Dựng biểu đồ bằng Angular
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài trước tớ giới thiệu cách dựng biểu đồ từ Google sheet và js. Bài này tớ lại tiếp tục giới thiệu cách dựng biểu đồ bằng Angular và FusionCharts. Bài viết rất đơn giản và không có gì cao siêu thâm thúy cả 

Angular
Nếu chưa biết Angular các bạn có thể học được tại:
vậy là đã biết angular rồi, vào bước tiếp theo
Thêm thư viện
Tạo 1 file index.html và thêm:
<!-- AngularJS library -->
<script type="text/javascript" src="js/angular.min.js"></script>
<!-- FusionCharts library-->
<script type="text/javascript" src="js/fusioncharts.js"></script>
<script type="text/javascript" src="js/fusioncharts.charts.js"></script>
<!-- Angular plugin -->
<script type="text/javascript" src="js/angular-fusioncharts.min.js"></script>
- Angular lấy từ trang chủ.
- FusionChart lấy từ đây. Nó tính phí thì phải, thế nên các bạn có thể lấy ở cuối bài phần kết luận.
- Angular charts plugin ở đây. Cũng có thể lấy ở phần kết luận

Tạo AngularJS App
Tạo 1 file app.js, khởi tạo ứng dụng Angular, có sử dụng plugin ng-fusioncharts:
var app = angular.module('chartApp', ['ng-fusioncharts']);
Tạo controller
Trong file app.js, khởi tạo controller:
app.controller('MyController', function($scope) {
// chart data source
$scope.dataSource = {
'chart': {
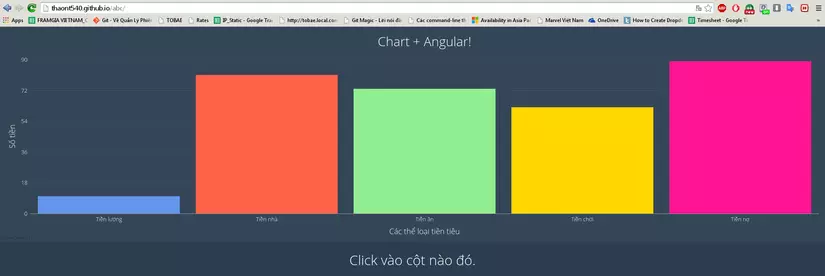
'caption': 'Chart + Angular!',
'captionFontSize': '30',
//....
},
'data': [{
'label': 'Tiền lương',
'value': '10'
},
//...
};
});
$scope.dataSource cung cấp dữ liệu đầu vào cho fusioncharts, muốn cho thêm thứ gì khác nữa vào cũng được, các bạn có thể tìm hiểu thêm ở đây để biết thêm các options.
data có thể lấy từ nguồn Google Sheet, theo như hướng dẫn của bài trước. Thay vì dùng getJSON ta dùng $http.get(), ví dụ tại đây
Tạo biểu đồ
Tạo file index.html, include file app.js vừa tạo:
<!-- My app -->
<script type="text/javascript" src="js/app.js"></script>
<div ng-controller="MyController">
<fusioncharts
width="100%"
height="400"
type="column2d"
dataFormat="json"
dataSource="{{ dataSource }}">
</fusioncharts>
</div>
widthvàheightthiết lập kích thước của biểu đồtypelà loại biểu đồ, các bạn có thể xem hướng dẫn các loại biểu đồ.dataFormatlà định dạng dữ liệu được lấy để tạo biểu đồ.dataSourcelà dữ liệu mà chúng ta đã tạo ra ở bước trước.
Bắt sự kiện
FusionCharts giúp chúng ta bắt 1 số event để có thể tuơng tác với biểu đồ, giúp chúng ta có cái nhìn trực quan hơn, xem thêm tại Handling Events.
Trong ví dụ này chúng ta sẽ dùng dataplotclick, mà được demo rất hoành tráng ở đây. Đọc thêm về cái này ở đây.
Trong app.js thêm đoạn sau vào Controller:
$scope.selectedValue = 'Click vào cột nào đó.';
$scope.events = {
dataplotclick: function(ev, props) {
$scope.$apply(function() {
$scope.colorValue = 'background-color:' + props.categoryLabel + ';';
$scope.selectedValue = 'Đây là ' + props.categoryLabel + '!';
});
}
};
Thêm vào file index.html
<div class="statusbar" style="{{ colorValue }}">{{ selectedValue }}</div>
Làm đẹp biểu đồ
Ở tại đây có hướng dẫn chi tiết các option để các bạn tạo được 1 biểu đồ đúng ý thích.
Kết luận
All rights reserved