+2
Cần giúp đỡ về ChartJS !
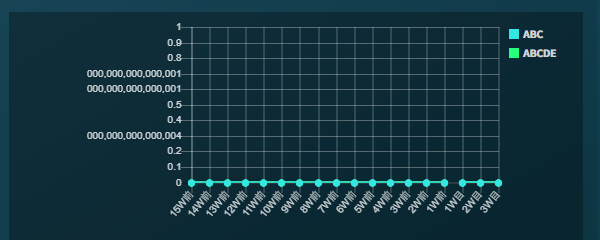
Mình đang có 1 vấn đề khi làm việc với ChartJs đó là khi array data của mình toàn là 0 thì trục tung nó sẽ tự chia thành như trong hình, có cách nào để nếu data toàn 0 thì nó k tự chia hoặc ko hiển thị không nhỉ, nhờ anh em giúp đỡ !
code ở đây ạ : https://jsfiddle.net/e8n4xd4z/7631/

Thêm một bình luận
1 CÂU TRẢ LỜI
+5
Hiện tại chart của bạn đang hiển thị nhiều số 0 là do phần userCallBack, bạn có thể thử với format này xem:
yAxes: [{
ticks:
{
userCallback: function(value, index, values)
{
//value = value.toString();
//value = value.split(/(?=(?:...)*$)/);
//value = value.join(',');
//return value;
return parseFloat(value).toFixed(1);
}
}
}]
Ngoài ra chartjs cho phép bạn update option theo ý muốn, nên bạn có thể check dữ liệu của mình sau đó update lại chart.
Bạn không muốn nó hiển thị trục y thì update option display: false là được
Dưới đây mình update (thêm) option min trong yAxes
var myChart = new Chart(ctx, config);
window.myLine = myChart;
myChart.options.scales.yAxes[0].ticks.min = 1;
myChart.update();
tuyệt vời, cảm ơn bạn nhiều 