0
[ FRONTEND ] VẤN ĐỀ VỀ 2 TABLE
Nhờ mọi người giúp mình với!
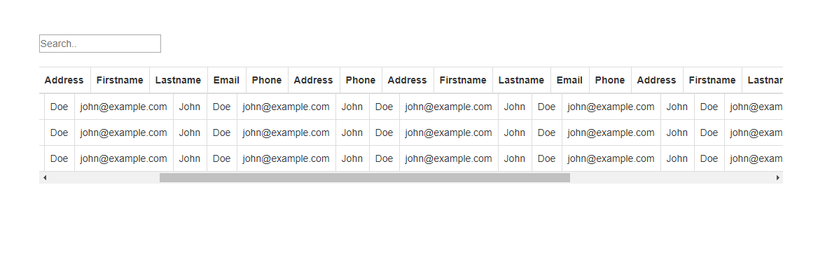
Mình có 2 table (Table1 & Table2).Với Table1 chỉ chứa header (thẻ th),Table2 chứa phần body (thẻ td).Làm thế nào (Js,JQuery,Css) để từng cột của bảng dóng với nhau(vói mỗi th của Table1 tướng ứng với mỗi td của Table2 về width) như là dùng một bảng ạ.
Cảm ơn nhiều!!

Tại sao bạn lại cần chia nó thành 2 table thế ?
@HuyDQ Mình biết thiết lập này có vẻ sai, nhưng nó được thiết lập theo cách này do một số vấn đề khác nhau với web cần làm, mong bạn giúp đỡ mình với thiết lập theo cách này nhé.
@naivang có thể thử dùng js lấy width của td table dưới rồi gán với cho th tương ứng width vừa lấy.
@votiensy Không được bạn ạ
@naivang đã thêm thuộc tính table-layout vào cái table trên chưa
@votiensy Cảm ơn ông nhé.Mình làm dc r