Có upload file qua Ajax được không?
Như tiêu đề mình ghi. Không biết các bác có upload file qua ajax được không. Nhưng mình search gg thì có tút hẳn hoi mà mình request->all() và console ở ajax thì file image và banner không có dữ liệu. Mình không biết là mình sai ở đâu hay ajax ko hỗ trợ file nữa. Mong các bác cho ý kiến


3 CÂU TRẢ LỜI
Bạn phải sử dụng FormData (https://developer.mozilla.org/en-US/docs/Web/API/FormData/Using_FormData_Objects) để upload file
Ngoài ra bạn có thể sử dụng Iframe (http://www.ajaxf1.com/tutorial/ajax-file-upload-tutorial.html)
Mình hay dùng cách 1 hơn.
Chúc bạn may mắn 
Cảm ơn bác. Chắc em không may mắn rồi  . Xem lại rồi thử các kiểu console ra vấn trống. Nhưng mà em hấy cấn cấn khó hiểu quá
. Xem lại rồi thử các kiểu console ra vấn trống. Nhưng mà em hấy cấn cấn khó hiểu quá 
Òa, hôm nọ mình cũng gặp lỗi này, fix mãi không được, cuối cùng phải nhờ support, giờ thì được rồi và đây là một số lưu ý khi dùng ajax để upload file.
- html form cần để enctype="multipart/form-data"
- Dùng FormData() để gửi dữ liệu lên
var form_data = new FormData();
attachment_data= $("#chat").find("input")[0].files[0];
form_data.append("attachment", attachment_data);
- Ajax cần dùng
contentType: false, processData: false,
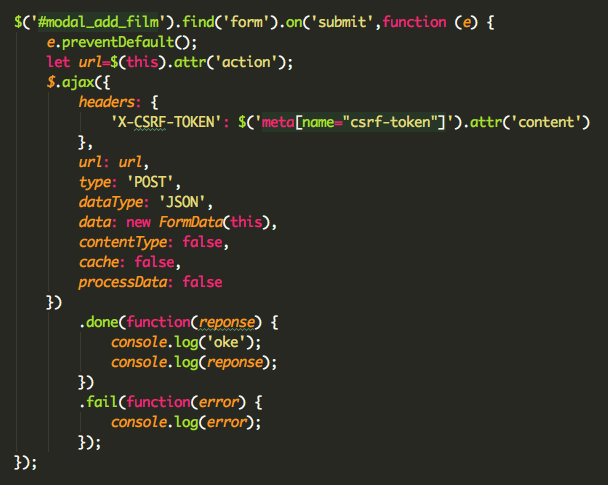
$.ajax({
type: "POST",
data: form_data,
url: "/admin/chats",
contentType: false,
processData: false,
headers: { "X-CSRF-Token": $("meta[name='csrf-token']").attr("content") },
success: function (data) {
# Your code here
},
error: function (data) {
# Your code here
}
});
Note: Trong quá trình làm thì bạn nên debug từng bước một, để chắc chắn từng bước đã làm đúng, ví dụ như:
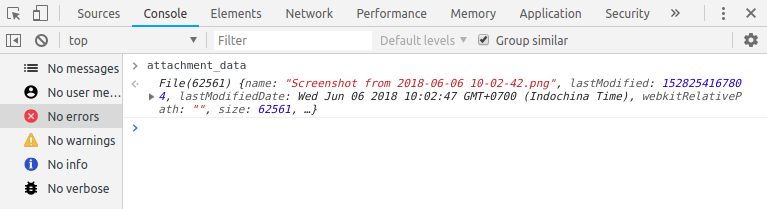
Debug ở client:

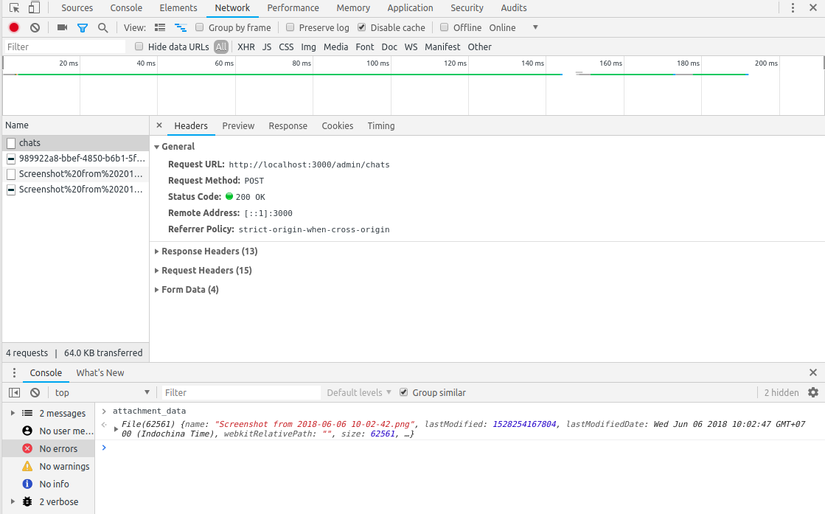
Rồi check network:

Chú ý phần:

Rồi debug trên server xem nhận được file chưa ?
...::Parameters {"attachment"=>#<ActionDispatch::Http::UploadedFile:0x00007fbdc519e2d8 @tempfile=#<Tempfile:/tmp/RackMultipart20181212-1-ff18dv.png>, @original_filename="Screenshot from 2018-06-05 08-33-49.png", @content_type="image/png", @headers="Content-Disposition: form-data; name=\"attachment\"; filename=\"Screenshot from 2018-06-05 08-33-49.png\"\r\nContent-Type: image/png\r\n">,
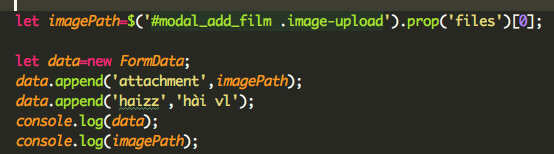
Cảm ơn bạn. Nhưng mình vẫn không hiểu???. Mình console luôn cái FormData mà không có chút dữ liệu nào. Vô lý thật 


anh cho em hỏi chút nếu em edit thì em click fom hiện thông tin rồi à, nút submit để update ảnh thì trong ajax sử lý như nào nếu có trường dữ liệu name và imges