chúc bạn thành công nhé.