Làm sao để lấy một giá trị trong mảng bằng function không bị lỗi?
Em đang có một function để lấy data trả về ntn:
async function getAccessToken () {
let accessTokenInit = await oauth2Client.getAccessToken()
let accessToken = JSON.stringify(accessTokenInit)
return accessToken
}
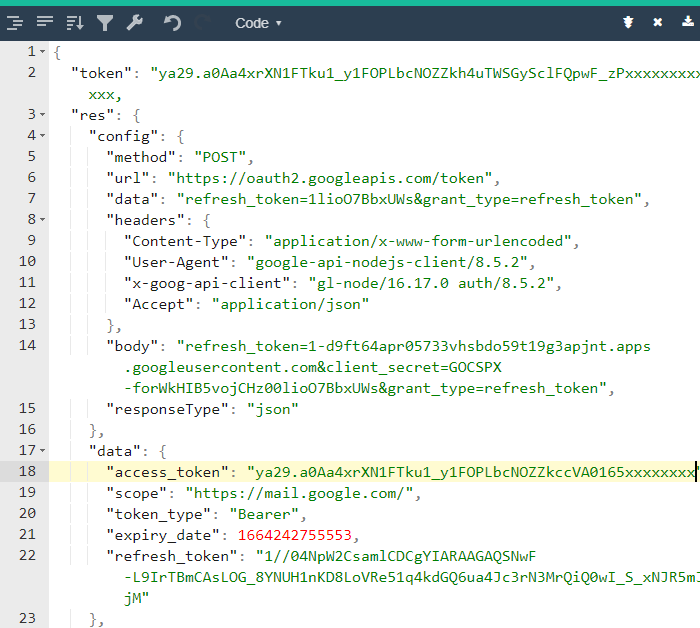
Nó sẽ trả ra mảng như sau:

Và đây là đoạn code em cần lấy cái giá trị accesstoken trong "token": value nhưng em thử return về accessToken.data.access_token không được...
email: {
provider: env(`${process.env.REACT_APP_EMAIL_PROVIDER}`),
providerOptions: {
host: env("EMAIL_SMTP_HOST", "smtp.gmail.com"),
port: env("EMAIL_SMTP_PORT", 587),
auth: {
type: "OAuth2",
user: "hjhjhj1i2i@gmail.com",
clientId: `"${process.env.CLIENT_ID }"`,
clientSecret: `${process.env.CLIENT_SECRET}`,
refreshToken: `${process.env.REFRESH_TOKEN}`,
accessToken: await getAccessToken(),
},
},
}
vậy có cách nào để em get đc cái giá trị rồi gán xuống acessToken không ạ?
2 CÂU TRẢ LỜI
Mình thấy access_token của bạn nằm ở trong res->data->access_token nên bạn muốn lấy phải là: accessToken.res.data.access_token chứ.
Mình vừa thử log accessToken thì nó vẫn log ra bình thường mà thử accessToken.token thì nó lại ra undefined @giang.nt ._.
@bvk199x Lúc nãy mình nhầm cái token của bạn giống access_token. Nên bạn muốn lấy access_token thì phải là accessToken.res.data.access_token mới lấy được access_token nhé!
@bvk199x Bạn có thể tạo thêm 1 biến để gán access_token kiểu:
async function getAccessToken () {
let accessTokenInit = await oauth2Client.getAccessToken()
let getAccessToken = JSON.stringify(accessTokenInit)
let accessToken = getAccessToken.res.data.access_token
return accessToken
}
@bvk199x Vậy theo câu hỏi của bạn ở trên kia thì mình đang hiểu là cái accessToken trả về cái mảng ở dưới và bạn đang muốn lấy cái access_token ở trong accessToken kia. Vậy thì bạn chỉ cần trả về accessToken.res.data.access_token là ok mà nhỉ?
@giang.nt mình thử rồi nó vẫn ra undefined bên stackoverflow ngta có nói ntn á b

@bvk199x Vậy bạn chỉ cần xóa
let accessToken = JSON.stringify(accessTokenInit)
vì đoạn này bạn đang convert về JSON
Cái đoạn code của bạn đang trả về string chứ không phải object:
async function getAccessToken () {
let accessTokenInit = await oauth2Client.getAccessToken()
let accessToken = JSON.stringify(accessTokenInit)
return accessToken
}
Bạn thử log cái accessTokenInit ra console, nếu là accessTokenInit là string thì bạn dùng JSON.parse(accessTokenInit). Kiểu như này:
async function getAccessToken () {
let accessTokenInit = await oauth2Client.getAccessToken()
let accessToken = typeof accessTokenInit === 'string' ? JSON.parse(accessTokenInit) : accessTokenInit;
return accessToken.res.data.access_token;
}
getAccessToken()
.then((accessToken) => {
console.log(accessToken)
});
// const accessToken = await getAccessToken();
@huukimit vâng e đã fix và log ra đúng r a, a có thể xem giúp em nếu em async await như trên thì em có lấy đc cái giá trị trong acess_token không ạ? em chạy thì nó vẫn báo acesstk sai trong khi em log ra r gán thẳng vào thì chạy được
@bvk199x Bạn gửi đoạn code sử dụng hàm getAccessToken lên xem.
@huukimit hàm getAccess thì em dùng ở ngay dưới luôn ạ nó ntn nhưng ở trong module.exports ._.
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
const OAuth2 = google.auth.OAuth2;
const oauth2Client = new OAuth2(
`${process.env.CLIENT_ID }`,
`${process.env.CLIENT_SECRET}`,
"https://developers.google.com/oauthplayground",
);
oauth2Client.setCredentials({
refresh_token: `${process.env.REFRESH_TOKEN}`,
});
const accessToken = oauth2Client.getAccessToken()
async function getAccessToken () {
let accessToken = await oauth2Client.getAccessToken()
// let getAccessToken = JSON.stringify(accessTokenInit)
strapi.log.debug(`Aceess token ${JSON.stringify(accessToken.token)}`)
return accessToken.token
}
module.exports = async ({ env }) => ({
// ...
email: {
provider: env(`${process.env.REACT_APP_EMAIL_PROVIDER}`),
providerOptions: {
host: env("EMAIL_SMTP_HOST", "smtp.gmail.com"),
port: env("EMAIL_SMTP_PORT", 587),
auth: {
type: "OAuth2",
user: "hotrodhv58@gmail.com",
clientId: `"${process.env.CLIENT_ID }"`,
clientSecret: `${process.env.CLIENT_SECRET}`,
refreshToken: `${process.env.REFRESH_TOKEN}`,
accessToken: await getAccessToken()
},
},
settings: {
defaultFrom: env(`${process.env.REACT_APP_EMAIL_ADDRESS_FROM}`),
defaultReplyTo: env(`${process.env.REACT_APP_EMAIL_ADDRESS_REPLY}`),
},
},
// ...
});
Dùng như kia là OK rồi nhé bạn. Giờ bạn chỉ cần đảm bảo cái string trả về của getAccessToken() là access token hợp lệ là OK.
Bạn thử chạy code hàm getAccessToken, xong copy cái trả về từ hàm này lên playground gửi thử một vài request xem hoạt động được không.