V/v chặn và pop-up modal upload ảnh khi dùng markdown Simplemde
Mọi người có thể cho em hỏi, em có thể config simplemde như thế nào để khi click vài button image ở thanh toolbar ở simplemde thì nó sẽ kg hiện ra link điền url của hình ảnh, mà nó pop-up ra 1 modal để upload và chọn ảnh như viblo vậy ạ?
Và làm thế nào để click vào ảnh như modal của viblo thì sẽ điền vào url của image ạ....
Em cám ơn ạ.
1 CÂU TRẢ LỜI
Bạn đọc lại document về Toolbars của SimpleMDE nhé, phần toolbars có một action là image:
Nguồn: https://github.com/sparksuite/simplemde-markdown-editor
Cụ thể họ có ví dụ rất rõ ràng:
Customize the toolbar using the toolbar option like:
// Customize only the order of existing buttons
var simplemde = new SimpleMDE({
toolbar: ["bold", "italic", "heading", "|", "quote"],
});
// Customize all information and/or add your own icons
var simplemde = new SimpleMDE({
toolbar: [{
name: "bold",
action: SimpleMDE.toggleBold,
className: "fa fa-bold",
title: "Bold",
},
{
name: "custom",
action: function customFunction(editor){
// Add your own code
},
className: "fa fa-star",
title: "Custom Button",
},
"|", // Separator
...
],
});
Em đã đọc trên này rất nhiều lần rồi ạ...Những dòng code này e cũng đã thấy 2 ngày trước rồi ạ... Nhưng e chưa biết cách biểu diễn như thế nào hết ạ...
A có thể chỉ rõ hơn cho e để e hoàn thành được không ạ? 
Ý e là trong action đó chúng ta sẽ biểu diễn như thế nào ạ?
@minhtuancnttk39 Bạn tạo sẵn một modal trước. Modal này chứa form upload ảnh, hiển thị thumbnail... Khi click vào thumbnail nào thì mình lấy giá trị url tương ứng rồi insert lại vào editor của simpleMDE. Mình có thể viết giả mã phần config custom toolbar như này bạn:
new SimpleMDE({
toolbar: [{
name: "image",
action: (editor) => {
// Open modal:
const modal = document.querySelector('#modal')
modal.open()
modal.addEventListener('insert-image', (event) => {
url = event.getImageUrl()
editor.insertText(``)
})
....
},
className: "fa fa-picture-o",
title: "Insert Image",
}]
})
Mà bạn có thể nói rõ phần fontend bạn dùng library như Vue, Angular... hay là dùng javascript thuần không nhỉ? Mọi người sẽ có thể giúp bạn nhanh hơn nếu bạn ghi cụ thể hơn.
@huukimit Em dùng Laravel thôi ạ, e dùng blade template, html + css cơ bản thôi ạ...
Em đang mò cách làm cho cẩn thận và cụ thể anh.
