0
CSS bố cục tự do
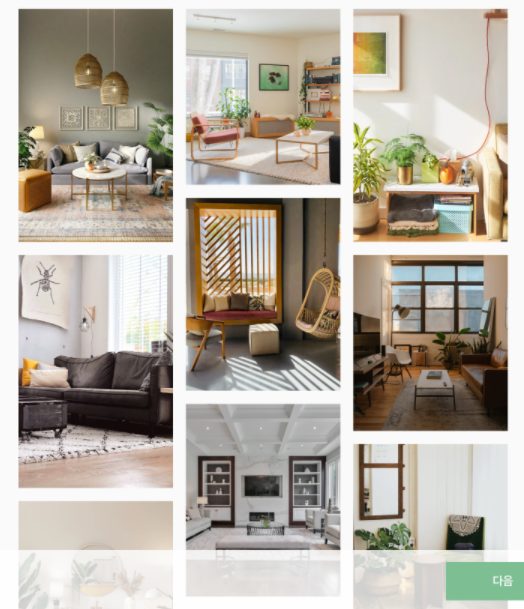
Mọi người cho mình hỏi cách là bố cục như này với ạ.
Tỉ lệ ảnh lần lượt là 100/150, 100/114, 100/150, 100/150, 100/125, 100/114, 100/150, 100/125, 100/150

Thêm một bình luận
3 CÂU TRẢ LỜI
+4
Đây là bố cục dạng stagger layout. Theo ý kiến của mình thì sẽ sử dụng display: grid trong css
Bạn có thể tham khảo thêm tại:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout#basic_example
https://get.foundation/building-blocks/blocks/grid-staggered.html
Vì nó không có row nào nằm cùng 1 hàng nên khó dùng grid ý ạ
@thangly98 grid trong css có thể dùng trên hàng dọc được mà. Bạn xem kỹ là được mà