Truyền dữ liệu cho Component React
Chào mọi người, mình có một câu hỏi mong được mọi người giải đáp giúp mình
Ví dụ trong Component Product có khá nhiều Component con và data của product cũng khá là nhiều. Mình đang thắc không biết truyền data như thế nào cho hợp lý.
- TH1: Truyền tất cả data xuống cho component con. Cách này nhìn Component sẽ khá gọn.
- TH2: Cần data gì thì truyền data ấy. Cách này phải liệt kê khá nhiều field trong Component.
Không biết cách nào thì mới hợp lý ạ?
3 CÂU TRẢ LỜI
TH1: Nếu các component con của bạn đều có sử dụng chung dữ liệu gì đó thì bạn nên nhét hết vào JSON rồi truyền 1 cục sang luôn, đỡ sợ bị thiếu data gì
TH2: Nếu các component con của bạn không sử dụng chung dữ liệu gì thì bạn cứ truyền vào từng prop một
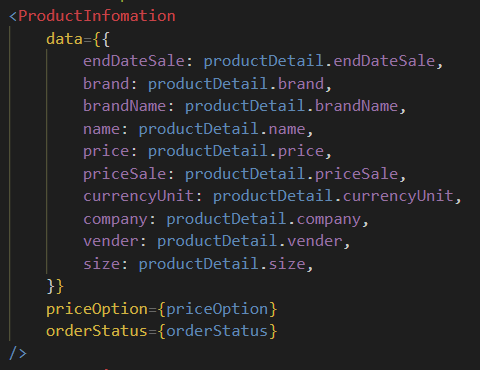
Mình đang truyền như thế này cho trường hợp 2, và thấy có vẻ khá dài.
Nhưng component đó chỉ dùng mấy field như mình truyền, còn data tổng có vài chục field lận =))

@thangly98 vậy mình nghĩ bạn nên truyền như TH1, cho hết vào JSON rồi ném sang, tất cả các component đều làm như thế vì có lẽ các component bên trong product của bạn cũng sẽ dùng chung khá nhiều field
@thangly98 không liên quan lắm mà hình như từ Information nó k đúng =)))
Vì data cố định nên mình không dùng state á
Mình thì làm 1 cái hàm filterField(data, ['field1','field1,...]) cho phép lọc những thuộc tính cần truyền thông qua props. Sử dụng kiểu như này: <Comp data={{...filterField(product, ALLOW_FIELD_LIST}} />
Cách này có vẻ hay, để mình áp dụng thử
@thangly98 okay bạn =)))