Chương 2: Locators (tiếp)
Bài đăng này đã không được cập nhật trong 4 năm
CSS selectors
Như đã thấy ở những phần trước, XPath selectors mang đến cho bạn rất nhiều lợi ích từ sự linh hoạt trong việc tìm kiếm phần tử trên trang.
Cần ghi nhớ rằng Selenium IDE và Selenium RC sử dụng Sizzle- 1 framework sử dụng cho selectors trong jQuery- để tìm kiếm phần tử trên trang. Không phải tất cả những cái này đều được dịch để làm việc với Selenium WebDriver.
Thời điểm hành động - tìm kiếm phần tử bằng CSS
Việc tìm kiếm phần tử bằng XPath có thể là 1 bài tập cực kỳ tiêu hao sức lực. Một phương pháp xoay quanh vấn đề này là sử dụng CSS Selectors để tìm kiếm đối tượng bạn cần. Có rất nhiều mục được hỗ trợ giống như namespace trong CSS 3.0 và một vài lớp giả, phần tử giả.
Cú pháp của định vị trông giống với css=cssSelector. Hãy cùng tạo selector đầu tiên để tìm kiếm phần tử trên trang nhé.
-
Mở Selenium IDE
-
Di chuyển đến http://book.theautomatedtester.co.uk/chapter2 và click vào icon Firebug. Click vào Firefinder trong Firebug
-
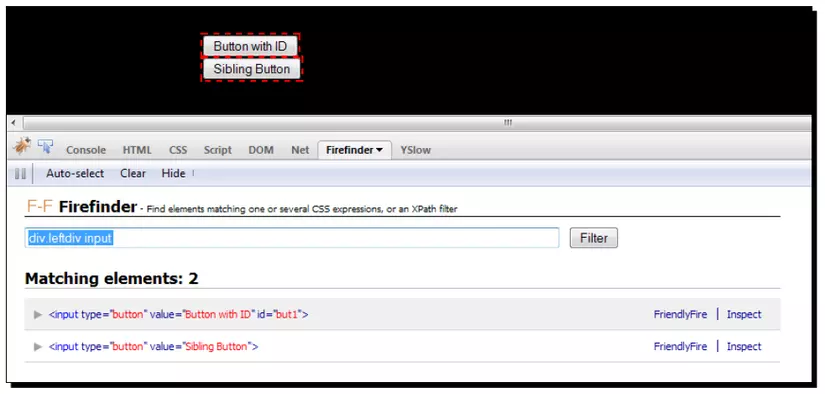
Ta sẽ thấy một trong số các button trong div với ID là divontheleft. CSS Selector cho các button sẽ là div.leftdiv input. Đặt nó vào trong FireFinder và click vào nút Filter
-
Trên trình duyệt của bạn xuất hiện một vài cái giống với hình chụp dưới đây:

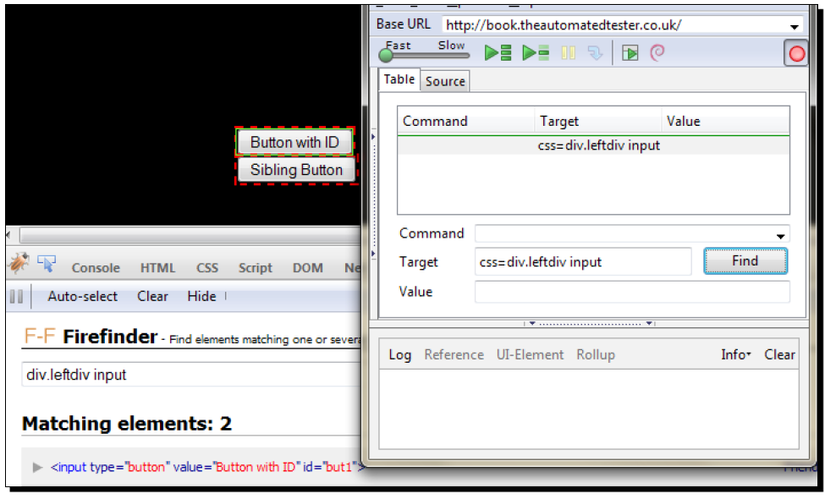
- Nếu bạn muốn đặt nó vào trong Selenium IDE, hãy chèn css=div.leftdiv vào textbox Target và click vào nút Find , nó sẽ trông giống với hình chụp tiếp theo. Bạn cũng có thể viết nó như sau: div[class=’leftdiv’] trong Firefinder để trông giống với XPath:

Điều gì vừa xảy ra?
