Thắc mắc về hai cách import ảnh trong React

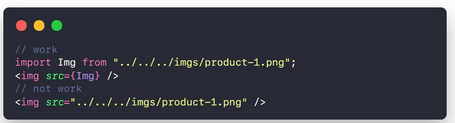
Mn ơi cho mình hỏi cùng 1 đg dẫn mà sao cái thứ 2 lại không được vậy ạ
2 CÂU TRẢ LỜI
Do bạn phải dùng webpack để build, khi bạn viết code import..., Webpack sẽ chuyển ảnh của bạn vào bên trong folder build và trả ra một đường dẫn (url) ảnh để app có thể hiển thị đc ảnh. Ngược lại như TH 2 bạn viết url vào trực tiếp att src=... Thì app sau khi build webpack sẽ không build đc ảnh vì bạn không khai báo import => không hiển thị đc. Đấy là lý do vì sao fai import rồi viết vào src như TH1 mới hiển thị đc ảnh
Chia sẻ thêm 1 chút: cũng giống như TH bạn không import Css, Scss, fonts, *.js, *jsx, thì webpack cũng không có gì để build ra folder build cả đúng k nào 
@ruacondepzaj cảm ơn bạn nhiều nha
@ruacondepzaj mình tưởng webpack để build chỉ khi chạy lệnh run build thôi chứ nhở, còn khi run start (dev) webpack đã build đâu nhở. Bạn nói rõ thêm chỗ này được không
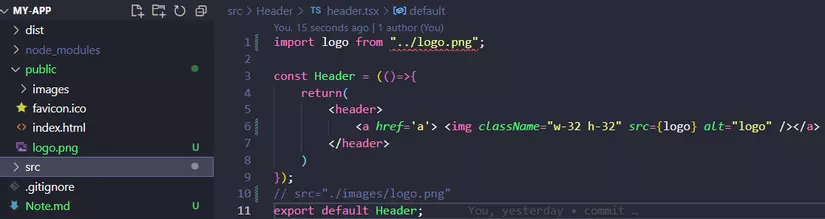
Mn cho mình hỏi sao trường hợp của mình thì ngược lại ấy, TH2 thì mình gọi ra đc ảnh còn TH1 thì nó cứ báo lỗi thôi
Bạn có thể tham khảo thêm các câu trả lời ở đây: https://viblo.asia/q/su-khac-nhau-khi-lay-hinh-anh-tu-folder-srcassets-va-puplicimage-trong-reactjs-yEZk2VdxKQ0
@khangnd cám ơn bạn nhé, để mình đọc thêm