Bug dropdown navbar bootstrap 4 trên IOS12
Mình có dùng navbar của bootstrap 4 và custom css để có thể hover vào cái dropdown và parent của cái dropdown là link có thể ấn vào đc. Nó chạy bình thường nhưng mà ở mobile (máy mình là iPhone đang chạy ios12) bị bug khi ấn vào cái dropdown thì nó k xổ xuống các item. mình thử trên android với ios13 thì bình thường. Có ai biết tại sao k nhỉ?
web: https://admiring-shaw-28b62b.netlify.com/
source code: https://drive.google.com/drive/folders/1sIkLnMeDhOSiUR_d9bAOLPBdYHWoV8nr?usp=sharing
2 CÂU TRẢ LỜI
Cái này có thể do vấn đề về trình duyệt, bạn thử lại bằng chrome trên iphone xem, không dùng safari.
Muốn fix thì bạn thêm các thuộc tính -web-kit cho CSS, đây là các thuộc tính được dành thêm cho trình duyệt safari
mình test trên cả 2 trình duyệt r bạn. đều ko đc.
của mình k hiện lỗi ý nhỉ bạn? với nếu là lỗi thư viện thì phải lỗi trên tất thiết bị r chứ?
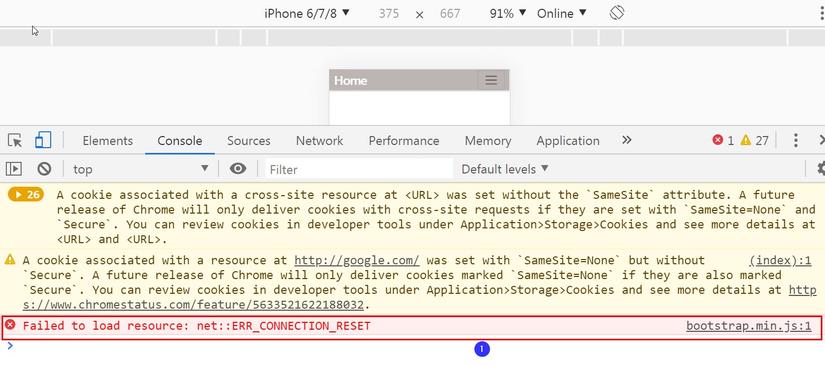
 Này phải nguyên nhân ko bác. Chỗ số 1.
Này phải nguyên nhân ko bác. Chỗ số 1.