Ta vừa thấy cách Selenium sử dụng tên CSS selector để tìm 1 button. Không giống với CSS thông thường, Selenium chỉ quan tâm đến phần tử đầu tiên so khớp với câu truy vấn và đó là lý do tại sao ở hình thứ 2 chỉ có button đầu tiên được highlight và không phải “anh chị” của nó.
Sử dụng các nút con để tìm kiếm phần tử
Ở ví dụ trước ta đã thấy việc có thể tìm button input là con của node div trong DOM. div.leftdiv input sẽ tìm kiếm div và sau đó tìm đến node input trong DOM. Nó sẽ tìm đến “con cháu” so khớp . Cái này tương đương với sử dụng descendant trong câu lệnh XPath.
Nếu bạn cần tìm kiếm con của phần tử, bạn cần phải đặt > giữa div selector và input selector. Định vị của bạn sẽ trông giống css=div.leftdiv > input hoặc css=div.leftdiv input.
Sử dụng nút “anh em” để tìm kiếm phần tử
Tìm kiếm phần tử sử dụng nút “anh em” trong DOM là 1 cách phổ biến nhất để truy cập đến 1 phần tử. Ở phần XPath của cuốn sách, ta đã thấy việc sử dụng toán tử following-sibling trong câu truy vấn XPath. Cú pháp CSS Selector tương đương là + giữa nút DOM trong câu truy vấn. Lúc này sẽ kiểm tra nút ngay tiếp theo của nó xem có khớp không cho đến khi tìm ra phần tử. Do vậy làm việc với HTML, ta sẽ tạo 1 CSS selector để tìm kiếm button input tiếp theo:
<input id='but1' value='Button with ID' type='button'/>
<input value='Sibling Button' type='button'/>
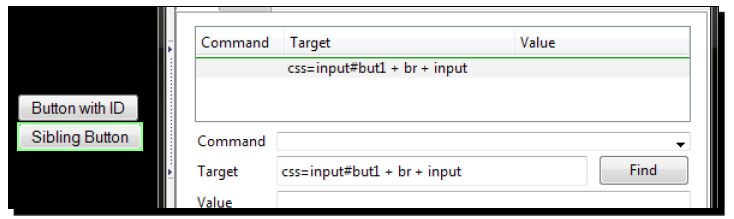
css=input#but1 sẽ tìm kiếm button đầu tiên, sau đó “anh em” của nó là br, kế tiếp là input. Selector cuối cùng sẽ trông giống: css=input#but1 + br + input . Bạn có thể thấy điều này ở hình chụp Selenium IDE dưới đây:

Sử dụng thuộc tính lớp CSS trong CSS selectors
Việc tìm kiếm phần tử bằng lớp CSS đang là 1 phương pháp khá phổ biến. Cú pháp để tìm kiếm mục là nút, ví như div, sau đó đặt 1 dấu chấm rồi đến class. Ví dụ để tìm div với class là centerdiv, ta dùng câu lệnh: css=div.centerdiv.

Sử dụng phần tử ID trong CSS selectors
Như ta thấy trong các câu truy vấn XPath, có nhiều lần bạn cần tìm kiếm phần tử kế tiếp của 1 phần tử mà bạn biết ID của nó. Điều này có nghĩa rằng ta có thể truy cập nhiều hơn vào DOM. Do nó là 1 CSS selector nên nó nhanh hơn XPath tương đương.
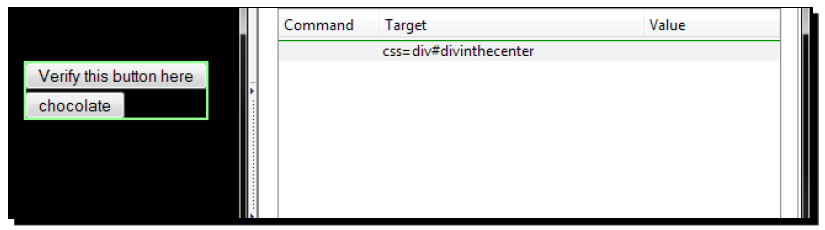
Để tìm kiếm 1 phần tử bằng ID trong CSS selector, ta cần đặt # đằng trước ID của phần tử. Ví dụ, nếu bạn muốn tìm div với ID là divinthecenter , CSS selector sẽ phải là css=div#divinthecenter . Bạn cũng có thể đơn giản hóa nó thành css=#divinthecenter . Điều này phụ thuộc vào ID trong phần tử có duy nhất hay không.
