Comment với ajax trong rails
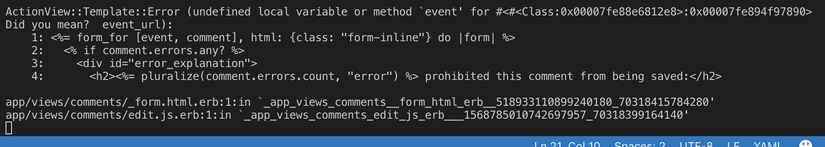
Lại phải cần sự giúp đỡ của mọi người. Mình làm chức năng comment sử dụng ajax. Hiện đang lỗi edit. Log của file như này:

Link git của nhánh: https://github.com/BlazingRockStorm/let-us-go/tree/comment-policy Mọi người giúp đỡ với Đây là file
class CommentsController < ApplicationController
before_action :set_comment, only: [:show, :edit, :update, :destroy]
after_action :verify_authorized, only: [:destroy]
# GET /comments
# GET /comments.json
def index
@comments = Comment.all
end
# GET /comments/1
# GET /comments/1.json
def show
end
# GET /comments/new
def new
@comment = Comment.new
end
# GET /comments/1/edit
def edit
# authorize User
respond_to do |format|
format.js {}
end
end
# POST /comments
# POST /comments.json
def create
@comment = Comment.new(comment_params)
respond_to do |format|
if @comment.save
format.html { redirect_to event_path @comment.event, notice: 'Comment was successfully created.' }
format.js {}
else
format.html { render :new }
format.json { render json: @comment.errors, status: :unprocessable_entity }
end
end
@comment.save
end
# PATCH/PUT /comments/1
# PATCH/PUT /comments/1.json
def update
respond_to do |format|
if @comment.update(comment_params)
# format.html { redirect_to event_path @comment.event, notice: 'Comment was successfully updated.' }
format.js {}
else
# format.html { render :edit }
format.js {}
end
end
end
# DELETE /comments/1
# DELETE /comments/1.json
def destroy
authorize @comment
@comment.destroy
respond_to do |format|
format.html { redirect_to event_path @comment.event }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_comment
@comment = Comment.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def comment_params
params.require(:comment).permit(:user_id, :event_id, :content, :image)
end
end
routes.rb
resources :events do
resources :comments
end
events/show.html.erb
<% if user_signed_in? %>
<% if current_user.admin? %>
<%= link_to 'Edit', edit_event_path(@event), :remote => true, :class => "btn btn-primary" %>
<%= link_to 'Back', "javascript: history.go(-1)", :class => "btn btn-secondary" %>
<% else %>
<%= link_to 'Join', "javascript:void(0)", :class => "btn btn-primary" %>
<%= link_to 'Back', "javascript: history.go(-1)", :class => "btn btn-secondary" %>
<div class="comment-form">
<%= render partial: "comments/form", locals: { event: @event, comment: @comment } %>
</div>
<% end %>
<% else %>
<p>Sign in to comment</p>
<% end %>
<div class="comments-list">
<%= render partial: "comments/index", collection: @event.comments, as: "comment" %>
</div>
comments/_index.html.erb
<div class="row" id='comment_<%= comment.id %>'>
<div class="col-md-1"><%= comment.user.name %></div>
<div class="col-md-6"><%= comment.content %></div>
<% if user_signed_in? && current_user == comment.user %>
<div class="col-md-1">
<%= link_to 'Edit', edit_event_comment_path(comment.event, comment), class: "btn btn-link", remote: true %>
</div>
<div class="col-md-1">
<%= link_to 'Delete', event_comment_path(comment.event, comment), method: :delete, data: { confirm: 'Are you sure?' }, class: "btn btn-link" %>
</div>
<% end %>
</div>
comments/edit.erb.js
$('.comment-form').html("<%= j (render 'comments/form', locals: { event: @event, comment: @comment }) %>");
$('.comment-box').focus();
$('.comment-box').val('.comment-box').val("<%= @comment.content %>");
comments/update.erb.js
$('.comment-form').html("<%= escape_javascript( render partial: "comments/form",
locals: { event: @event, comment: @comment } ) %>")
$('.comment-box').val('.comment-box').val('');
$('.comment-box').focus();
$('.comments-list').html('<%= j render "comments/index",
comments: @event.comments.desc %>').appendTo('.comment-list');
comments/_form.html.erb
<%= form_for [event, comment], html: {class: "form-inline"} do |form| %>
<% if comment.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(comment.errors.count, "error") %> prohibited this comment from being saved:</h2>
<ul>
<% comment.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="form-group" style="width:100%">
<%= form.hidden_field :user_id, value: current_user.id %>
<%= form.hidden_field :event_id, value: event.id %>
<%= form.text_area :content, rows: 1, :class => "comment-box form-control", :style=>"width:50%",
:required => true, :autocomplete => 'off', placeholder: "Comment" %>
<%= form.submit "Comment", id: "reply_submit", class: "btn btn-primary" %>
</div>
<% end %>
2 CÂU TRẢ LỜI
Đành lại tự trả lời: Dựa theo link này https://stackoverflow.com/questions/40412109/actionviewtemplateerror-undefined-local-variable-or-method-or-no-error
Lý do mình bị lỗi bên trên là dùng
render 'comments/form', locals: { event: @event, comment: @comment }
Do đó nó cho ra những kết quả khá là ngẫu nhiên dẫn đến việc bị lỗi. Khi sửa thành
render 'comments/form', event: @event, comment: @comment
Thì mọi thứ lại bình thường
https://gist.github.com/spacerobotTR/d77d38ced49224ae11d80ed09aa4ed8b theo hướng dẫn ở đây thì mình cũng có thấy event trong controller đâu
@devil_boom_129 vì ví dụ này sử dụng @servicerequest thay vì @event như bạn. Đơn giản thì giờ bạn thay thế tất cả các biến @event thành @comment.event xem
@KieuQuocHung cũng ko đc 