sư khác nhau khi lấy hình ảnh từ folder src/assets và puplic/image trong Reactjs
sư khác nhau khi lấy hình ảnh từ folder src/assets/image và puplic/image trong Reactjs là gì vây moi người?
3 CÂU TRẢ LỜI
- Thường thì đối với web người ta hay đặt để riêng một
publichoặc một số framework để tênstaticchẳng hạn. Thư mục này mang ý nghĩa làpublictức là người dùng sẽ hoàn toàn truy cập được và xem được nội dung của file. Thường các framework sẽ config sẵn để host các file static trong thư mục này luôn.
VD: /public/images/logo.svg Khi đó, chúng ta truy cập https://localhost/images/logo.svg là có thể xem được ảnh logo luôn.
- Còn với thư mục
srcthì khác, tất cả những nội dung trong thư mục này sẽ là source code của dự án, hoặc là những file mà chúng ta không muốn cho end-user xem được trực tiếp. Nếu không thì là bị lộ source code rồi còn gì. Chẳng hạn như: source code, file scss..
Chẳng hạn như: source code, file scss..
Tuy nhiên, ngoài lý do source code phải private, thì còn một điểm nữa đó là, những file này, mình thí dụ là file JS, SCSS...thì phải được compile ra thành JS/CSS thuần thì trình duyệt mới hiểu, nên những file này không cần thiết để ai cũng truy cập được.
=> Như bạn thấy, trên đây là lý do chính mà người ta phân ra một thư mục public và src riêng nhé.
publicđể ai cũng xem đượcsrcchứa source, hoặc các file JS/SCSS cần build ra JS/CSS thuần- Các file JS/CSS thuần sau khi được build thì sẽ quẳng qua thư mục public, để end-user truy cập được
- Còn về việc lấy hình ảnh từ src và public, thường thì sẽ có các cách này:
- Một số file ảnh nếu bạn import trong source code, thì các công cụ như webpack sẽ có các plugin để mã hóa lại tên file, nếu bạn muốn người dùng chỉ xem được theo tên đã được hash. Và thường ảnh gốc sẽ để trong
src/assetsvà output ra thư mụcpublic. Cùng một tên file, nếu nội dung file thay đổi thì file name được hash ra sẽ có tên khác, khi đó nó sẽ không bị cache bởi trình duyệt. - Một số file ảnh nếu bạn không cần hash tên file, thì bạn quẳng luôn vào folder
publicđể truy cập trực tiếp luôn giống như ở mục 1.
Giải thích chi tiết và dễ hiểu quá 🙂👍
Mọi thứ đặt trong public thì src sẽ không truy xuất được, và ngược lại. Hiểu đơn giản là 2 cái nó thuộc 2 thế giới, những gì trong folder src sẽ được build ra thư mục dist/build, còn những gì trong folder public sẽ chỉ được copy sang build/dist thôi.
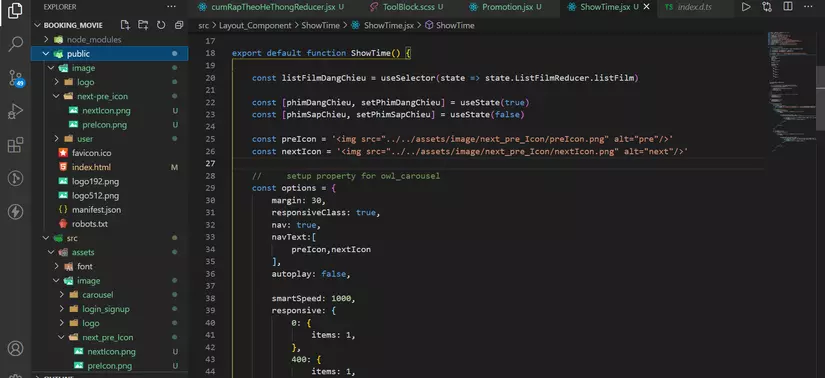
Còn lỗi trong hình thì bạn có thể thử 2 cách sau:
- Nếu muốn dùng hình trong thư mục public/image thì phải sửa đường dẫn lại thành image/next-pre_icon/preIcon.png.
- Nếu muốn dùng hình trong thư mục src/assets/image thì bạn phải import nó vào như một module (để webpack chuyển thành đường dẫn), rồi chèn module này vào thuộc tính src của img. Bạn đọc thêm ở đây nếu chưa rõ: https://create-react-app.dev/docs/adding-images-fonts-and-files
cảm ơn bn, để minh thử xem thê nào
mình lấy hình ảnh với syntax như trên nhưng ko dx. lỗi chỗ nào thế mn?
Câu hỏi khá hay, mình cũng hay làm React mà giờ bạn nói mình mới để ý tới