Self-sizing Table View Cells part II
Bài đăng này đã không được cập nhật trong 4 năm
Theo hướng dẫn từ: https://www.raywenderlich.com/129059/self-sizing-table-view-cells
Và tiếp theo từ phần trước: https://viblo.asia/thevinh92/posts/rQOvPNPNeYj
Adding Images
Bây giờ bạn đã có thể đọc được toàn bộ bio của 1 artist, nhưng vẫn còn nhiều dữ liệu cần phải show ra nữa. Mỗi một nghệ sĩ có 1 hình ảnh và tên. Thêm những thông tin nhỏ này vào và app sẽ nhìn cool hơn. Bạn sẽ cần phải thêm 1 image view vào ArtistTableViewCell và 1 label khác cho tên của nghệ sĩ. Mở ArtistTableViewCell và thêm vào 2 properties:
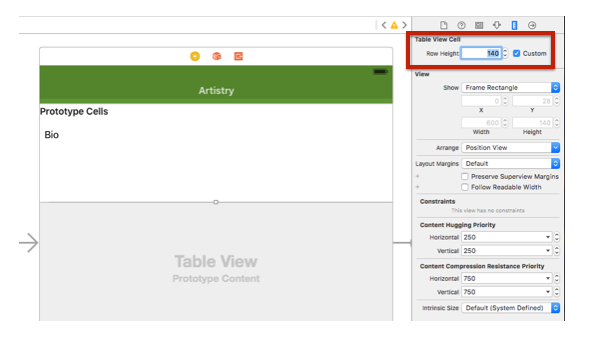
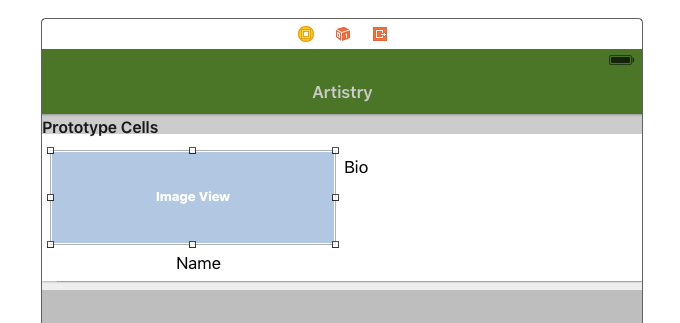
Tên của biến image là artistImageVIew chứ không phải imageView bởi vì đã có sẵn property imageView bên trong UITableView. Mở Main.storyboard, chọn cell và ở Size Inspector đặt Row Height của nó là 140, để làm việc dễ dàng hơn:

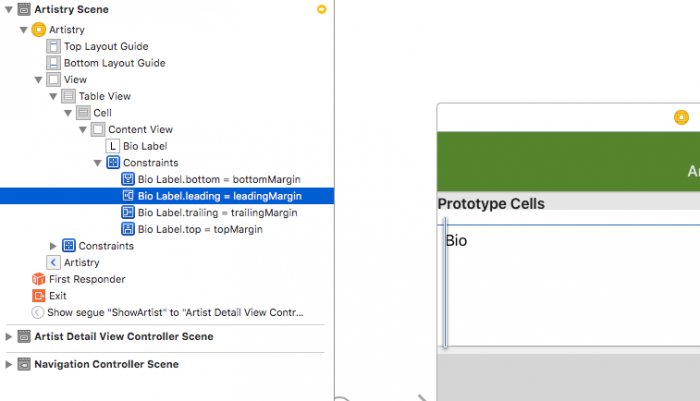
Select leading constraint của Bio Label: Bạn có thể thấy nó ở Document Outline, bên dưới Constraints của Content View:

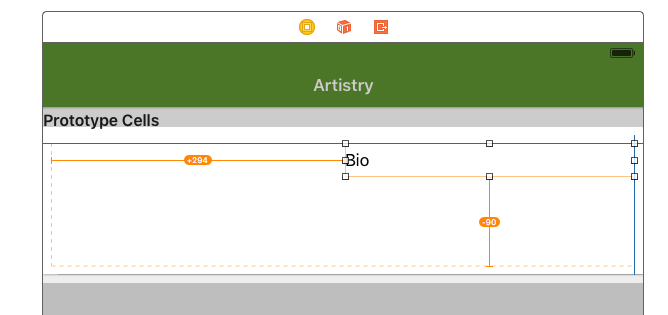
Delete constraint đó đi, bỏ qua warning của Auto Layout vào lúc này. Kéo cạnh trái của bio label về bên phải sao cho nó chiếm khoảng 1/2 chiều rộng của cell, nửa bên trái của cell sẽ dùng để hiện thị ảnh.