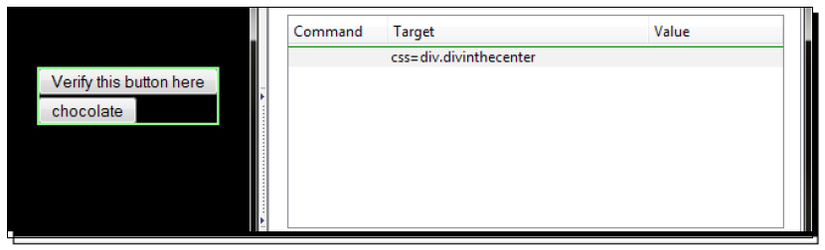
Nếu bạn đặt nó vào textbox Target của selenium IDE và click vào Find , nó sẽ highlight mục giống như hình chụp bên dưới:

Tìm kiếm phần tử bằng thuộc tính
Ở phần Sử dụng thuộc tính phần tử trong các câu truy vấn XPath, ta đã thấy sự hữu ích khi tìm kiếm 1 phần tử bằng việc tìm kiếm thuộc tính của nó. Có thể phần tử có cùng tên nhưng khác giá trị, do vậy việc tìm kiếm chúng theo thuộc tính có thể rất có hữu ích.
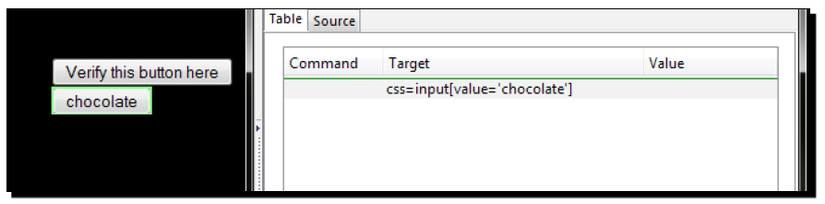
Ở ví dụ này, ta sẽ đi tìm button có giá trị là chocolate. Trên các button của trang, giá trị là cái được hiển thị trên trang. Cú pháp để tìm kiếm thuộc tính là node[attribute=’value’] . Do vậy ở trường hợp với button có giá trị chocolate, nó sẽ là input[value='chocolate'] . Nếu bạn đặt vào Selenium IDE, nó sẽ có định dạng css=input[value='chocolate'] và khi bạn click vào button Find , bạn sẽ thấy kết quả giống với ở hình chụp bên dưới:

Một ví dụ khác là bạn đang cố gắng tìm kiếm 1 phần tử theo href của nó. Cú pháp sẽ là a[href=’path’] . Bạn có thể thử nó trên trang index và tìm link đến chương này. Khi bạn hoàn thành, kết quả sẽ giống thế này css=a[href='/chapter2'] . Nếu bạn click vào button Find , nó sẽ high light link Chapter 2 lên. Kỹ thuật móc nối thuộc tính cũng được hỗ trợ trong Selenium để chắc chắn test của bạn đang sử dụng phần tử đặc tả trên trang. Cú pháp sẽ là css=node[attr1='value1'][attr2='value2'] . Một ví dụ trên trang ta đang làm việc là css=input[id='but1'][value='Button with ID'] ; khi đó sẽ tìm button với giá trị Button with ID. Bạn có thể móc nối nhiều thuộc tính nếu bạn muốn.
So khớp cục bộ trên các thuộc tính
Trong các câu truy vấn XPath, ta có thể sử dụng contains để tìm so khớp nội bộ của giá trị đến thuộc tính. Điều này có thể khá hữu dụng cho việc định vị phần tử dựa trên 1 phần của ID nếu nó được tạo dạng động. Bên dưới là bảng giải thích cú pháp khác nhau cần có và sau đó ta sẽ xem ví dụ xem chúng làm việc thế nào nhé.
