Jquery select sau khi load Ajax
Hi all,
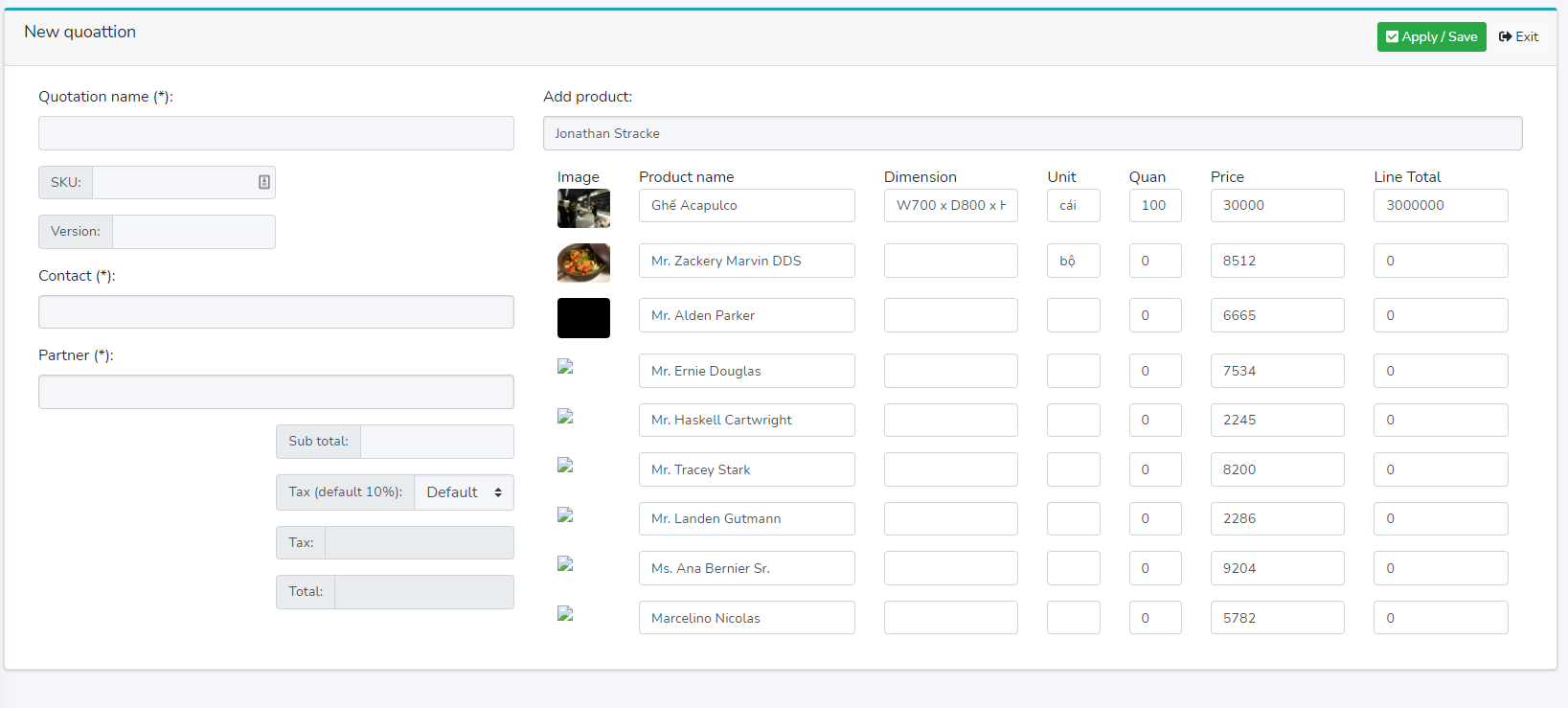
Hiện tại mình đang có vấn đề nhờ mọi người có kinh nghiệm giúp. Minh load một cái list từ ajax lên (như hình), mình muốn select vào các ô "Line Total" để tính tổng giá trị , các ô này là input có chung class="lineTotal", nếu bình thường load từ html lên thì không sao, nhưng load ajax lên thì thường dùng hàm on.() Search Google cả buổi không tìm ra hướng.
Ai có kinh nghiệm thì giúp mình với.
Thanks.

4 CÂU TRẢ LỜI
Bạn đổi thử sang kiểu dưới được ko?
$('.lineTotal').on('click', function() {
console.log(111)
})
$(document).on('click', '.lineTotal', function() {
console.log(111)
})
à cách này thì mình on được chỉ 1 cái ô mà mình click thôi, ý mình là gom giá trị tất cả các ô Line Total để cộng tổng á.
ý bạn là lấy tổng như vậy à ?
$(document).on('click', '.lineTotal', function() {
var total = 0;
(".lineTotal").each(function(){
total += parseInt((this).val());
});
})
Ý bạn là muốn lấy tất cả các gí trị trong Line Total cộng lại và fill vào ô Total ở bên tay trái?
Hi @longhiryu
- hàm Ajax trong Jquery, có hỗ trợ tuỳ chọn
successlà một function. Nghĩa là khi request thưc hiện xong thì function này sẽ được gọi. Bạn có thể tính tổng các record trong hàm này, vì mình đoán data của bạn nhận về là 1 array và mỗi phẩn tử sẽ có thuộc tính lineTotal. Xem thêm tại https://api.jquery.com/jquery.ajax/ - Còn trường hợp bạn muôn tính tổng tất cả lineTotal khi user click vào một button nào đó. Bạn có thể select tất cả input có class
lineTotalnhư sau
xem thêm hàm(".lineTotal").each(function() { const val = $(this).val(); total += parseInt(val); });eachtại https://api.jquery.com/each/#each-function