Ajax Update nhiều bản ghi
Mình đang cho chấm điểm và cập nhật điểm qua ajax. Form đóng vai trò vừa thêm mới nếu chưa tồn tại bản ghi trước đó, vừa cập nhật nếu như đã tồn tại bản ghi trước đó. Ajax:
$(document).on('click', '.expertise-modal-hdcn', function(){
// ==================Show======================
$('#hdcnModal').modal('show');
//...code
// ================== Update Book Mark==================
var id_book = $(this).data('id');
var id_reviewer = $(this).data('reviewer-id');
var id_candidate = $(this).data('candidate-id');
var year = $('.expertise-modal-hdcn').attr('data-year');
var role_council = $('.expertise-modal-hdcn').attr('data-role-council');
$('.modal-footer').on('click', '.btn-update-hdcn', function(e) {
e.preventDefault();
var rev_is3year = null;
if (document.getElementById('is3year').checked) {
rev_is3year = document.getElementById('is3year').value;
}else if(document.getElementById('not-is3year').checked){
rev_is3year = document.getElementById('not-is3year').value;
}
var server_link = $('.expertise-modal-hdcn').attr('data-server-link');
$.ajax({
dataType: 'json',
type:'POST',
url: server_link + '/reviewer/' + year + '/' + role_council + '/book-mark/' + id_book + '/'+ id_candidate + '/' + id_reviewer,
data:{
'_token': $("input[name='_token']").val(),
'id_book': id_book,
'id_reviewer':id_reviewer,
'id_candidate':id_candidate,
'year': year,
'role_council':role_council,
'rev_is3year': rev_is3year,
'rev_booktype': $('option:selected', '#rev_booktype').val(),
'rev_iseditor': $('option:selected', '#rev_iseditor').val(),
'rev_authors': $('#rev-authors').val(),
'rev_score': $('#rev-score').val(),
},
success:function(){
$('#hdcnModal').modal('hide');
// location.reload();
console.log('success');
}, error: function(xhr, textStatus, thrownError) {
console.log(' Error');
},
});
});
Controller xử lý như sau:
public function update_markBook(Request $request)
{
$period = Period::where('Value', $request->year)->first();
$periodID = $period->Period_ID;
if ($request->role_council == ROLE_COUNCIL_HDCS) {
$councilType = COUNCILTYPE_HDCS;
} elseif ($request->role_council == ROLE_COUNCIL_HDCN) {
$councilType = COUNCILTYPE_HDCN;
}
if($request->id_book != null && $request->id_candidate != null && $request->id_reviewer != null)
{
$markbook = MarkBook::where('ID_Book', $request->id_book)
->where('ID_Candidate', $request->id_candidate)
->where('Reviewer_ID', $request->id_reviewer)
->where('Period_ID', $periodID)
->where('CouncilType', $councilType)
->first();
if($markbook)
{
Log::info('sucesss');
$markbook->Is3Year = $request->rev_is3year;
$markbook->Type = $request->rev_booktype;
$markbook->EditorChief = $request->rev_iseditor;
$markbook->Author = $request->rev_authors;
$markbook->Score = $request->rev_score;
$markbook->Period_ID = $periodID;
$markbook->update();
}else{
Log::info('add-new');
$markbook = new MarkBook();
$markbook->ID_Book = $request->id_book;
$markbook->ID_Candidate = $request->id_candidate;
$markbook->Reviewer_ID = $request->id_reviewer;
$markbook->CouncilType = $councilType;
$markbook->Is3Year = $request->rev_is3year;
$markbook->Type = $request->rev_booktype;
$markbook->EditorChief = $request->rev_iseditor;
$markbook->Author = $request->rev_authors;
$markbook->Score = $request->rev_score;
$markbook->Period_ID = $periodID;
$markbook->save();
}
}
return response()->json($markbook);
}
Vấn đề là khi mình cập nhật, lần đầu tiên cập nhật bookA thì ok, ngay sau đó mình cập nhật bookB thì cả bookA cũng được lấy dữ liệu của bookB cập nhật, ngay sau đó tiếp tục cập nhật bookC thì cả bookA và bookB đều được cập nhật giống bookC.
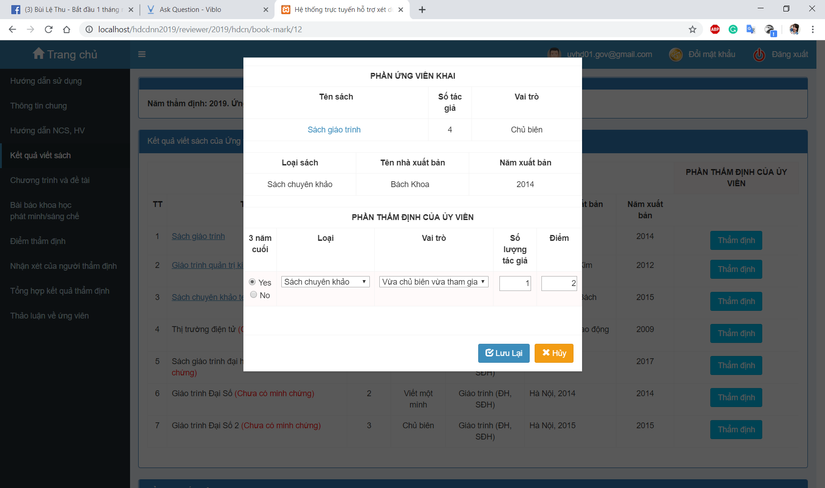
Demo form:
2 CÂU TRẢ LỜI
Bạn cần check lại:
Về CSDL, bạn check lại trường ID_Book lưu trong DB đã đúng chưa, trường này có đặt thuộc tính unique() không? Bạn có thể cho mình xem cách thiết kế db các table liên quan được không?
Trong function jQuery, bạn check lại biến id_bookxem nó có lấy được đúng id_book bạn mong muốn hay không?
var id_book = $(this).data('id');
và bạn xem lại có những pull request nào được gửi khi bạn update dữ liệu.
Các biến và thuộc tính không sai ạ. Vấn đề là do mình đặt vị trí chưa hợp lý, mình đã sửa được rồi. Thank you!
Bạn sai từ chỗ này $('.modal-footer').on('click', '.btn-update-hdcn', function(e) {})
Khi bạn nhấn vào nút có class .expertise-modal-hdcn thì nó lại đăng kí sự kiện mới cho nút .btn-update-hdcn của modal
=> bạn bấm n lần thì nó đăng ký n lần và khi bạn bấm nút .btn-update-hdcn thì nó sẽ gọi n hàm đã đăng ký
Bạn có thể sửa như sau:
function updateHdcn() {
// Đoạn code cập nhật ajax
}
$(document).on('click', '.expertise-modal-hdcn', function(){
// ==================Show======================
$('#hdcnModal').modal('show');
})
$('.modal-footer').on('click', '.btn-update-hdcn', function(e) {
e.preventDefault();
updateHdcn();
});
mình đã giải quyết theo một hướng khác, giữ nguyên vị trí các nút và đã ok. Có thể đây cũng là một cách giải quyết. Thank you!!

Bạn nói cụ thể hơn được k? Là dữ liệu trong DB của bookA, B và C được update giống nhau hay bạn update vào DB đúng, chỉ là thông tin hiển thị lên nhờ Ajax không như bạn mong muốn?
@HaiHaChan BookA, B, C trong DB sẽ được update giống nhau và giống cái vừa update ấy bạn.