| Cú pháp | Mô tả |
|---|---|
| ^= | Tìm kiếm mục bắt đầu với giá trị đưa ra. Cái này tương đường với XPath starts-with |
| $= | Tìm kiếm mục kết thúc bằng giá trị đưa ra. Cái này tương đương với XPath ends-with |
| *= | Tìm kiếm mục so khớp với thuộc tính có giá trị so khớp mang tính cục bộ. Cái này tương đương với XPath contains. |
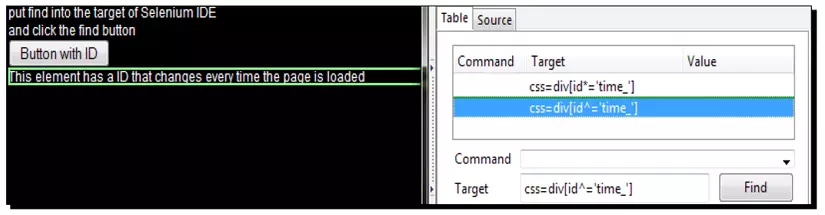
Ở phần XPath của chương này, ta đã có cái nhìn về XPath //div[contains(@id,'time_')] có ID động. CSS selector tương đương là div[id^='time_'] hoặc div[id='time_']* . Hình chụp bên dưới chỉ ra cả những selector highlight phần tử ta muốn:

Thời điểm hành động – tìm kiếm phần tử nth với css
Rất nhiều khi ta cần tìm kiếm phần tử nth sau phần tử cha trên trang. Trong ví dụ XPath, ta đã thấy input thứ 2 sau div với lớp leftdiv. XPath trông giống với: xpath=//div[@class=’leftdiv’]/input[2] . Để tìm từ phần tử thứ 2 đến phần tử nth, ta cần sử dụng các lớp giả. Lớp giả được sử dụng để thêm hiệu quả đặc biệt cho selectors. Ở trường hợp này, ta sẽ sử dụng :nth-child cho ví dụ đầu tiên.
1.Mở Selenium IDE
2.Di chuyển đến http://book.theautomatedtester.co.uk/chapter2 .
-
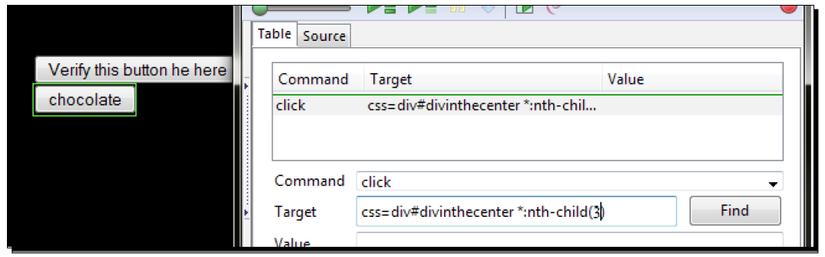
Nhập css=div#divinthecenter *:nth-child(3) . Cái này sẽ tìm tương đương với xpath=//div[@class='leftdiv']/input[2] .
-
Click vào button Find

Điều gì vừa xảy ra?
Thật không may Selenium không hỗ trợ lớp giả :nth-of-type do vậy bạn sẽ không thể truy cập loại riêng. Lớp giả này hoạt động theo cách tra cứu trên trang. Nó cũng không có sẵn cho thư viện selector phần tử sử dụng trong Selenium. Đây là lý do tại sao selector sử dụng ký tự đặc trưng * và sau đó tìm nthchild từ div. Khuyết điểm của việc sử dụng selector trong phương pháp này là nếu có node khác được đặt bằng cách này, nó sẽ làm cho test bị lỗi.
Tìm kiếm phần tử bằng văn bản bên trong
Tìm kiếm phần tử bằng văn bản bên trong nó có thể khá hữu ích. Trong phần XPath của cuốn sách , ta đã sử dụng hàm text() để xem nội dung chữ viết của nó. Sớm hơn nữa, ta có xpath=// div[contains(text(),'element has a ID')] để tìm kiếm div với nội dung chữ viết trong nó. Để thay đổi XPath này thành CSS Selector, ta cần sử dụng lớp giả :contains. Lớp giả này là 1 phần của Sizzle được sử dụng trong Seleinium IDE và Selenium RC. Cái này chỉ làm việc trên các trình duyệt không có sẵn Css querySelector. WebDriver ủy thác nhiệm vụ đó xuống trình duyệt nếu nó có thể làm. Tôi cũng muốn khuyến cáo không nên sử dụng :contains nếu bạn có ý định chuyển đến Selenium WebDriver.
Một điều quan trọng bạn cần biết đó là CSS selector chỉ đọc tiến trình về phía trước. Điều này có nghĩa rằng bạn không thể tìm kiếm phần tử và sau đó đi ngược lên DOM. Chính điều này giúp cho CSS selectors nhanh hơn nhiều so với các câu truy vấn XPath khi tìm cùng phần tử.
