[Viblo] Cách lề văn bản như nút tab
Như câu hỏi, trong viblo có cách nào để hiển thị căn lề như nút tab trong các editor ko các bro nhỉ.

Em thử tất cả các nút trong viblo mà ko thấy

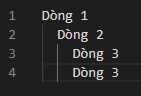
Ví dụ:
Dòng 1 : mục 1 lớn thì sát lề trái
Dòng 2: mục 1 nhỏ nằm trong thì cách 1 tab,
Dòng 3: mục A trong mục 1 nhỏ, cách 2 tab
2 CÂU TRẢ LỜI
Cú pháp Markdown không hỗ trợ việc đó bạn ạ. Để có được hiệu quả căn lề gần giống như trong hình, bạn có thể dùng 2 cách:
- Dùng Lists. Ví dụ như
* List 1
* Nested List 1
* Nested List 2
* Nested Nested List 1
* Nested List 3
* List 2
Lúc đó sẽ được kết quả như sau:
- List 1
- Nested List 1
- Nested List 2
- Nested Nested List 1
- Nested List 3
- List 2
- Hoặc không thì đưa vào thẻ code ```, giống như cách viết ở trên

Dạ thanks bác nhiều ạ 

 . Bác có vẻ rành cái viblo này phết nhỉ. Question trước của e cũng nhờ bác mới thông được
. Bác có vẻ rành cái viblo này phết nhỉ. Question trước của e cũng nhờ bác mới thông được
Vẫn ko có giải pháp tối ưu cho vấn đề này bác nhỉ. Chắc phải đợi đội phát triển của viblo thêm chức năng này thôi.
@kieubaoduy1412 "Bác" ấy chính là team leader của đội phát triển Viblo đó bạn
@HoanKi hèn gì 


@thangtd90 Vậy phase sau bác xem xét thêm chức năng cách dòng cho e nhé 


@kieubaoduy1412 Cám ơn feedback từ bạn, mình sẽ chuyển ý kiến đến đội phát triển Viblo xem có hướng giải quyết gì cho phần này không 
ý bạn là hiển thị trên web nó cách dòng như trong editor ấy hả?
thế thì dùng tag ul-li xem, thêm chút css để xóa cái đánh dấu đầu dòng là được
còn thích đánh số đầu mục thì dùng ol-li
à sorry bro, em hỏi ko kĩ. Ý em là ở trong viblo ấy ạ. Em có sửa lại câu hỏi. Bro xem lại giúp em với