<script>
$(document).ready(function() {
$('.select2-multi').select2();
});
var simplemde = new SimpleMDE({
placeholder: 'Type here...',
promptURLs: true,
toolbar: [
{ name: "bold", action: SimpleMDE.toggleBold, className: "fa fa-bold", title: "Bold", },
{ name: "italic", action: SimpleMDE.toggleItalic, className: "fa fa-italic", title: "Italic", },
{ name: "strikethrough", action: SimpleMDE.toggleStrikethrough, className: "fa fa-strikethrough", title: "Strikethrough"},
{ name: "heading-1", action: SimpleMDE.toggleHeading1, className: "fa fa-header fa-header-x fa-header-1", title: "Bold",},
{ name: "heading-2", action: SimpleMDE.toggleHeading2, className: "fa fa-header fa-header-x fa-header-2", title: "Bold",},
{ name: "heading-3", action: SimpleMDE.toggleHeading3, className: "fa fa-header fa-header-x fa-header-3", title: "Bold",},
"|",
{ name: "code", action: SimpleMDE.toggleCodeBlock, className: "fa fa-code", title: "Code",},
{ name: "quote", action: SimpleMDE.toggleBlockquote, className: "fa fa-quote-left", title: "Quote",},
{ name: "unordered-list", action: SimpleMDE.toggleUnorderedList, className: "fa fa-list-ul", title: "Generic List",},
{ name: "ordered-list", action: SimpleMDE.toggleOrderedList, className: "fa fa-list-ol", title: "Numbered List",},
{ name: "clean-block", action: SimpleMDE.cleanBlock, className: "fa fa-eraser fa-clean-block", title: "Clean block",},
{ name: "horizontal-rule", action: SimpleMDE.drawHorizontalRule, className: "fa fa-minus", title: "Insert Horizontal Line",},
{ name: "table", action: SimpleMDE.drawTable, className: "fa fa-table", title: "Insert Table",},
{ name: "link", action: SimpleMDE.drawLink, className: "fa fa-link no-mobile", title: "Create Link",},
"|",
{ name: "preview", action: SimpleMDE.togglePreview, className: "fa fa-eye no-disable", title: "Toggle Preview",},
{ name: "side-by-side", action: SimpleMDE.toggleSideBySide, className: "fa fa-columns no-disable no-mobile",
title: "Toggle Side by Side",},
{ name: "fullscreen", action: SimpleMDE.toggleFullScreen, className: "fa fa-arrows-alt no-disable no-mobile", title: "Toggle Fullscreen",},
{
name: "image",
action: (editor) => {
// Open modal:
const modal = document.querySelector('#myModal');
modal.open();
modal.addEventListener('insert-image', (event) => {
url = event.getImageUrl();
editor.insertText("[Alt](${url})");
});
},
className: "fa fa-image",
title: "Upload Image",
},
]
});
</script>
Đây là đoạn code để open modal lúc click vào image button nhưng không mở lên được ạ..
Anh có thể xem giúp e được kg ạ...
Dưới đây là code Modal của e ạ... E chỉ đang test thôi ạ
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>Some text in the modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Em cám ơn a đã giúp ạ..
@minhtuancnttk39 Code js trên có dùng cú pháp ES6 Arrow function, bạn thử sửa lại thành như sau xem:
action: function (editor) {
// Open modal:
const modal = document.querySelector('#myModal');
modal.open();
modal.addEventListener('insert-image', (event) => {
url = event.getImageUrl();
editor.insertText("[Alt](${url})");
});
},
Sau khi sửa xong bạn test lại, chú ý F12 bật console lên xem có lỗi gì báo lên ko?
Ngoài ra, code mình viết ở câu trả lời câu hỏi lần trước của bạn là giã mã thôi. Nên mấy function event.getImageUrl(), editor.insertText chưa chắc đã tồn tại, tên các function với hàm ý chỉ các bước thực hiện xử lý trong action. Thành thật xin lỗi vì làm bạn ko hiểu.
event.getImageUrl => Bạn làm cách nào đó để lấy image url của item được click. Bạn có thể lưu url vào dataset của item.
<div class="image-item" data-image-url="http://localhost/image-url">
<img src="http://localhost/image-url"/>
</div>
Rồi trong listener thì gọi:
// Lấy imageUrl qua event, thay thế cho event.getImageUrl():
const imageUrl = event.target.dataset.imageUrl
Cuối cùng, bạn sử dụng insert imageUrl vào editor thông qua biến editor. Bạn tìm hiểu xem làm sao để insert một đoạn text vào editor nhé.
@huukimit Dạ... e hiểu đó là arrow function ạ..
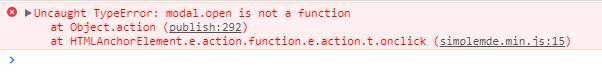
E bật F12 lên console rồi ạ, kiểm tra thì nó báo lỗi như ảnh ạ..

Em cám ơn a đã reply comment ạ.