Pop quiz – Sử dụng định vị
1.Cách thức phổ biến nhất để tìm kiếm 1 phần tử trên trang là gì?
a. ID
b. XPath
c. CSS Selector
d. Name
-
Nếu bạn tìm đầu vào “anh em” ở đằng sau 1 đầu vào trong DOM, XPath sẽ trông như thế nào?
-
Tương tự câu hỏi 2 với CSS thì như thế nào?
Have a go hero – làm việc với Goolge Maps
Hiện tại bạn đã quản lý được việc tạo test với các locator khác nhau, giờ hãy thử làm việc với Google Maps nhé. Đây là 1 site rất tốt để làm việc với XPath và CSS do nó không bao giờ có ID hay Name.
Tổng kết
Ta đã học được rất nhiều điều về locators ở chương này. Ta đã có thể sử dụng khá nhiều phương pháp khác nhau để tìm kiếm phần tử trên 1 trang. Ta đã thấy việc tìm kiếm phần tử bằng cách sử dụng các phương pháp đơn giản như id=; name= để tìm kiếm phần tử và việc chạy các câu lệnh truy vấn trên DOM để tìm kiếm chúng sử dụng CSS selectors hay truy vấn XPath.
Cụ thể ta đã học được:
- Sử dụng Firebug để tìm kiếm các thuộc tính phần tử:
Ở phần này, ta đã có thể bắt đầu sử dụng Firebug. Firebug sẽ trở nên vô dụng cho những ai làm việc với ứng dụng web. Nó có kỹ thuật rất tốt cho việc tìm kiếm phần tử nên bạn có thể làm việc với chúng.
- Tìm kiếm phần tử bằng ID:
Các phần tử có thể được tìm kiếm dễ dàng bằng giá trị của thuộc tính ID. Đây là cách thông dụng nhất để tìm kiếm phần tử và là cách nhanh nhất để tìm kiếm phần tử trên trang.
- Tìm kiếm phần tử bằng tên:
Khi phần tử không có ID nhưng có thuộc tính tên, lúc này bạn có thể sử dụng tên đó cho kiểm thử.
- Tìm kiếm phần tử bằng truy vấn DOM:
Ở phần này, ta đã có thể sử dụng sức mạnh của JavaScript DOM API gọi tìm kiếm phần tử ta mong muốn làm việc cùng. Điều này có thể từ việc gọi cơ bản nhất từ tài liệu đến hàm JavaScript mà bạn có thể truyền biến vào.
- Tìm kiếm phần tử sử dụng câu truy vấn XPath:
Ở phần này, ta đã có thể tìm kiếm phần tử trên trang bằng cách sử dụng các câu truy vấn XPath. Test của bạn có thể sử dụng đường dẫn quan hệ hay thậm chí là các hàm XPath để tìm kiếm phần tử trên trang. Các truy vấn có thể phức tạp đến mức bạn muốn nhưng hãy nhớ rằng chúng có thể ảnh hưởng đến tốc độ test nhé.
- Tìm kiếm phần tử bằng cách sử dụng CSS selectors:
Trong khi câu truy vấn XPath làm cho test của bạn chạy chậm, đặc biệt trong các trình duyệt không có hỗ trợ tốt cho XPath. CSS selectors đang trở thành phương pháp mặc định để tìm kiếm phần tử trên trang web với những thư viện JavaScript phổ biến.
Ta cũng đã thảo luận làm cách nào câu truy vấn XPath có thể khiến cho test chạy chậm hơn trên trình duyệt mà không có hỗ trợ XPath. Internet Explorer 6 là trình duyệt chính mà bạn có thể thấy lỗi này. Khi test bắt đầu chạy rất chậm với XPath, ta có thể di chuyển test qua CSS để cải thiện tốc độ.
Nếu locator không có định nghĩa kiểu locator ở trước nó, Selenium sẽ mặc định là các chiến lược sau:
. DOM : cho các locator bắt đầu bằng văn bản
. XPath : cho các locator bắt đầu bằng //
. Identifier : cho các locator khác sử dụng ID và tên của phần tử
Ta đã học được cách định vị các phần tử trên trang, giờ thì hãy sẵn sàng học cách WebDriver được chuẩn bị sẵn. Và đây chính là chủ đề của chương tiếp theo.
Nguồn dịch:
Sách Selenium 2 Testing Tools- Beginner's Guide [eBook] - David Burns
Link chương trước:
All rights reserved