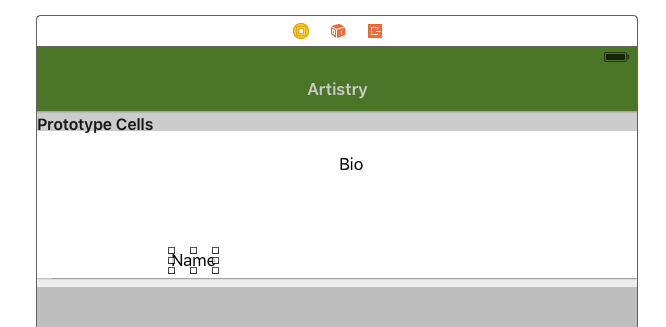
Kéo thêm 1 label vào nữa, sửa text thành "name" và đặt nó ở bottom của cell, ở chính giữa nửa bên trái của cell:

Kéo 1 image view vào, đặt nó phía trên name label:

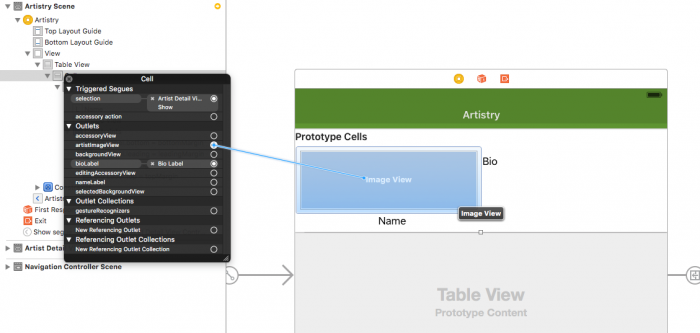
Cuối cùng, kết nối outlet cho cả image view và label mới:

Tiếp theo, add các constraints sau, bắt đầu từ name label, sử dụng Pin menu để:
- Ghim cạnh dưới của name lable 0 point từ lề dưới cùng của content view
- Ghim cạnh trên của name lable 8 point từ bottom của image view
- Ghim cạnh trên của image view 0 point từ top margin của content view
- Ghim cạnh trái của image view 0 point từ leading margin của content view
- Ghim cạnh phải của image view 16 point từ cạnh trái của bio label
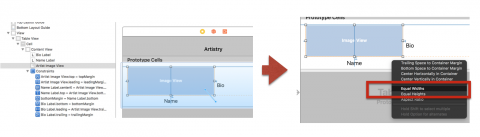
Select image view, Control-Click và kéo vào content view của cell. Tiếp theo select Equal Widths từ menu:

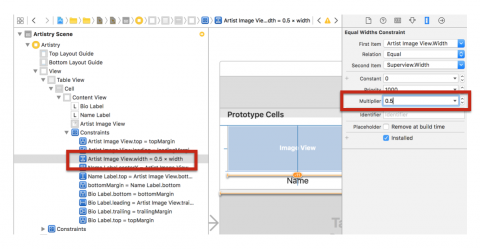
Select cái width constraint đó từ Document Outline và change multiplier thành 0.5:

Điều này làm cho chiều rộng của image view sẽ bằng đúng 1/2 chiều rộng của cell. Vẫn còn 2 constraint nữa phải add:
- Shift-Click cả vào image view và name label, chọn Equal Width từ Pin Menu
- Shift-Click vào image view và name label, chọn Horizontal Centers từ Align Menu
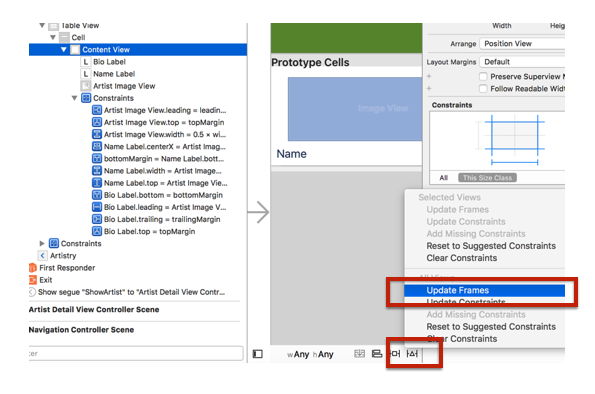
Với những constraint đó, Auto Layout sẽ có thẻ có 1 ít warning cho bạn thấy rằng 1 số frame bị sai. Để fix, select Content View cảu cell, trong Document Outline và click vào Resolve Auto Layout Issues menu và chọn Update Frames bên dưới All Views:

Như vậy là đã xong việc với storyboard, tiếp theo, mở file ArtistListViewController.swift và thêm 2 dòng code sau vào bên trong method tableView(_:cellForRowAtIndexPath:), ngay sau khi bạn set text của bioLabel's:
cell.artistImageView.image = artist.image
cell.nameLabel.text = artist.name
Và add đoạn dưới đây vào sau khi bạn set textColor:
cell.nameLabel.backgroundColor = UIColor(red: 1, green: 152 / 255, blue: 0, alpha: 1)
cell.nameLabel.textColor = UIColor.white
cell.nameLabel.textAlignment = .center
cell.selectionStyle = .none
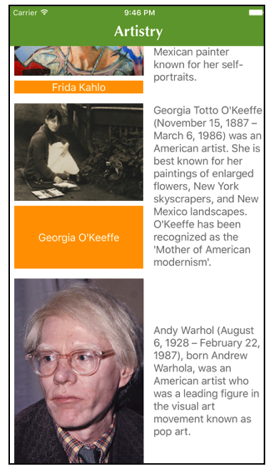
Build&Run app, ta sẽ thấy app đã đẹp hơn nhiều, nhưng khi scroll xuống đến Georgia O’Keeffe và bạn sẽ thấy có vấn đề:

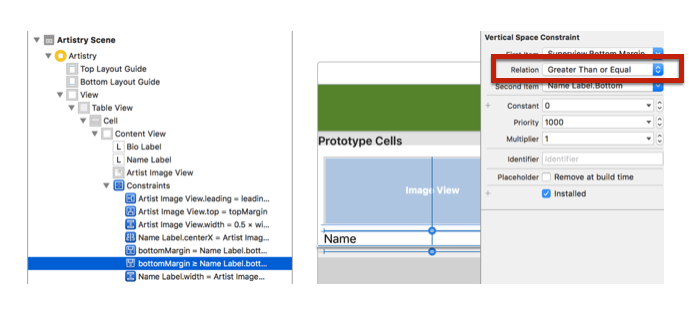
Name label được kéo dãn theo đúng constraints của nó: trên cùng cách image view 8 points, phía dưới sát với bottom margin. Để fixx điều này, ta phải sửa 1 ít constraints. Trong Main.storyboard, chọn Name label và tạo 1 constraint khác giưuax bottom của nó với bottom margin của cell. Chọn constraint đó từ Document Outline và đổi Relation thành Greater Than or Equal:

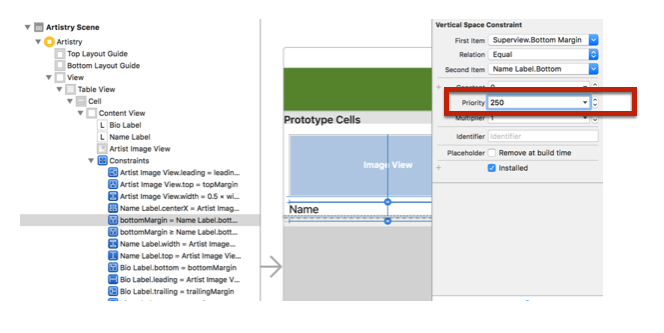
Tiếp theo, chọn lại cái constraint cũ kia và đổi priority của nó thành 250:

Bằng cách đó, Auto Layout sẽ phá vỡ constraint cũ nếu càn thiết, khi nó có priority thấp hơn constraint với relation >=0. Chạy ứng dụng 1 lần nữa và chúng ta sẽ thấy nó có vẻ uki rồi.
All rights reserved